
 861
861Une feuille de style de bibliothèque d'animation mimic.css pour créer divers effets spéciaux d'animation de texte sympas

 1791
1791Feuille de style de la bibliothèque d'animation mimic.css+h5 pour créer divers effets spéciaux d'animation de texte sympas

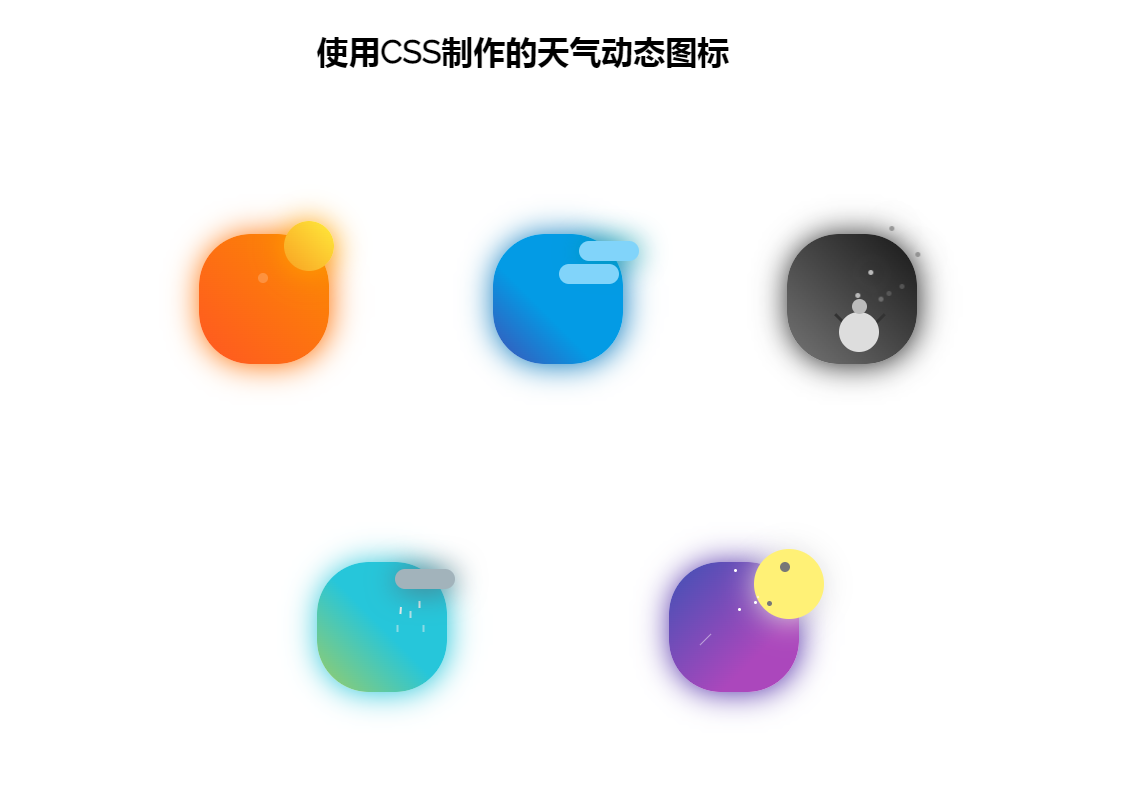
 9398
9398Icônes animées CSS pures de différents styles météorologiques, simulant des styles d'icônes dynamiques de différentes conditions météorologiques.

