
 1107
1107Glissez et déposez le plug-in de zoom avant et arrière idrag

 1529
1529Glisser et déposer l'image pour zoomer et dézoomer

 1768
1768Effets d'image de glisser, de faire pivoter, de zoomer et de dézoomer sur mobile

 1484
1484Faire glisser, faire pivoter, zoomer et dézoomer des images sur le terminal mobile revient à ajouter des émoticônes dans Douyin.

 1907
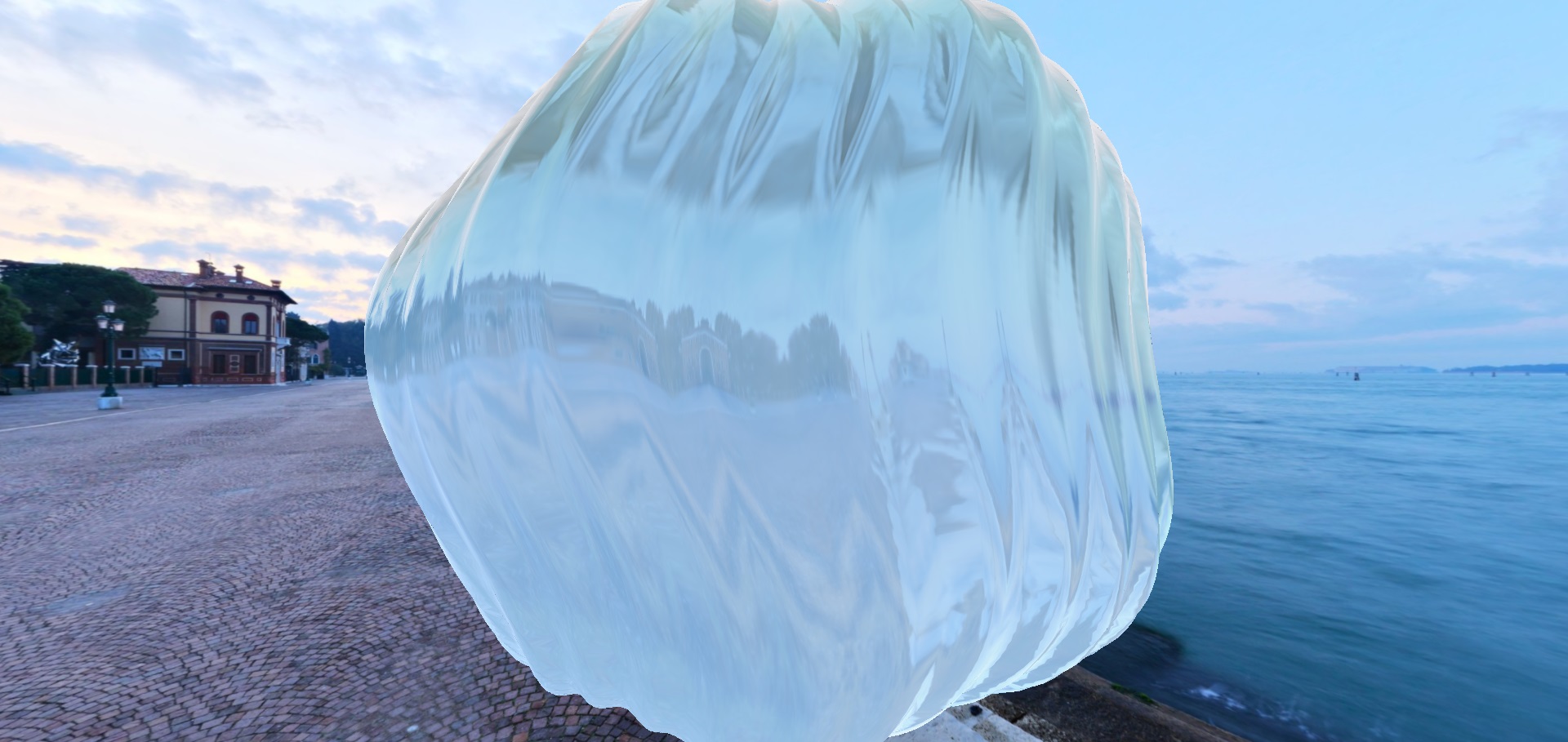
1907Plug-in de rotation avant et arrière de l'image contextuelle jQuery

 3700
3700jQuery + H5 image contextuelle zoom et rotation du plug-in

 4793
4793js est un effet spécial js très pratique qui implémente le grossissement et le glissement des images. Il réalise les fonctions de grossissement et de glissement des images. Il n'utilise pas le plug-in jquery. Il est implémenté avec du javascript natif. boutons d'affichage pour contrôler l'image. Vous pouvez également utiliser la molette de la souris pour zoomer ou dézoomer sur l'image.

