
 1251
1251Plugin d'onglet jQuery pouvant être utilisé plusieurs fois

 2169
2169Plugin d'onglet jQuery pouvant être utilisé plusieurs fois

 1581
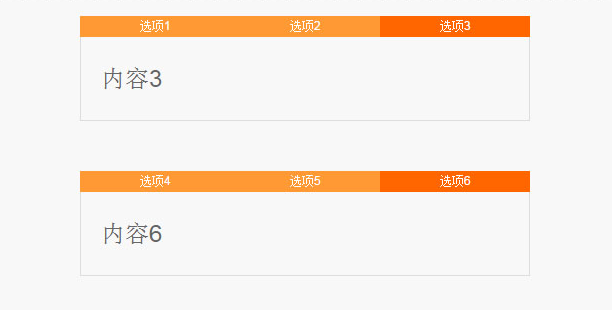
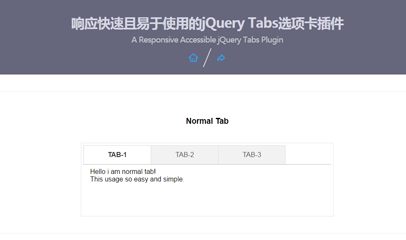
1581Le code source de l'effet d'onglet Tabs jQuery réactif et facile à utiliser est le code de pignose.tab.js, un plug-in d'onglet jQuery Tabs rapide et facile à utiliser. Ce plugin d'onglets prend en charge plusieurs styles d'onglets : onglets normaux, onglets avec sous-options, onglets de style plat, onglets réactifs et onglets mobiles, etc.

 1546
1546Il s'agit d'un plug-in jQuery Tabs réactif, simple et pratique. Ce plug-in d'onglet s'adaptera de manière élastique en fonction de la taille du conteneur. Il est pratique et simple, et le style de l'onglet peut être personnalisé à l'aide de CSS.

 3604
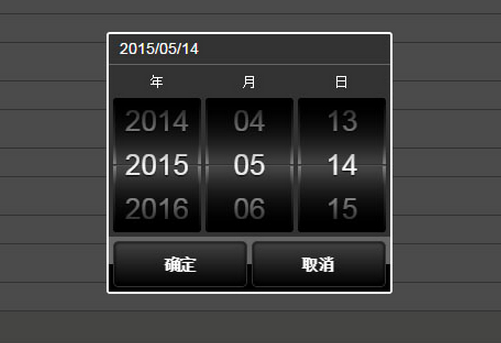
3604Mobiscroll multifonctionnel de calendrier de date de téléphone portable, plug-in de sélecteur de téléphone portable multifonctionnel, prend non seulement en charge la sélection de calendrier de date, mais prend également en charge d'autres options, sélection multi-peau, mode multi-événement, toucher, clic, prise en charge multilingue, terminal de téléphonie mobile très puissant Choisissez un plug-in, ce qui est recommandé.

 3131
3131Le magnifique plug-in d'embellissement de bouton radio/case à cocher jQuery Labelauty.js prend en charge les boutons gris personnalisés sur lesquels on ne peut pas cliquer, prend en charge les options de définition de contrôle d'entrée et soumet directement le backend pour obtenir des données. C'est également un bouton radio/multi- très pratique. Sélectionnez le plug-in JS d'embellissement de la boîte, surtout lorsqu'il est utilisé sur les téléphones mobiles, il est toujours très. En vigueur.

 1581
1581La liste pratique de filtres de conditions de classification de jQuery, mise en évidence lorsque vous cliquez sur le menu de classification, prend en charge les plug-ins de filtres de classification à plusieurs niveaux. Applicable aux codes de filtre de catégorie de produits. La structure js css est séparée et la structure est claire. Vous pouvez la télécharger et l'utiliser.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 984
984Plug-in d'album photo HTML5 ma5gallery est un code d'album photo basé sur jQuery+HTML5, avec des flèches de commutation gauche et droite, un bouton de fermeture, un bouton d'index, etc., et prend en charge la commutation de contrôle du clavier.

 1008
1008L'effet spécial de page Web de carrousel d'album photo 3D JS est un effet spécial de page Web de carrousel d'album photo 3D sympa.

 939
939Menu flottant à bulles html5 3D sympa. Chaque élément de menu est une bulle flottante de style 3D, il pivotera et changera de couleur, et le menu actuel sera activé immédiatement.

 949
9498 effets de style de barre de navigation supérieure de site Web constituent un style de barre de navigation supérieure classique et magnifique.

 655
655Le code d'échange de tri de diagramme à colonnes visuel est une méthode de tri programmée à l'aide du code HTML et CSS. Le diagramme à colonnes affiche le modèle de visualisation des données et l'outil de visualisation de tri à bulles est disponible en téléchargement gratuit et en aperçu en ligne.