 875
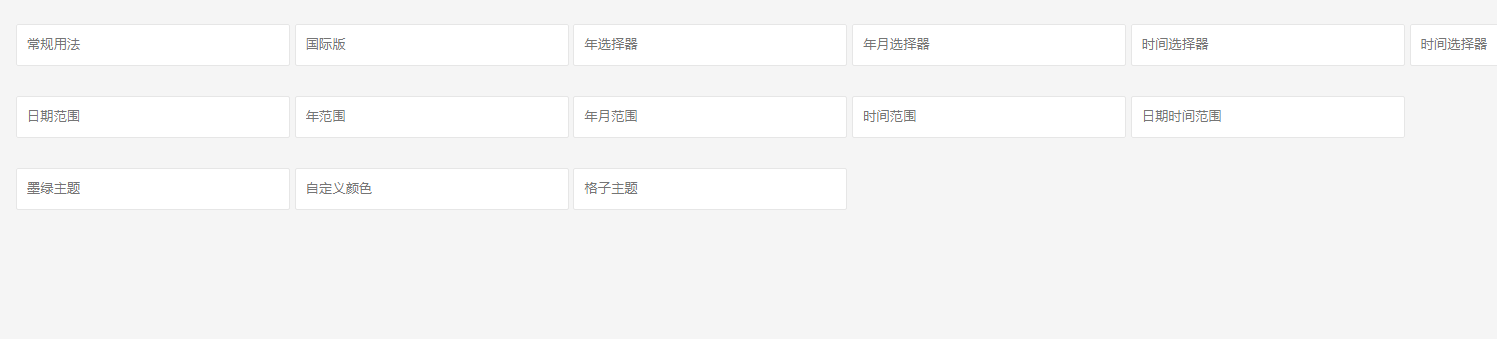
875Laydate du plug-in pour différents styles de sélection de date

 382
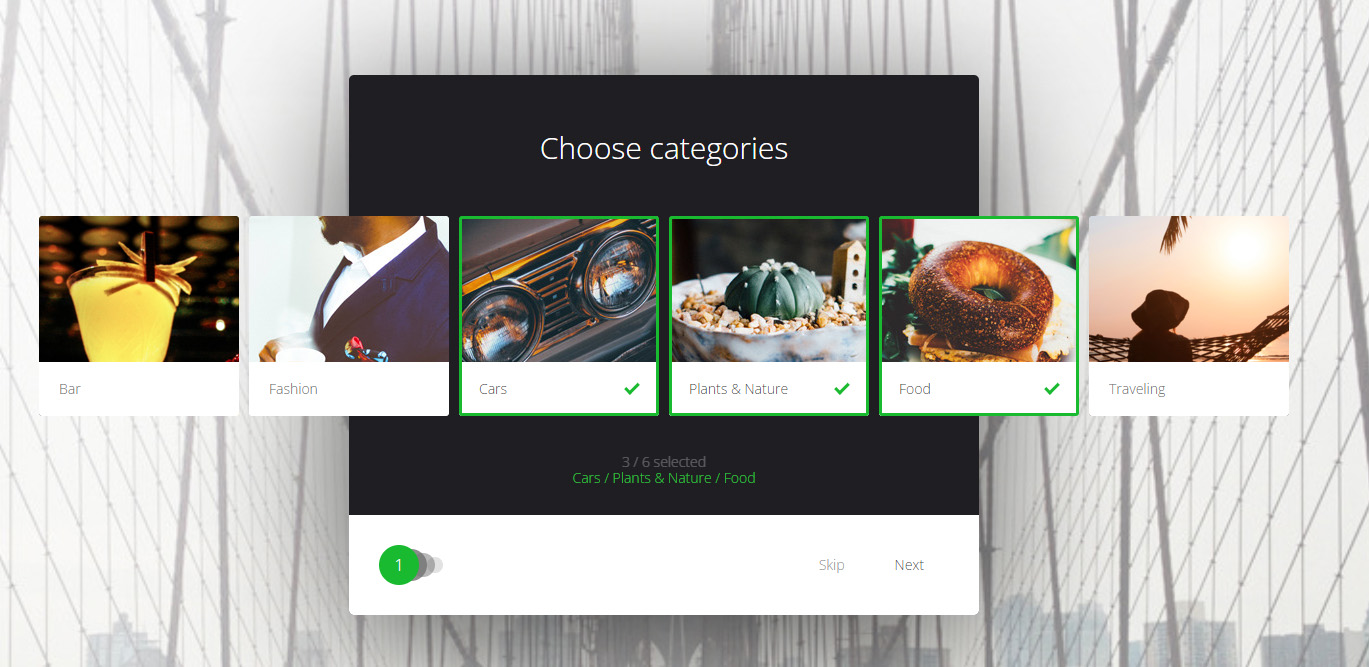
382Un effet spécial de style boîte à sélection multiple cool et pratique

 2386
2386Utilisez jQuery pour réaliser une variété d’images sympas et changer d’album photo.

