
 1703
1703Dessinez des arrière-plans en losange densément colorés, des arrière-plans en carreaux de losange dégradés et des effets d'arrière-plan d'interface utilisateur en losange sympas basés sur SVG.

 2084
2084Effets spéciaux d'animation d'arrière-plan de losange de transformation de couleur HTML5

 2155
2155Effets spéciaux d'animation d'arrière-plan de losange de transformation de couleur HTML5 + CSS3

 754
754Une toile html5 colorée hexagonale diamant épissage motif de fond effet spécial

 2901
2901L'effet d'animation d'arrière-plan de châtaigne d'eau HTML5 Canvas est un effet d'animation d'arrière-plan polygonal sympa.

 2969
2969Un très bel effet spécial d'animation de blocs de pixels colorés en mouvement en forme de serpent sur toile HTML5, qui finira par former un fond arc-en-ciel de blocs de pixels.

 2710
2710Three utilise le canevas pour créer des animations d'arrière-plan de diamant sympas en 3D, des animations d'arrière-plan de texte simples et élégantes, et cliquez sur le bouton pour afficher des effets spéciaux sur l'arrière-plan du texte 3D.

 2081
2081Dessinez des effets spéciaux d'animation d'arrière-plan rotatifs à motif d'étoile radiale colorée et cool basés sur la toile.

 1489
1489Dessinez un effet spécial de fond Web à motif d'échelle en forme de V déchiqueté turquoise et orange basé sur la toile.

 2310
2310Créez des gouttes de pluie colorées en plein écran tombant et des effets spéciaux d'animation de gouttes de pluie arc-en-ciel transparents basés sur la toile. Prend en charge la couleur d'arrière-plan personnalisée et les effets d'animation de diffusion de gouttes de pluie au toucher de la souris.

 3401
3401Il s'agit d'un effet d'animation d'arrière-plan bouillonnant de points colorés dessiné par js+css3. Il génère aléatoirement des cercles de différentes couleurs pour agrandir et disparaître. Vous pouvez faire glisser le curseur pour ajuster le nombre de points.

 5307
5307Animation d'arrière-plan de toile d'ouverture d'énergie rougeoyante colorée, il s'agit d'un effet spécial d'animation d'explosion d'énergie abstraite h5 cool.

 1891
1891Disposition de l'interface utilisateur de l'image de couverture de livre à grille de diamant colorée réactive CSS3, prend en charge l'effet de retournement d'image infiniment étendu. Il s’agit d’un effet de disposition de grille d’images très créatif.

 1461
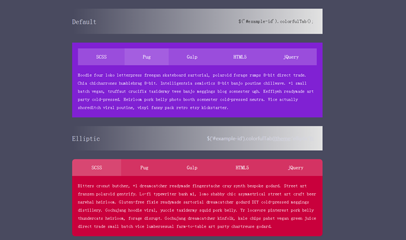
1461L'effet d'onglet jQuery Color Animation Tabs est un outil qui fournit une variété de thèmes de couleurs, peut animer des images d'arrière-plan et même personnaliser vos propres thèmes de couleurs.

 3175
3175Aujourd'hui, je voudrais partager avec vous un plug-in de changement de page jQuery Tab conçu et exquis. Son style est différent du changement d'onglet traditionnel. Tout d'abord, l'étiquette Tab utilise un petit mode icône, tout comme un bouton. De plus, lors du changement d'onglet, le style de l'étiquette de l'onglet est également très distinctif. Il s'agit d'un arc en relief, donnant un effet visuel 3D. Dans le même temps, la couleur d’arrière-plan peut également être automatiquement modifiée lors du changement d’onglet.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

