
 2609
2609Effet d'album lumineux dynamique jQuery+CSS3. Cliquez sur l'image de droite avec la souris, elle brillera, mais elle disparaîtra rapidement. C'est un très bon effet spécial. Cliquez sur l'image de droite et la grande image affichée. la gauche changera également. Le site Web chinois PHP recommande le téléchargement !

 3254
3254La navigation dans le menu de style carte de la barre latérale CSS3 est une carte qui se dessine lorsque la souris glisse sur l'élément de menu.

 676
676L'effet spécial d'animation de texte CSS utilise un fond noir et un texte à bord rouge et une conception d'animation de swing. Pendant le processus d'animation, le texte produira des effets spéciaux similaires à la réflexion d'un miroir, donnant un effet visuel tridimensionnel.

 1963
1963Il s'agit d'un plug-in jquery qui peut créer une fenêtre de gigue à effet gluant. La fenêtre de gigue à effet gluant est créée sur la base du canevas HTML5. Lorsque la souris entre et sort des éléments HTML, elle peut créer un effet de gigue ondulé pour la bordure.

 6330
6330L'effet de déformation de gigue à l'entrée de la souris jQuery est basé sur le canevas HTML5. Il peut créer un effet de gigue ondulé pour la bordure d'un élément HTML lorsque la souris entre et sort.

 2215
2215Il s'agit d'un ensemble d'effets d'animation sympas au survol de la souris réalisés à l'aide de CSS3. Ces 30 effets d'animation du survol des boutons utilisent respectivement les propriétés de transition et de transformation CSS3 pour créer des bordures de boutons, des animations de texte et des effets d'animation de streamer. Les différents effets sont très créatifs.

 3566
3566Code d'affichage de l'album d'images réactif jQuery avec vignettes. Cliquez sur l'image de gauche avec la souris, et l'image du contenu de droite changera également. Il existe également un effet de défilement automatique. Il est généralement utilisé sur les sites Web d'entreprise ou les sites Web personnels pour l'affichage. produits de l’entreprise ou photos personnelles. Le site Web chinois PHP recommande le téléchargement !

 2226
2226Le code d'effets spéciaux js qui affiche des bordures animées lorsque la souris est passée est souvent utilisé sur les sites Web d'entreprise ou les sites Web éducatifs. Vous pouvez ajouter de tels effets spéciaux au site Web PHP chinois en téléchargeant.

 2303
2303Il s'agit d'une page de connexion simple et dynamique. Lorsque le curseur est focalisé sur chaque zone de saisie ou que l'on clique sur un bouton, les lignes colorées « coulent » vers l'endroit correspondant, ce qui a un fort effet indicateur. Les lignes dynamiques sont implémentées à l'aide de svg.

 2396
2396Effet spécial d'animation de bouton tridimensionnel css3 lorsque la souris glisse sur le bouton avec des lignes Lorsque la souris est placée sur le bouton, les lignes de la bordure disparaissent et il y a un effet tridimensionnel. Que l'on développe un site web d'entreprise ou un. site Web du centre commercial, nous pouvons utiliser le bouton pour l'enregistrement ou la connexion des utilisateurs. Utilisez des effets comme celui-ci !

 1503
1503jQuery peut masquer automatiquement le code de la boîte d'invite du message supérieur. Vous pouvez configurer le message d'invite pour qu'il disparaisse automatiquement après 3 secondes, le message de réussite pour qu'il disparaisse automatiquement après 1,5 seconde, le message d'échec pour disparaître automatiquement après 2 secondes, le message de chargement ne disparaîtra pas automatiquement. disparaître et les effets jQuery tels que le masquage forcé du message Plug-in de boîte d'invite de message.

 1867
1867Effet de survol de photo de page Web CSS3 pure. Après le survol de la souris, la bordure de l'image s'agrandit couche par couche. Prend en charge les navigateurs ie9+, Chrome et Firefox. Instructions: 1. Fichier de référence de la zone d'en-tête lrtk.css 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 3854
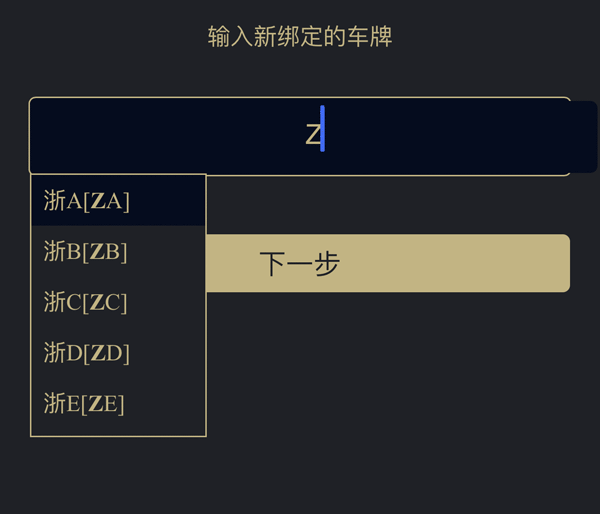
3854La zone de saisie jQuery demande automatiquement l'effet de vérification du numéro de plaque d'immatriculation. Entrez le numéro de plaque d'immatriculation, et l'invite ci-dessous, par exemple, entrez w, apparaîtra Wan. Un tel effet sera utilisé dans les sites Web de centres commerciaux ou de sites Web d'entreprise. La fonction est similaire à cette fonction. Vous pouvez vous référer à , le site Web chinois PHP recommande le téléchargement !

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

