
 1338
1338Plug-in de mise en page par glisser-déposer dargFlex.js

 2268
2268plug-in de mise en page par glisser-déposer win10 jquery.gridster.js

 1118
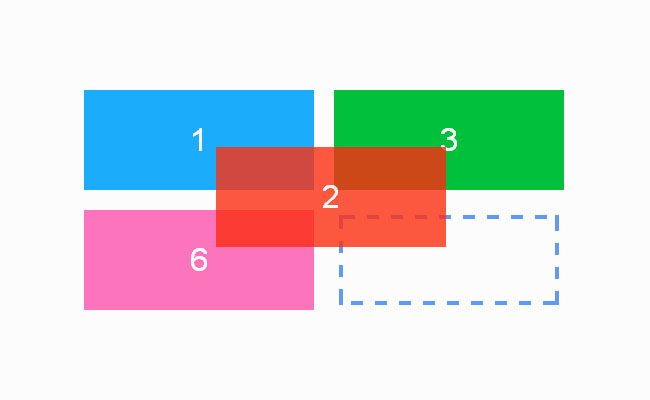
1118Plugin de mise en page de tri par glisser-déposer jQuery

 1155
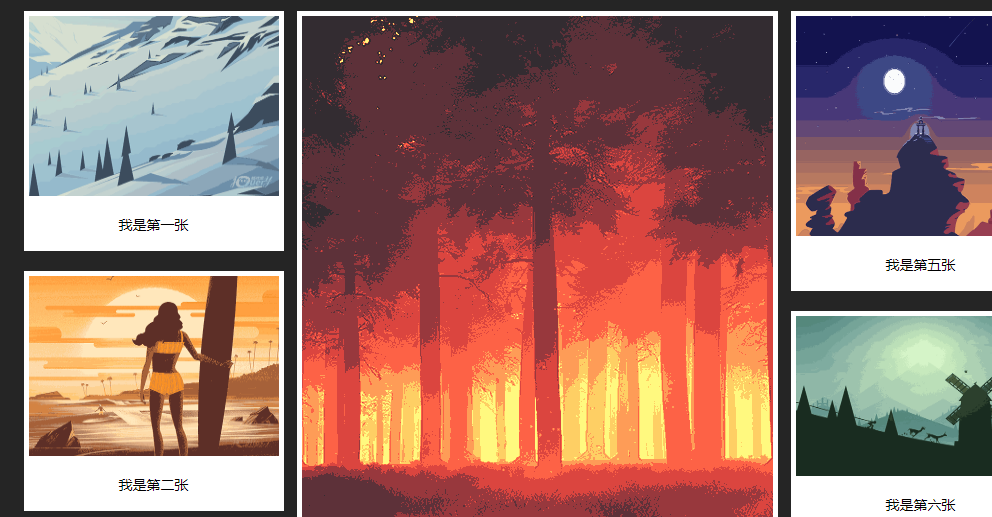
1155Plug-in de cascade de tri par glisser-déposer

 1901
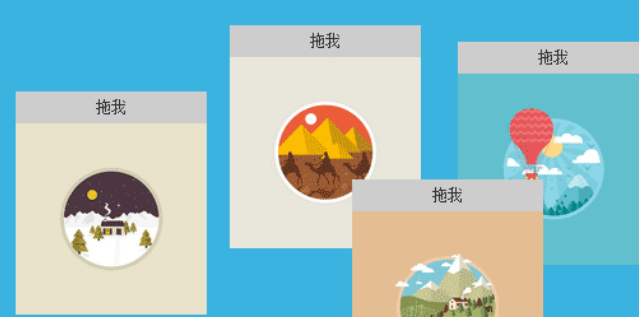
1901js, le code de disposition du flux en cascade à position déplaçable est un style de disposition du flux en cascade en grille qui prend en charge la position de déplacement de l'image et les effets spéciaux de changement de taille.

