
 1209
1209Comment utiliser le plug-in de lecture d'images jquery facile à utiliser Fancybox

 1370
1370Plug-in pop-up d'image jQuery Fancybox, la version originale utilise jquery1.4, la version est un peu basse et est souvent en conflit avec d'autres plug-ins jquery qui utilisent des versions supérieures, maintenant elle est modifiée pour prendre en charge les versions supérieures de jQuery

 2075
2075Plug-in de rotation avant et arrière de l'image contextuelle jQuery

 3866
3866jQuery + H5 image contextuelle zoom et rotation du plug-in

 4268
4268Plug-in d'agrandissement d'image d'album pop-up jquery, similaire à l'effet de visualisation d'album spatial QQ.

 1156
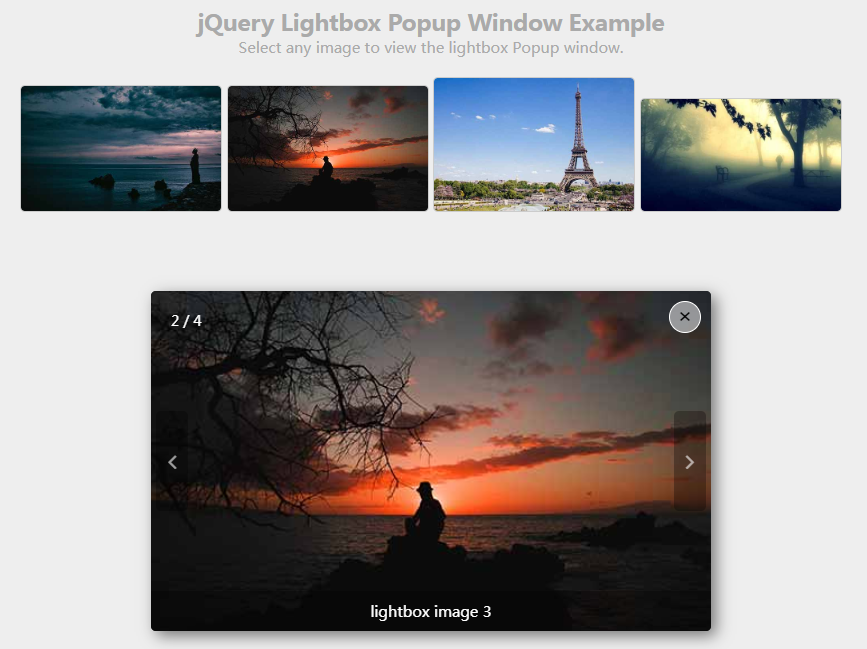
1156Plug-in de boîte pop-up d'image JQUERY-JQUERY LIGHTBOX

 1449
1449Plug-in de boîte pop-up d'image JQUERY-JQUERY LIGHTBOX

 4534
4534Plug-in de couche contextuelle d'image déplaçable layer.js

 2883
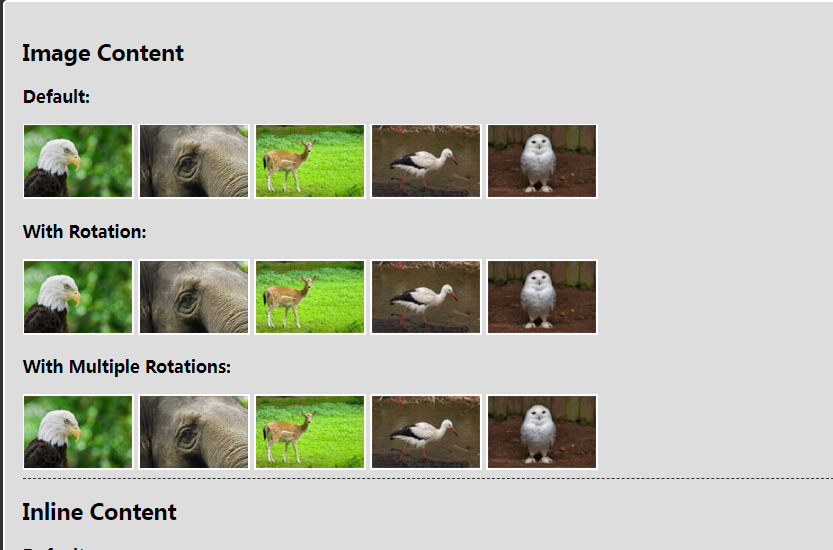
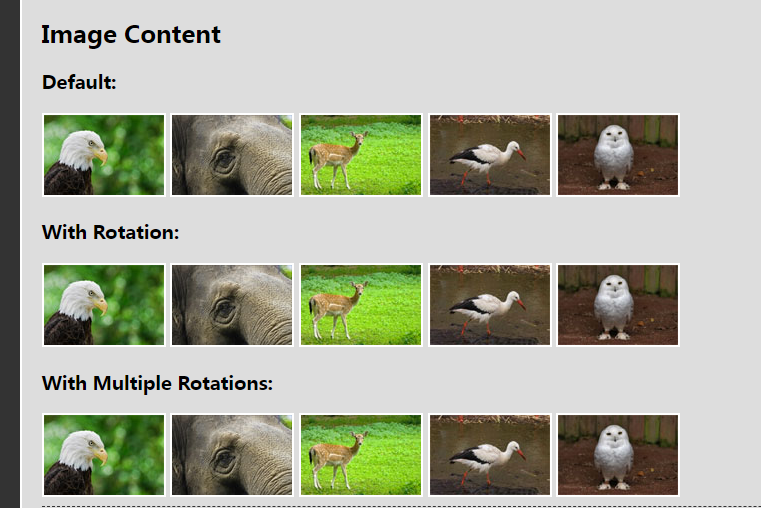
2883Il s'agit d'un plug-in de couche contextuelle jQuery Lightbox avec un effet carrousel sympa. Ce plug-in lightbox se trouve dans le calque contextuel et peut faire pivoter toutes les images.