 1841
1841Il s’agit d’un plug-in très cool de style de texte HTML5 et CSS3 et d’effets spéciaux de survol de la souris. Les effets de texte incluent 11 styles de texte et effets d'animation différents lorsque la souris glisse sur le texte. Certains effets d'animation de texte sont produits à l'aide de SVG et HTML5 Canvas.

 1177
1177Différents styles d'effets de survol des boutons sont toujours utiles

 2938
2938Style cool du bouton CSS3 pur

 1021
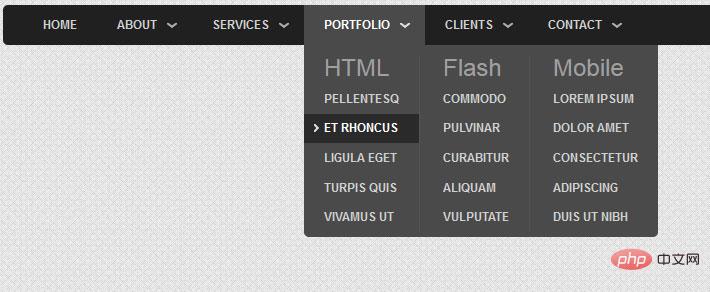
10218 styles de barre de navigation supérieure de site Web CSS classique, effets spéciaux du menu de navigation supérieur et divers effets de disposition du menu déroulant.

 6610
6610Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.

 3170
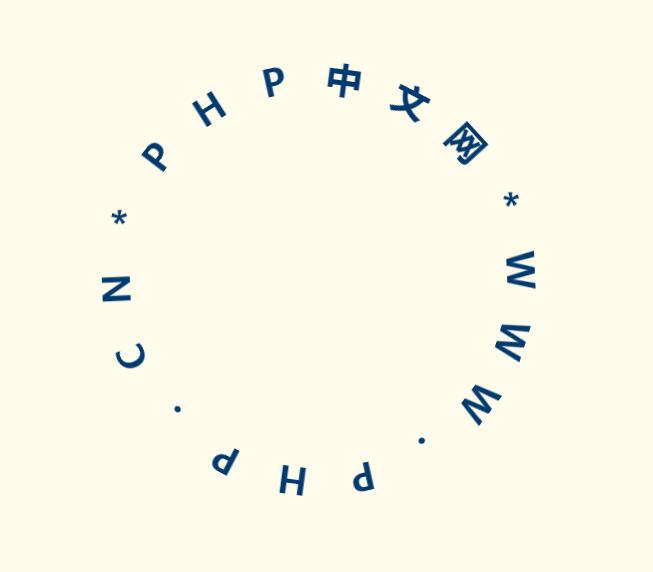
3170Effet spécial d'affichage de rotation du texte en anneau JS, le texte est affiché de manière circulaire et déclare la guerre. Cet effet est toujours très cool !

 297
297Navigation dans le menu déroulant CSS3 pur, sous-menu d'arrière-plan de halo plein écran avec plusieurs méthodes d'animation d'expansion, y compris de simples fondus d'entrée et de sortie, et un effet d'expansion de pliage sympa.

 1373
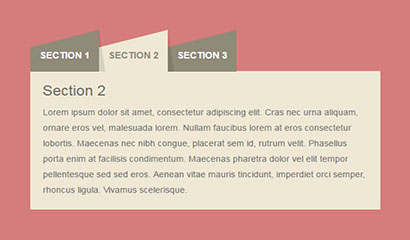
1373L'effet spécial des onglets d'embellissement de l'onglet Bootstrap est basé sur l'onglet Bootstrap natif, utilisant des styles CSS3 pour aligner et embellir, l'effet est très cool.

 1696
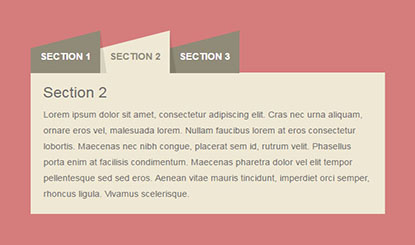
1696L'effet spécial des onglets d'embellissement de l'onglet Bootstrap est basé sur l'onglet Bootstrap natif, utilisant des styles CSS3 pour aligner et embellir, l'effet est très cool.

 1460
1460Code du bouton CSS3 avec effet d'ombre 3D. Cliquer sur le bouton aura un effet d'ombre. N'est-ce pas cool ? Les boutons sont beaucoup utilisés sur les sites Web, ils nécessitent donc divers effets, nous pouvons donc le télécharger et l'insérer dans votre propre projet !