 1398
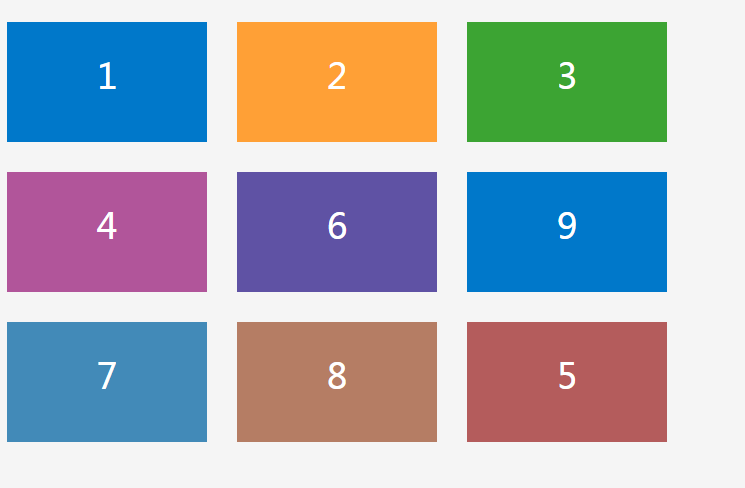
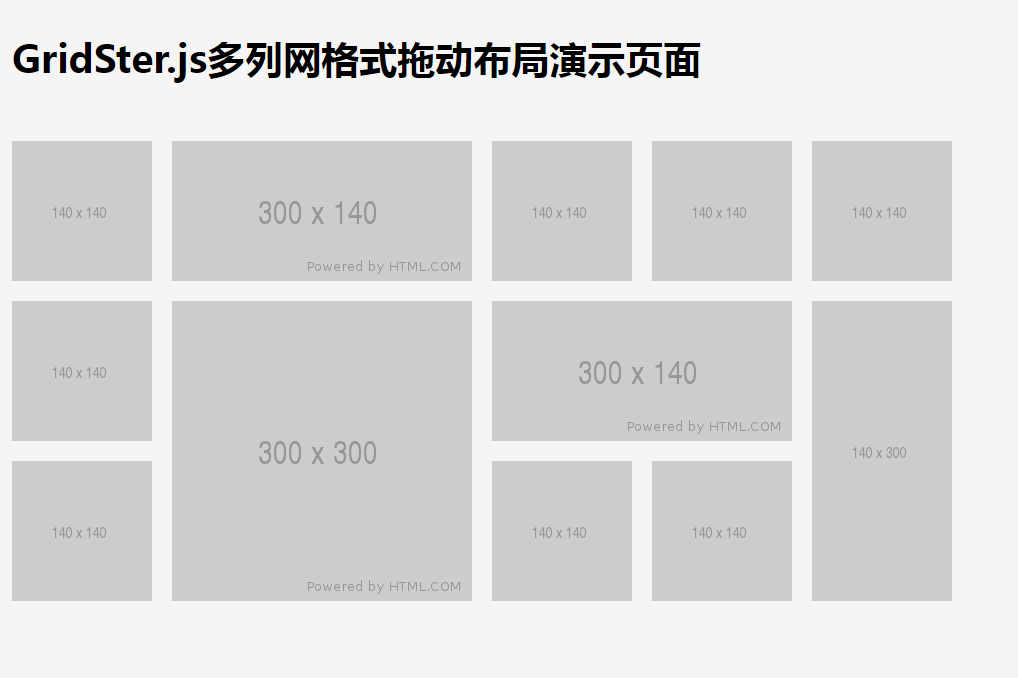
1398Plug-in de mise en page par glisser-déposer au format grille multi-colonnes Gridster.js

