
 1508
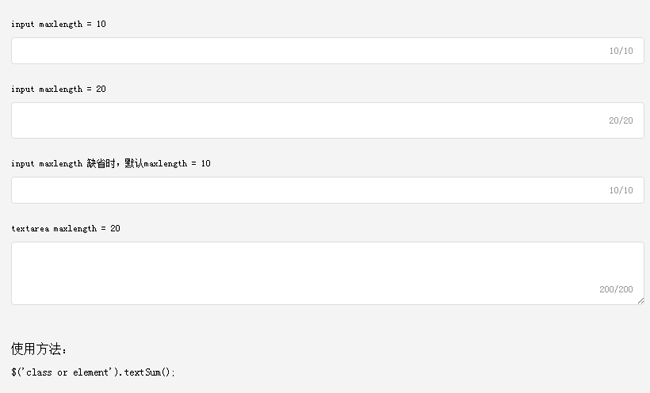
1508jQuery + textarea zone de texte saisie texte limite de mots code d'invite

 1507
1507jQuery textarea zone de texte saisie texte mot limite code d'invite

 1684
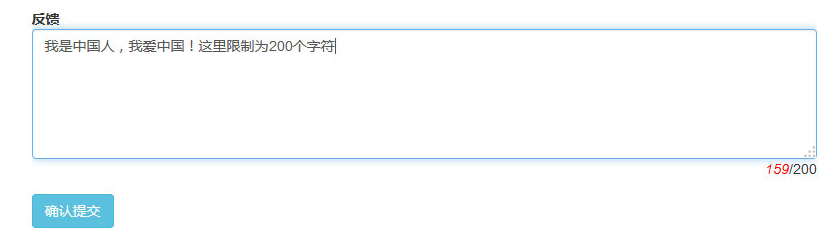
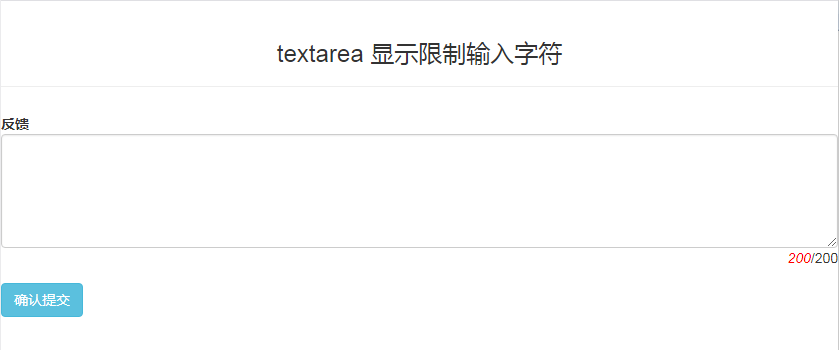
1684La zone de texte de calcul jQuery peut saisir le nombre de mots. Le code est basé sur jquery-2.2.3.min.js. La zone de texte de calcul dynamique peut saisir le nombre de mots statistiques.

 762
762L'effet spécial du code de vérification de la combinaison de numéros anglais jQuery est un code de vérification de soumission de formulaire créé à l'aide de jQuery Layui. Les numéros et l'anglais sont générés de manière aléatoire.

 5478
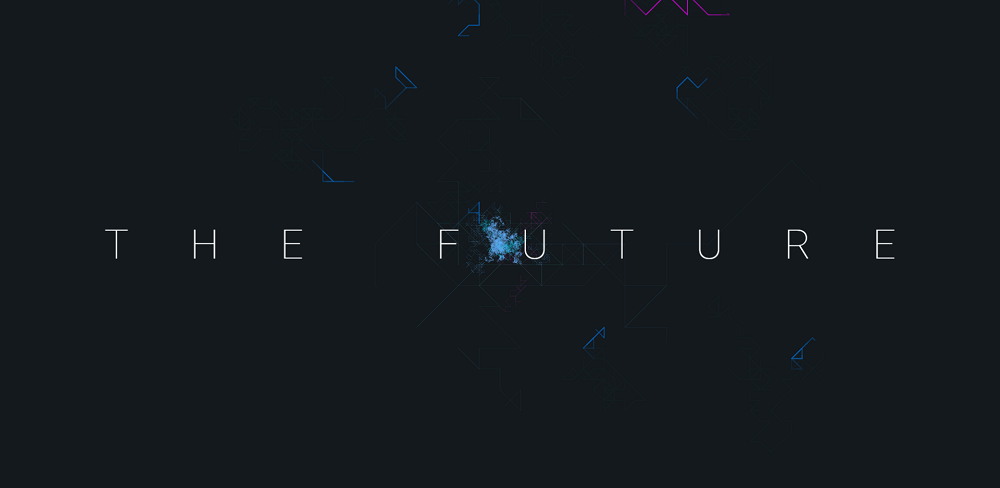
5478L'effet spécial d'animation d'arrière-plan de la technologie numérique HTML5 est un effet spécial d'animation d'arrière-plan de la technologie numérique avec du texte dessiné sur la base de HTML5 Canvas.

 1597
1597Créez des animations arc-en-ciel infinies et incurvées en plein écran basées sur les attributs CSS3. Effets dynamiques d'arrière-plan de texte pouvant être utilisés sur les pages Web.

 2007
2007Créez une version Web du code de l'outil générateur de mots de passe aléatoires basé sur VUE + JS + element-ui. Contient des fonctions de sélection telles que l'anglais, les chiffres, les symboles spéciaux, les caractères, la longueur de génération, le numéro de génération, etc.

 3057
3057Dessinez un arrière-plan d'étoile scintillante et une animation de texte de silhouette basée sur un canevas, adapté aux effets spéciaux de la page de démarrage. Vous pouvez le changer à volonté en chiffres chinois et anglais. ps : Les deux effets sont écrits séparément.

 2482
2482jQuery implémente la mise en page graphique et textuelle de la solution basée sur le plug-in OwlCarousel et personnalise l'index numérique pour contrôler l'effet de changement d'onglet. Il s'agit d'un boîtier graphique noir montrant le code de mise en page.

 2182
2182Native js cute candy digital time code, l'effet temporel produit par native js est très approprié pour les sites Web d'entreprise, les sites Web de centres commerciaux et les sites Web d'écoles. Le style est exquis et c'est un bon effet spécial d'événement. Le site Web chinois PHP recommande le téléchargement !

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.