 1921
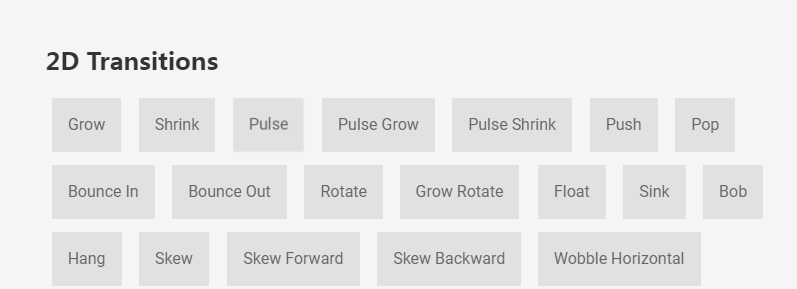
1921Il s'agit d'un ensemble d'effets d'animation sympas au survol de la souris réalisés à l'aide de CSS3. Ces 30 effets d'animation du survol des boutons utilisent respectivement les propriétés de transition et de transformation CSS3 pour créer des bordures de boutons, des animations de texte et des effets d'animation de streamer. Les différents effets sont très créatifs.

 2186
2186Les effets de texte jquery sont conçus pour afficher les changements de couleur lorsque la souris glisse sur le texte. Parfois, nous devons utiliser jquery pour modifier le style du texte. Par exemple, lorsque vous achetez des autocollants de tatouage ou des sites Web de tatouage, vous pouvez l'utiliser. cet effet sympa Des polices et des sites Web de jeux sont également disponibles ! Le site Web chinois PHP recommande le téléchargement !

 2044
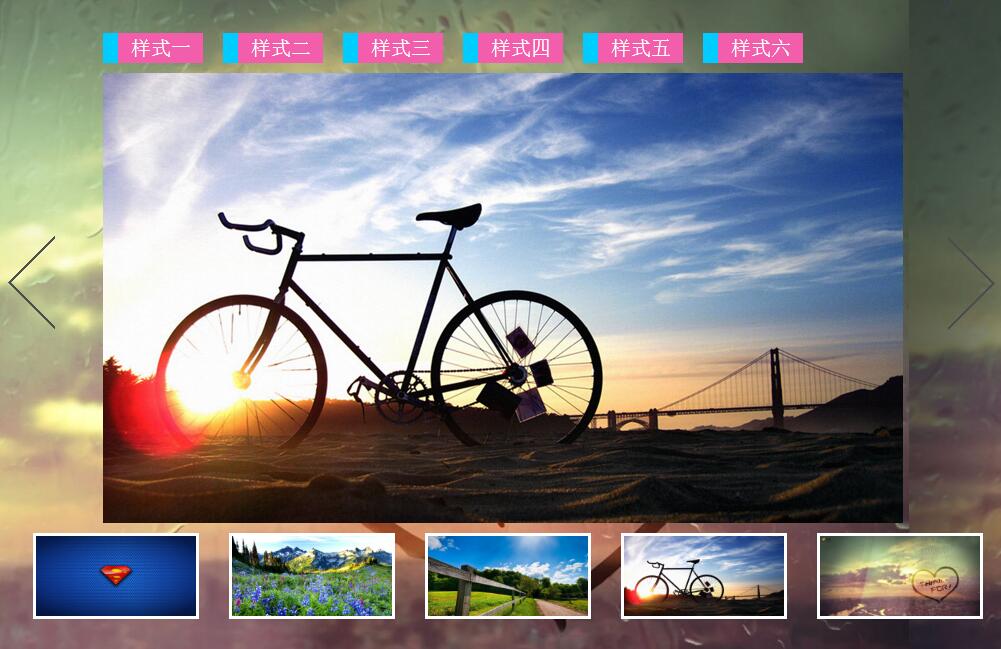
2044Il s'agit d'un effet d'image de focus jquery sympa basé sur jssor.slider.js. L'effet de carte de mise au point a une vignette en bas et propose une variété d'effets d'animation lors des transitions de changement. Cet effet spécial de carte de focus est compatible avec le navigateur IE8. Instructions Introduisez les fichiers de style jquery.min.js et jssor.slider.mini.js dans la page.