
 1591
1591Divers codes de commutation d'animation H5

 2261
226114 codes de commutation d'animation de cartes empilées CSS3 créatifs

 2468
2468Bouton de commutation d'expression de visage souriant H5 + CSS3, code de commutation de défilement

 2380
2380H5 + jQuery bannière à défilement horizontal grand code de commutation d'image avec vignettes

 1477
1477Code de commutation de défilement horizontal multi-images adaptatif jQuery + CSS3

 1308
1308image jQuery avec code de commutation d'animation de texte

 828
828Le code de commutation d'animation de diapositive de texte d'image jQuery est un effet de commutation dynamique entre les images et le texte avec effet de commutation d'animation.

 1893
1893Code de commutation d'animation de carte empilée créative CSS3

 959
959Un code d'animation de commutation de bouton de commutation à trois options HTML5 SVG

 1258
1258Code de commutation de la carte de mise au point de l'animation des stores atmosphériques jQuery

 9269
9269Code js de commutation d'animation de stores adaptatifs plein écran

 1581
1581Code de commutation d'image de diaporama d'animation plein écran jQuery et CSS3

 1681
1681jQuery vignettes disposition de la grille combinaison de tranches animation grande image code de commutation

 2544
2544Un effet de code de commutation d'animation de carrousel automatique de diaporama de bannière plein écran basé sur jQuery + CSS3.

 1848
1848Basculer l'onglet vers le code de la liste des tâches de la semaine TAB d'animation

 1395
1395Le code de diapositive d'animation de transition à tranches multiples jQuery est un code qui peut définir 6 effets de transition de tranche, et la diapositive est compatible avec le navigateur IE8, ce qui est très pratique.

 1836
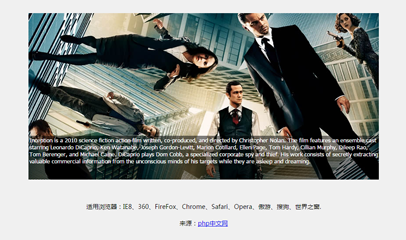
1836La commutation d'images de diapositives d'effets spéciaux d'animation plein écran CSS3 est un code de commutation d'animation plein écran CSS3 avec d'excellents effets d'animation. Il peut être utilisé pour les publicités sur les principaux sites tels que les sites Web de recrutement.

 1735
1735Il s'agit d'un code de commutation d'image de diaporama animé plein écran jQuery + CSS3 avec d'excellents effets d'animation. Téléchargez les effets spéciaux d'animation de diapositives pour les sites de recrutement.

 2489
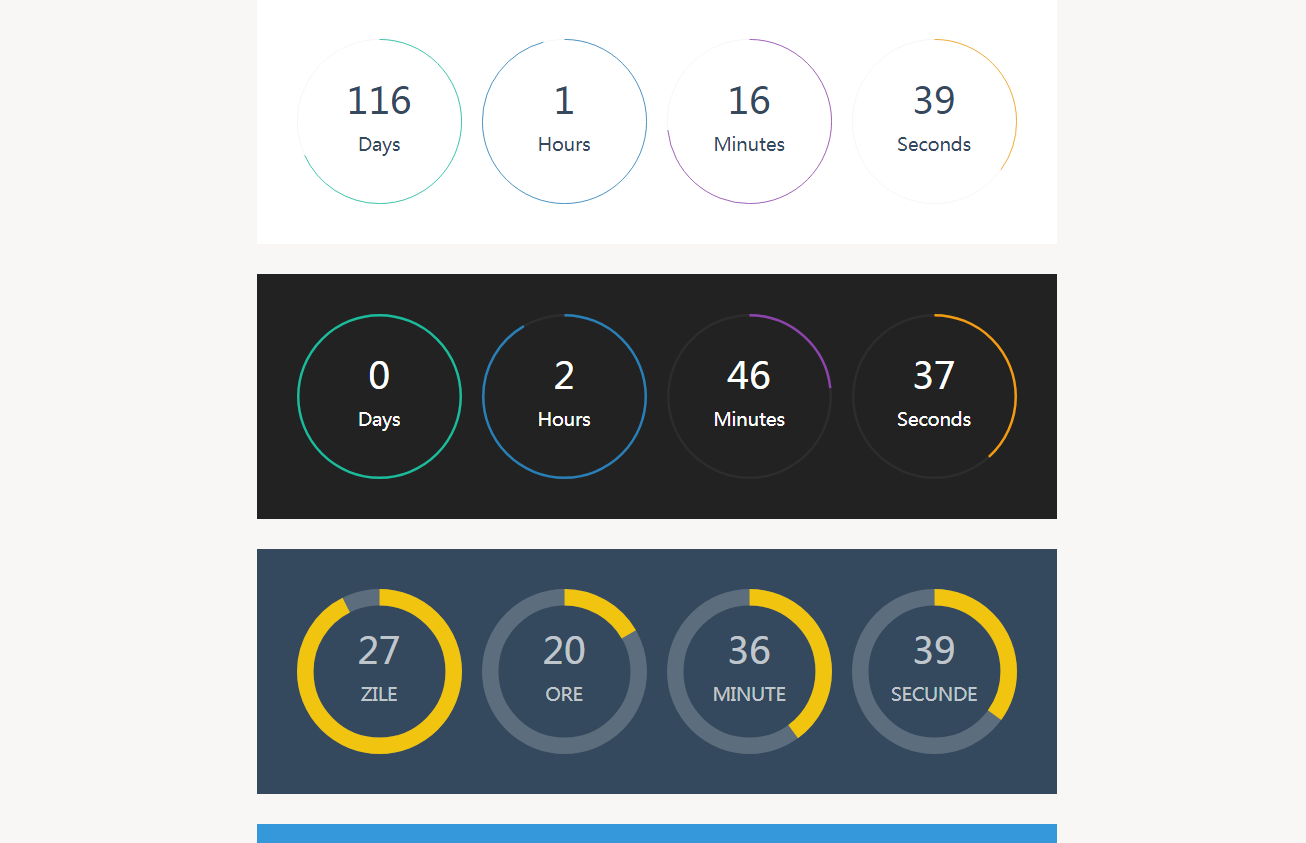
2489Une variété de superbes codes d'animation de compte à rebours de barre de progression circulaire HTML5, des plug-ins de barre de progression de compte à rebours Web personnalisés et pratiques, des styles variés, il y en a toujours un qui vous convient.

 2558
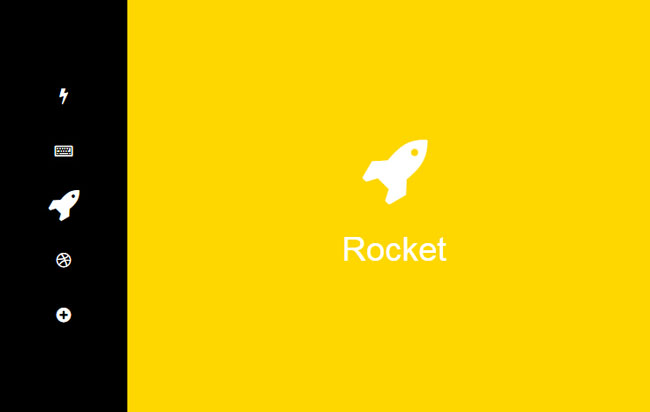
2558CSS3 cliquez sur la page Web du menu de navigation de l'icône de gauche pour passer au code d'animation plein écran

