
 1798
1798h5 glisser-déposer le plug-in de téléchargement de fichiers et d'images

 1298
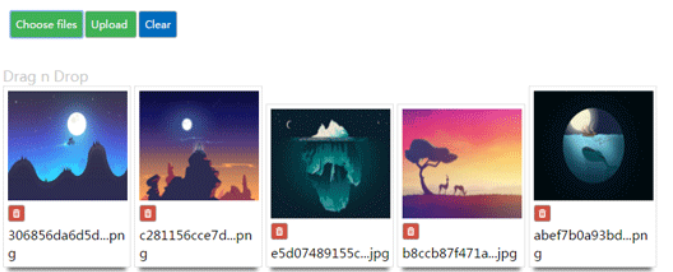
1298Plug-in de téléchargement de fichiers jQuery ssi-uploader qui peut être glissé et prévisualisé

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 6691
6691Un effet de mur d'images 3D jQuery sympa qui peut être glissé et pivoté. Les images sont entourées pour former un mur d'images circulaire, et chaque image a des effets de lueur et de réflexion.

 1411
1411Double-cliquez sur l'image de la souris jQuery pour ajouter un petit code de boîte est un événement de double-clic de souris par glisser-déposer d'effets spéciaux de téléchargement d'image.

 1229
1229L'effet de prévisualisation par glisser-déposer d'images publicitaires en plein écran jQuery est un affichage de cas d'image de société de publicité basé sur jQuery + CSS3, une liste d'images publicitaires en plein écran et un effet de disposition d'interface utilisateur d'aperçu par glisser-déposer gauche et droit de l'image et du texte. liste.

 606
606Le code de commutation de diapositives plein écran déplaçable HTML5 est un effet spécial de commutation de diapositives plein écran conçu dans un style incliné avec des images et des textes.

 2474
2474Le code de diaporama plein écran de commutation par glisser-déposer HTML5 est un effet spécial de commutation de diaporama plein écran conçu dans un style incliné avec des graphiques et du texte riches.

 1901
1901js, le code de disposition du flux en cascade à position déplaçable est un style de disposition du flux en cascade en grille qui prend en charge la position de déplacement de l'image et les effets spéciaux de changement de taille.

 551
551L'effet spécial de changement de couleur de bordure d'image et de bouton jQuery est un moyen de sélectionner la couleur de la bordure d'image et du bouton tout en gardant toutes les illustrations et le texte de mise en page inchangés.

 2143
2143Un commutateur coulissant à écran tactile pour les images en plein écran sur les téléphones mobiles, et vous pouvez faire glisser et déposer la liste d'images pour changer d'effets spéciaux. Convient pour la commutation de grandes images de bannière de téléphone portable ou le code d'affichage de commutation coulissant de liste d'images et de textes.

 1467
1467Production jQuery CSS3 de l'affichage du cas de l'image de la société de publicité, de la liste des images publicitaires en plein écran, de la liste des images et des textes par glisser-déposer vers la gauche et la droite pour prévisualiser les effets spéciaux de la mise en page de l'interface utilisateur.

 1585
1585L'effet de rotation de la vue panoramique de l'image jQuery est un outil qui prend en charge le glisser et le déplacement d'images avec la souris, et vous pouvez également déplacer des images à l'aide des boutons de navigation gauche et droit.

 5126
5126js est un effet spécial js très pratique qui implémente le grossissement et le glissement des images. Il réalise les fonctions de grossissement et de glissement des images. Il n'utilise pas le plug-in jquery. Il est implémenté avec du javascript natif. boutons d'affichage pour contrôler l'image. Vous pouvez également utiliser la molette de la souris pour zoomer ou dézoomer sur l'image.

 1736
1736jQuery peut agrandir n'importe quel élément HTML. La loupe peut non seulement agrandir les images, mais également agrandir tous les éléments HTML, tels que les hyperliens, le texte, etc.

 2423
2423Le plug-in de téléchargement par lots d'images vue.js est un contrôle de téléchargement d'images basé sur le framework vue.js. Il convient au code de téléchargement d'images sur le téléphone mobile. Il prend en charge le téléchargement par lots, le téléchargement d'images par glisser-déposer et l'affichage. du numéro et de la taille du fichier, etc.

 2535
2535Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.

 1637
1637Utilisez js ES6 natif pour implémenter l’interface d’effets spéciaux d’aperçu d’image d’affichage de commutation d’onglet d’étiquette de catégorie. Réglez dynamiquement l'acquisition de texte d'image pour obtenir des effets de changement d'onglet pour les images classées. Appelez simplement la fonction suivante new $isg_Img({data: data, curType: initial displaycategor, parasitifer: locator });