
 1093
1093Effets de carrousel d'images réactifs basés sur le swiper

 1185
1185Effets de commutation de carrousel réactifs basés sur le swiper

 1829
1829Code carrousel d'images réactif Swiper compatible avec les ordinateurs et les téléphones mobiles

 1264
1264Effets spéciaux du carrousel de diapositives réactif jQuery

 2519
2519jQuery est également compatible avec le code carrousel d'images réactif au swiper sur les ordinateurs et les téléphones mobiles.

 1871
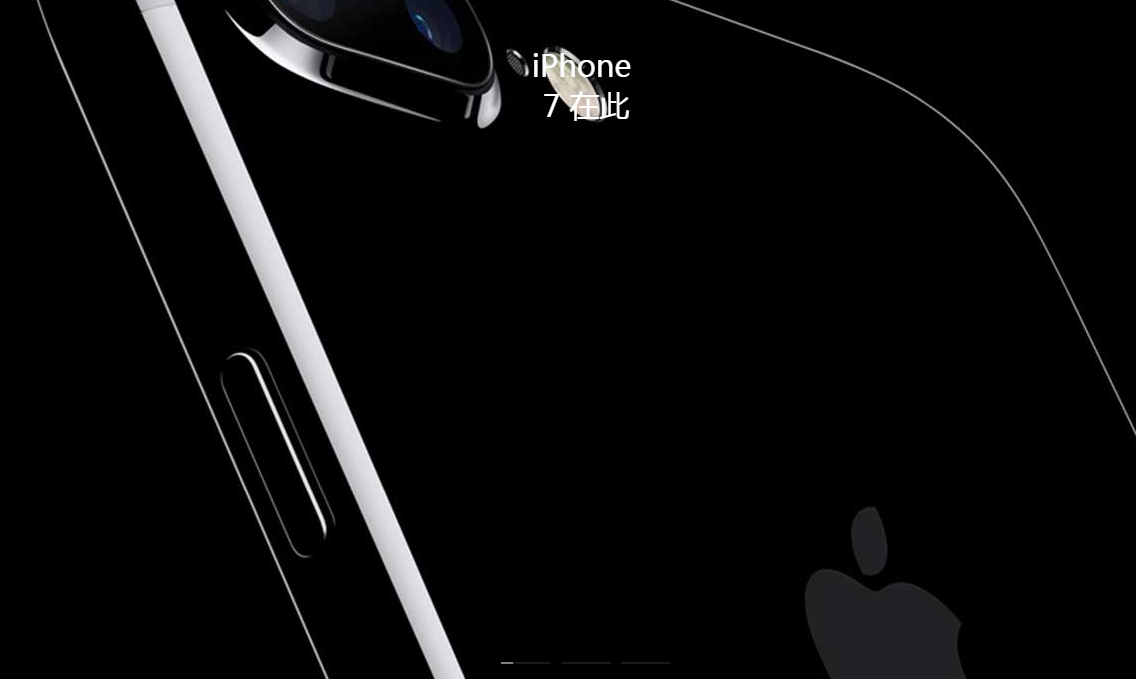
1871L'effet de commutation de carrousel de diaporama d'images réactif JS est un effet spécial de commutation d'image, et la modification est très simple.

 2330
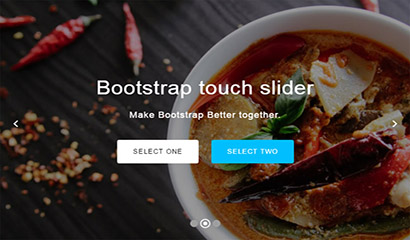
2330bootstrap-carousel-touch-slider est un effet carrousel réactif basé sur Bootstrap qui prend en charge les terminaux mobiles. L'effet carrousel peut être commuté en glissant avec votre doigt. Et lorsqu'il est combiné avec animate.css, il peut créer une variété d'effets d'animation de texte sympas. Instructions Introduisez les fichiers liés au bootstrap, le fichier d'icône de police font-awesome.css, le fichier d'animation animate.min.css et jquery.touchS dans la page

 2535
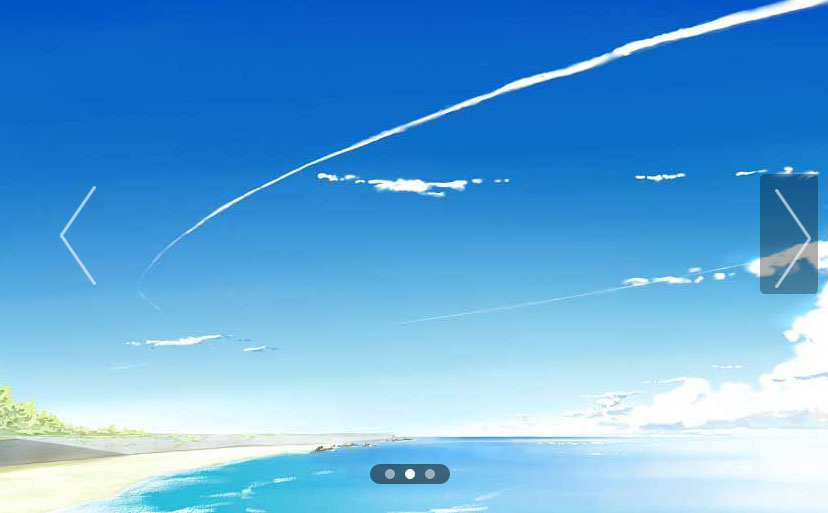
2535Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.

 5419
5419L'effet de carrousel mobile réactif jQuery est implémenté sur la base de Bootstrap et prend en charge la commutation par glissement du doigt.

 2334
2334jQuery est basé sur Swiper pour créer un affichage de commutation coulissant d'image miniature verticale/image miniature horizontale, prenant en charge une mise en page réactive. Effets de diaporama d'images réactifs qui s'adaptent à la taille de l'écran du navigateur.

 2017
2017L'effet carrousel de terminal mobile réactif jQuery est un code de commutation d'image basé sur Bootstrap qui prend en charge la commutation par glissement du doigt.

 11042
11042Effet carrousel de curseur d'image 3D basé sur jQuery

 2093
2093Code d'effets spéciaux jquery de carrousel de focus graphique et vidéo réactif et pratique pour les grandes images, principalement utilisé sur les sites Web de lecture vidéo.

 562
562Le code de diaporama du site officiel du CMS Xiaozhu imitation jQuery est un effet de diaporama d'images réactif, adapté aux codes de carrousel d'images sur les téléphones mobiles.

 2037
2037L'effet spécial de commutation d'image à mise au point adaptative jQuery est une commutation de carrousel d'images de grande bannière réalisée sur la base du plug-in jQuery SuperSlide. Il s'adapte aux effets spéciaux d'affichage de commutation de carrousel d'images de l'écran.

 2990
2990Le code de commutation transparente d'image réactive jQuery est un effet de commutation de carrousel de diaporama grand écran.

 4307
4307Un commutateur de carrousel d'images de bannière simple et élégant, basé sur le plug-in jQuery SuperSlide, et le commutateur de carrousel d'images adaptatif à l'écran affiche des effets spéciaux.

 2656
2656Code de commutation transparent pour diaporama grand écran réactif jQuery Un élégant carrousel d'images de diaporama grand écran réactif jQuery, code d'effets spéciaux de commutation transparente, commutation d'image de mise au point de bannière de site Web.

 1484
1484JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 3680
3680Swiper crée un affichage carrousel d'images avec un tampon de progression de la barre d'index basé sur les attributs CSS3 et prend en charge l'effet de changement d'image en faisant glisser la souris.