 1322
1322Plug-in glisser-déposer jQuery dragscroll.js

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 1873
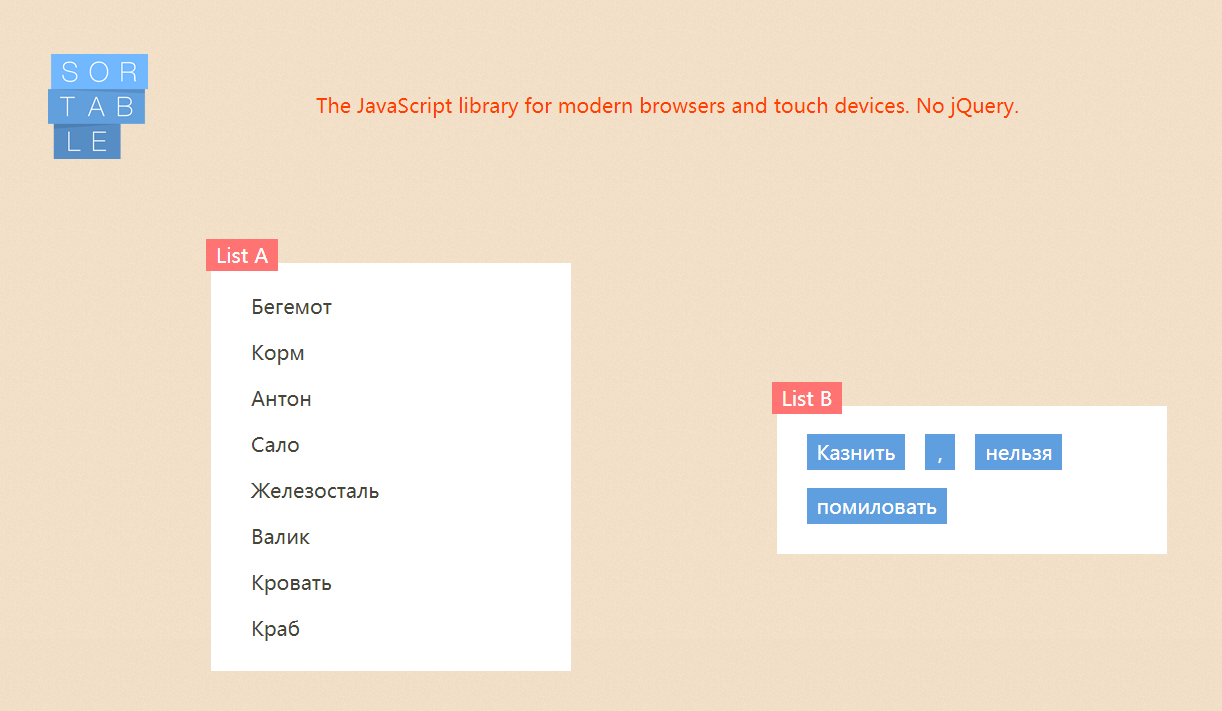
1873Plug-in de tri par glisser-déposer Stable.js

 1699
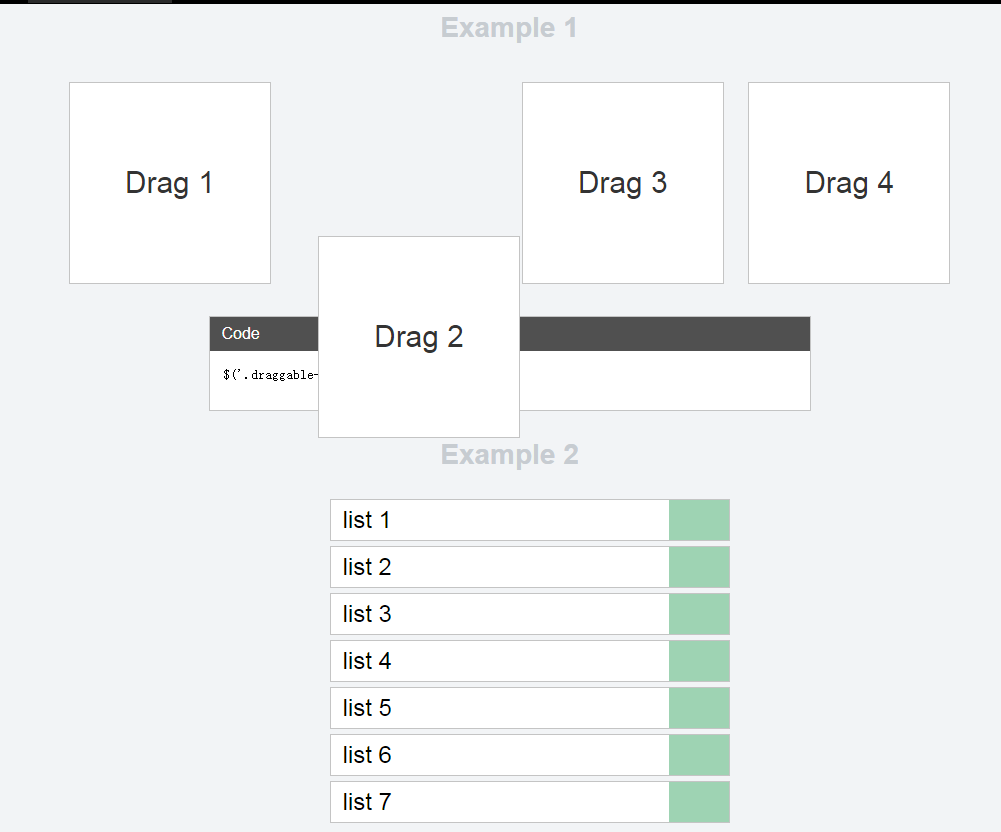
1699plugin de tri par glisser-déposer dragarrange

 1511
1511Plug-in de téléchargement par glisser-déposer de fichiers DropzoneJS