 2088
2088Plug-in d'image, zoom avant et arrière, commande par molette, effets spéciaux de page Web

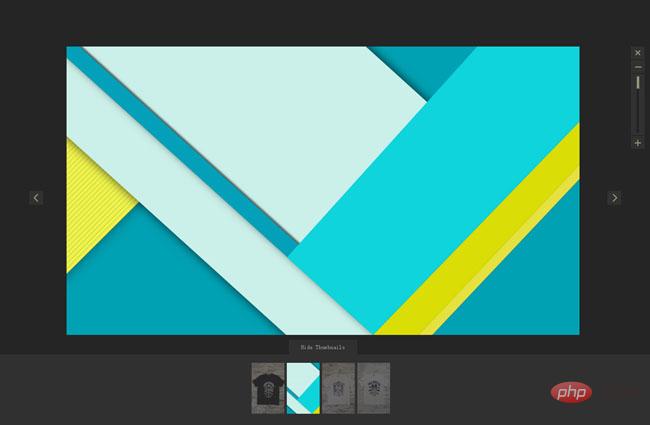
 306
306Le plug-in d'album photo plein écran jQuery zoomVisualizer est un plug-in d'album photo basé sur jquery ui. Il prend en charge le masquage et l'affichage des vignettes d'album, prend en charge les flèches gauche et droite pour changer d'image et prend en charge le zoom avant et arrière sur les images.

 1373
1373La vignette hexagonale CSS cliquez pour passer à une grande image est un plug-in de navigation d'images. Cliquez sur le bouton de la vignette hexagonale pour agrandir l'image pour la navigation.

 3303
3303Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 1117
1117Le diaporama jQuery plein écran et tactile est un plug-in carrousel plein écran qui peut être zoomé et dézoomé, prend en charge le toucher et convient à une utilisation mobile.

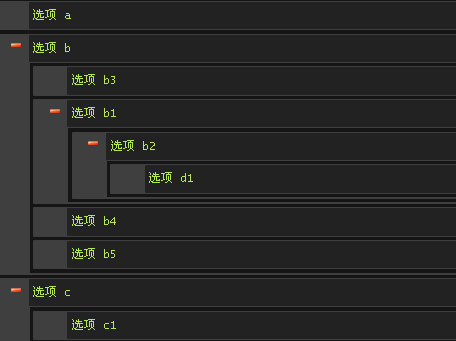
 2735
2735La requête peut être utilisée pour glisser et déposer le code des effets spéciaux de l'arborescence des menus. Elle est basée sur le plug-in jQuery sortable-lists.min.js pour réaliser le tri. Elle est très puissante et l'identifie et le place automatiquement. la hiérarchie. Il est très approprié pour un ajustement facile de la structure du menu. Il suffit de le glisser-déposer.

 1571
1571Un plug-in de téléchargement par lots d'images qui prend en charge l'aperçu des images, l'agrandissement, la suppression, la sélection de catégories, le téléchargement par glisser-déposer, etc., ainsi qu'un puissant code de téléchargement d'images jQuery.

 3483
3483HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 1326
1326Un simple plug-in d'aperçu d'image qui prend en charge la prévisualisation de photos sur le Web et sur les téléphones mobiles. L'aperçu de grande image sur le téléphone mobile peut être visualisé en faisant glisser la photo vers la gauche ou la droite. Il ne prend pas en charge le toucher multi-doigts pour effectuer un zoom avant et arrière. .

 4354
4354Le code de défilement adaptatif à trois écrans jQuery est un plug-in de défilement de carrousel d'images qui prend en charge les boutons gauche et droit pour contrôler l'effet de changement d'image et un code de changement de défilement d'image qui s'adapte à la mise à l'échelle de la taille de l'écran.

 1788
1788Plug-in de recadrage d'image encapsulé par cropper.js. Prend en charge les fonctions de réinitialisation des paramètres telles que le mouvement des images, le recadrage des images, le zoom avant et arrière, le déplacement vers le haut, le bas, la gauche et la droite, le retournement des images, etc. Il s'agit d'un composant de recadrage de réglage de la taille d'avatar basé sur jQuery.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.


