
 1886
1886Le code QR jQuery sur le côté droit de la page Web revient au code du bouton supérieur

 2605
2605jQuery Back to Top Plug-in GoUp est un simple plug-in jQuery qui permet à vos utilisateurs Web d'accéder directement au sommet.

 1061
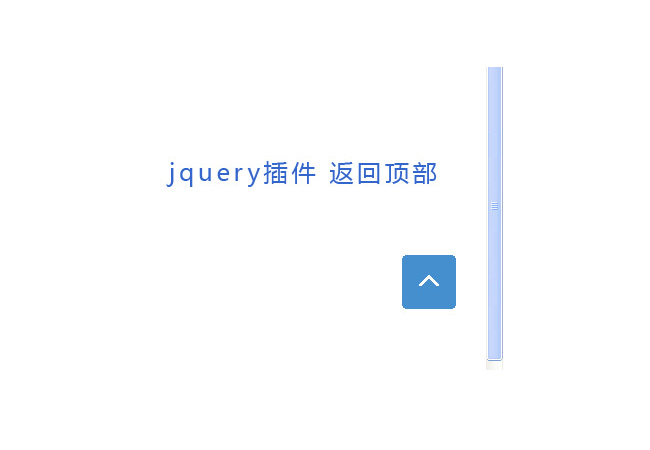
1061Le plug-in de retour en haut jquery.gototop est un bouton de retour en haut qui apparaîtra sous la forme d'une animation CSS3 après que l'utilisateur ait fait défiler la page sur une certaine distance. Après avoir cliqué sur le bouton Retour en haut, la page revient vers le haut de manière fluide.

 1832
1832Le plug-in de retour en haut jquery.gototop est un bouton de retour en haut qui apparaîtra sous la forme d'une animation CSS3 après que l'utilisateur ait fait défiler la page sur une certaine distance. Après avoir cliqué sur le bouton Retour en haut, la page revient vers le haut de manière fluide.

 1943
1943jquery retourne en haut du bouton caché. Ceci est beaucoup utilisé sur les sites Web des centres commerciaux. Les informations sur le produit sont très longues. Si vous utilisez la molette de la souris pour revenir en haut, vous serez sorti. avoir un bouton de retour en haut ! Le site Web chinois PHP recommande le téléchargement !

 1623
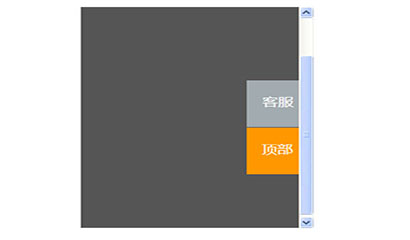
1623Le code jQuery avec la liste déroulante du service client QQ et le retour en haut est une page Web avec deux boutons sur le côté droit, l'un est le bouton du service client QQ en ligne et l'autre est le bouton de retour au haut, qui ne peut que être affiché lorsque la page est déroulée vers le bas.

 1947
1947jQuery apporte le bouton Weibo pour revenir au sommet. Il existe de nombreux styles pour revenir au sommet, mais les effets sont couramment utilisés dans les centres commerciaux et certains sites Web d'entreprises de formation PHP recommandent le téléchargement.

 2729
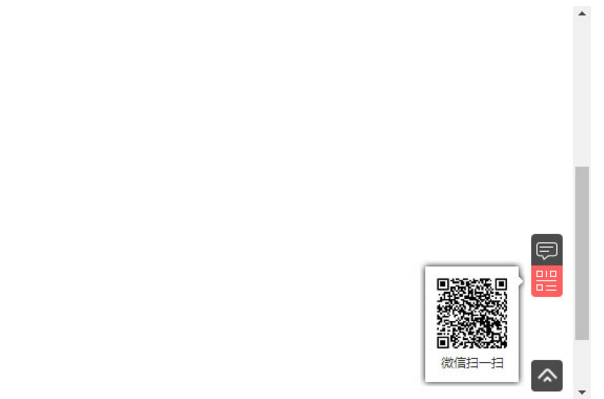
2729jquery revient au code supérieur avec le code QR. Il affiche un bouton de retour en haut lors du défilement de la barre de défilement d'une page Web. En cliquant sur le bouton de retour en haut, l'image du code QR s'affichera lorsque la souris. se déplace sur l'icône WeChat. L'image du code QR apparaît lorsque la souris se déplace sur l'icône du téléphone du service client. Le numéro de téléphone du service client s'affiche ; cliquez sur l'icône du service client en ligne pour ouvrir la boîte de dialogue QQ.

 2817
2817Le code de couche fixe de la page Web div css imitation Pacific est un effet spécial du menu flottant sur le côté droit de la page Web avec un bouton de retour en haut.

 2421
2421JQuery Cute Rocket revient au code d'effet supérieur Lorsque vous faites glisser la page Web vers le bas, une petite fusée apparaîtra. Lorsque vous atteindrez le haut, la petite fusée disparaîtra. En général, nous l'utilisons souvent sur les sites Web de centres commerciaux ou sur les sites Web d'entreprises. Pour obtenir cet effet, le site Web chinois PHP recommande le téléchargement !

 1838
1838jQ amène le service client flottant sur le côté droit du retour vers le haut. C'est un effet spécial très simple. Il a le service client et l'effet de retour au sommet. Il est beaucoup utilisé sur les sites Web des centres commerciaux et peut également l'être. utilisé sur les pages de détails du produit. Le site Web chinois PHP recommande le téléchargement !

 2550
2550Le code de fenêtre flottante de retour en haut et en bas de jQuery est un code d'effet spécial de fenêtre flottante jQuery situé au milieu du côté droit de la page Web avec des flèches haut et bas et des boutons de message.

 2495
2495Un simple effet spécial du service client en ligne jQuery de style orange sur le côté droit de la page Web, un code de service client flottant du site Web, un code de service client en ligne QQ avec bouton de retour en haut et code QR.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

