
 1100
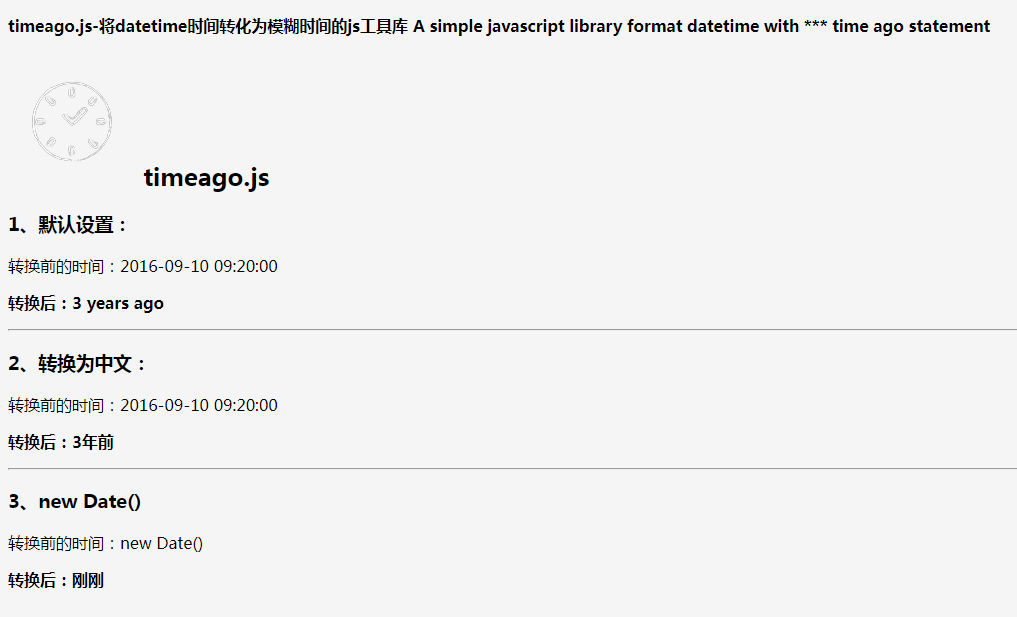
1100Plug-in de traitement du temps timeago.js basé sur jQuery

 1208
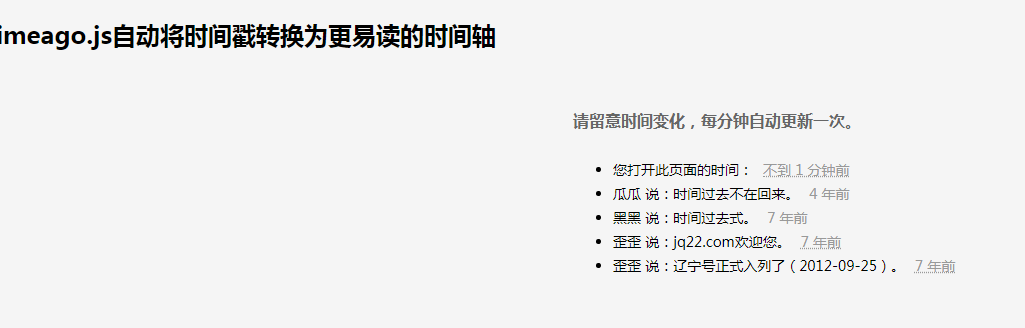
1208Plug-in de traitement du temps jQuery timeago.js

 1129
1129Cliquez sur le bouton pour obtenir le plug-in de compte à rebours du code de vérification basé sur jQuery

 1700
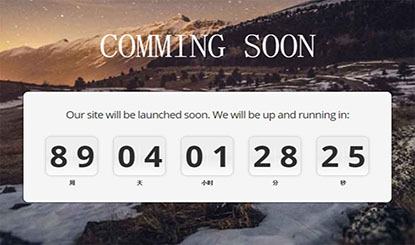
1700Plug-in de compte à rebours adaptatif jQuery, un effet spécial de compte à rebours basé sur le plug-in jquery.lwtCountdown.js.