 1994
1994jQuery zoom image pop-up layer plug-in simple album photo pop-up couche fenêtre code d'affichage

 1793
1793Plug-in d'affichage d'image d'agrandissement de fenêtre contextuelle jQuery + CSS3

 4333
4333Plug-in d'aperçu d'image jQuery, cliquez sur le masque de vignette pour afficher un grand aperçu d'image, prend en charge une seule image, plusieurs images, un aperçu de l'image de déclenchement de texte pour afficher le code d'effet.

 872
872WowWindow est une alternative plus intéressante et plus puissante à Lightbox. Ce plug-in utilise CSS3, il y aura donc quelques lacunes dans la prise en charge du navigateur. Si vous recherchez un plugin alternatif à Lightbox, WowWindow serait un bon choix.

 1116
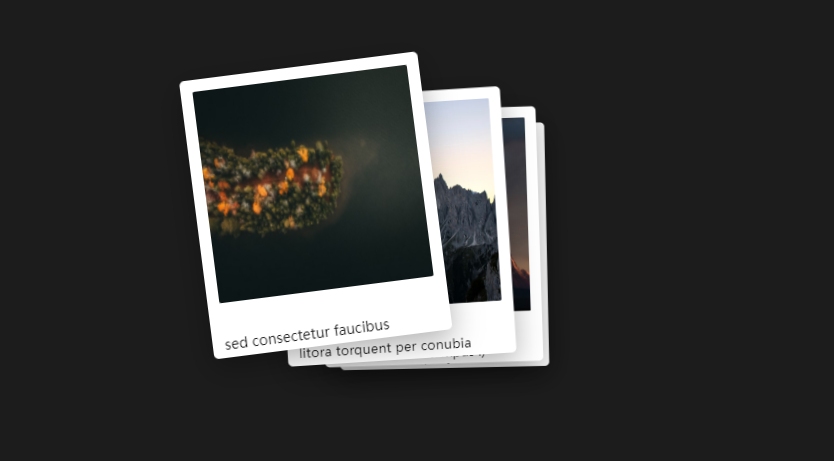
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1200
1200WowWindow est une alternative plus intéressante et plus puissante à Lightbox. Ce plug-in utilise CSS3, il y aura donc quelques lacunes dans la prise en charge du navigateur. Si vous recherchez un plugin alternatif à Lightbox, WowWindow serait un bon choix.

 4962
4962
 772
772jQuery clique sur l'album photo pour faire glisser et agrandir l'affichage. Il s'agit d'un plug-in d'effet de défilement Google Play plusview.js.

 3617
3617Le plug-in de loupe d'image jquery est un effet de loupe d'image jQuery simple et pratique. Cliquez sur la vignette pour passer à la grande image. Déplacez la souris sur la grande image pour afficher l'image de la loupe. zone pour afficher les détails de l’image. Il est similaire au code de la loupe Taobao et convient à l’utilisation du site Web de commerce électronique.

 4685
4685Le code de défilement adaptatif à trois écrans jQuery est un plug-in de défilement de carrousel d'images qui prend en charge les boutons gauche et droit pour contrôler l'effet de changement d'image et un code de changement de défilement d'image qui s'adapte à la mise à l'échelle de la taille de l'écran.

 4021
4021Classification des étiquettes d'image et de texte Onglet de commutation de carrousel coulissant js téléchargement du plug-in d'effets spéciaux. Un effet spécial d'image jquery qui produit une animation de défilement d'image jquery avec des onglets coulissants. Les images dans les onglets sont agrandies pour afficher les détails. Par défaut, l'image du milieu est agrandie pour afficher les effets spéciaux jQuery.

