
 6483
6483Le code d'annonce illustré en plein écran ne sera plus affiché après la fermeture de jQuery et la fonction de cookie est appelée pour contrôler l'actualisation de l'annonce et ne pas s'afficher à plusieurs reprises.

 1270
1270L'encapsulation JQ de BootStrap Modal et Tab peut être encapsulée dans des contrôles pour une utilisation facile sans avoir à écrire un tas de divs et de CSS.

 3198
3198js revient en haut effet spécial avec effet de lissage, faites d'abord défiler la page vers le bas ou faites glisser la barre de défilement, puis regardez la petite fusée dans le coin inférieur droit et cliquez pour essayer

 4988
4988Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.

 5680
5680Un modèle de page 404 créatif avec un design symétrique en noir et blanc, une fille laide abstraite, une flèche de souris en étoile et une description textuelle sympa pour rendre la page 404 plus ennuyeuse.

 2062
2062Il y a un message du service client en ligne sur le côté droit de jQuery. Vous pouvez avoir des conversations en ligne via QQ, et vous pouvez également utiliser la fonction de message. C'est plus complet et le style est magnifique. Le site Web chinois PHP recommande le téléchargement !

 1939
1939Un plug-in d'entrée de balise jQuery pratique qui peut spécifier le nombre de balises d'entrée, la largeur et la hauteur de la balise, déterminer si le contenu de la balise a été saisi, supprimer la balise, double-cliquer sur la balise pour la modifier à nouveau et appuyer sur Entrez pour soumettre la balise, ou obtenez les valeurs de toutes les balises.

 3075
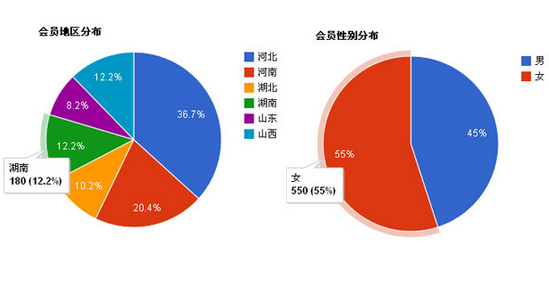
3075C'est un très bon plug-in de diagramme circulaire jQuery. Il est très pratique de charger des données et de les afficher directement dans le tableau, puis de dessiner un diagramme circulaire pour afficher le pourcentage. Lorsque vous placez la souris dessus, les données ont la proportion souhaitée. sera affiché. C'est toujours très bon, même si ce n'est pas le cas. Highcharts.js est si puissant, au moins c'est suffisant pour les diagrammes circulaires.

 2352
2352Basé sur swiper.js, le code d'effets spéciaux de commutation coulissante de l'écran tactile du téléphone portable est implémenté. Il prend également en charge le défilement de la souris du PC pour changer automatiquement les effets spéciaux d'image. Il prend en charge les images dessinées vers le haut ou vers le bas. Si vous ajoutez des flèches vers le bas, ce sera plus humain. Actuellement, les applications de scénarios HTML5 sont très populaires. Vous pouvez l'étudier et y jeter un œil.

 1720
1720Le code source de l'effet spécial d'animation de changement de diapositive manuel implémenté dans HTML5 est un effet spécial de changement de diapositive html5+css3 très créatif. C'est un effet spécial que j'ai beaucoup aimé il y a longtemps. craignant de ne plus jamais le retrouver, je le télécharge donc rapidement, ce code peut être utilisé sur toutes les pages Web, et les amis dans le besoin peuvent venir le télécharger et l'utiliser.

 1484
1484JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1156
1156JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1987
1987JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 3091
3091JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1033
1033JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un

 1212
1212JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1311
1311JQuery est une autre excellente bibliothèque Javascript après prototype. Il s'agit d'une bibliothèque js légère compatible avec CSS3 et divers navigateurs (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ et les versions ultérieures ne prendront plus en charge le navigateur IE6/7/8). jQuery permet aux utilisateurs de traiter plus facilement le HTML (une application sous Standard Universal Markup Language), les événements, d'implémenter des effets d'animation et de fournir facilement un A aux sites Web.

 1860
1860Le code js fournit le code de service client en ligne le plus simple, facile à utiliser et concis. Il fournit uniquement un numéro qq et un numéro de téléphone. Le numéro qq par défaut peut être affiché lorsque la souris est survolée et masquée à nouveau. la souris est déplacée. L'effet est très simple, mais très pratique. Le site Web chinois PHP recommande le téléchargement !

 3407
3407Le texte coloré CSS3 avec effet d'ombre est un effet de texte coloré CSS3 avec une image de dessin animé. Bien qu'il n'y ait pas d'effet d'animation charmant, le texte coloré affiché à l'écran est également très cool. De plus, chaque texte a des ombres sous différents angles. , associé à de belles polices anglaises, donne à l'ensemble de l'effet de texte un aspect très remarquable et charmant. Vous pouvez essayer cet effet de texte CSS3 sur la page de publicité promotionnelle.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