 2628
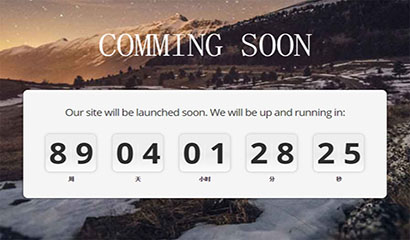
2628Plug-in de compte à rebours adaptatif jQuery, un effet spécial de compte à rebours basé sur le plug-in jquery.lwtCountdown.js.

 1641
1641L'effet spécial de fenêtre modale d'animation de transition jQuery + CSS3 est produit sur la base de ModalWindowEffects de Codrops. Il utilise le plug-in jQuery pour gérer uniformément les effets de diverses fenêtres modales ouvertes.

 1855
1855jQuery crée une belle horloge circulaire basée sur les attributs CSS3, avec l'affichage de la date actuelle, et vous pouvez également personnaliser le logo de l'horloge et d'autres fonctions au milieu. Il s'agit d'un plug-in d'horloge simple et pratique. Méthode d'appel : $(".clock-place").CodehimClock({});

 2091
2091Basé sur la navigation dans le menu grand écran jquery, le menu grand écran convient à une utilisation sur des sites Web adaptatifs. La navigation par menu est très utile pour les sites Web. Elle peut réduire le temps d'expérience de l'utilisateur et voir le contenu qu'il souhaite voir ! Le site Web chinois PHP recommande le téléchargement !

 2341
2341Le plug-in d'effets spéciaux de carrousel d'images de mise au point atmosphérique Slider.js avec les boutons gauche et droit est basé sur jQuery. La commutation d'image est très fluide et les boutons de commutation sont également très exquis. Il prend en charge la personnalisation du temps de carrousel automatique, de la largeur de la toile et autres. paramètres.

 1979
1979Un code d'animation élastique d'élément jQuery en cliquant pour supprimer basé sur le plug-in d'animation élastique DomLastic.js, qui peut ajouter des effets spéciaux d'animation élastique aux éléments HTML. Vous pouvez gérer un ensemble d'éléments DOM et les rendre physiquement élastiques. Cet effet est comme l'effet élastique des informations du système iOS lors du défilement, très cool

 2016
2016Smoothslides est un plug-in de diaporama réactif basé sur jQuery. La plus grande différence par rapport aux autres diapositives est que les images de la diapositive peuvent être déplacées et la direction du mouvement peut être définie (gauche/droite/supérieur gauche/inférieur droit, etc. ), ce qui rend le diaporama plus spécial et intéressant.

 8378
8378La vidéo est basée sur le plug-in de lecture vidéo Web jsmodern.js. Il s'agit d'un simple lecteur vidéo mp4 avec barre de progression temporelle, volume, plein écran, bouton pause/lecture et d'autres fonctions. Prise en charge de l'effet de pause/lecture vidéo.

 2022
2022SlipHover est un plug-in basé sur jQuery qui peut détecter la direction du mouvement de la souris et animer un calque de masque dans la direction correspondante (ou dans la direction opposée) pour afficher des titres ou des descriptions et l'appliquer à des diapositives ou des albums est un bon choix. SlipHover prend également en charge la hauteur du masque personnalisée, la durée de l'animation, la couleur de la police, la couleur d'arrière-plan, la disposition du texte, etc. Une combinaison raisonnable rendra sûrement votre diaporama ou album photo plus haut de gamme.

 1963
1963Il s'agit d'un plug-in jquery qui peut créer une fenêtre de gigue à effet gluant. La fenêtre de gigue à effet gluant est créée sur la base du canevas HTML5. Lorsque la souris entre et sort des éléments HTML, elle peut créer un effet de gigue ondulé pour la bordure.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

