
 4362
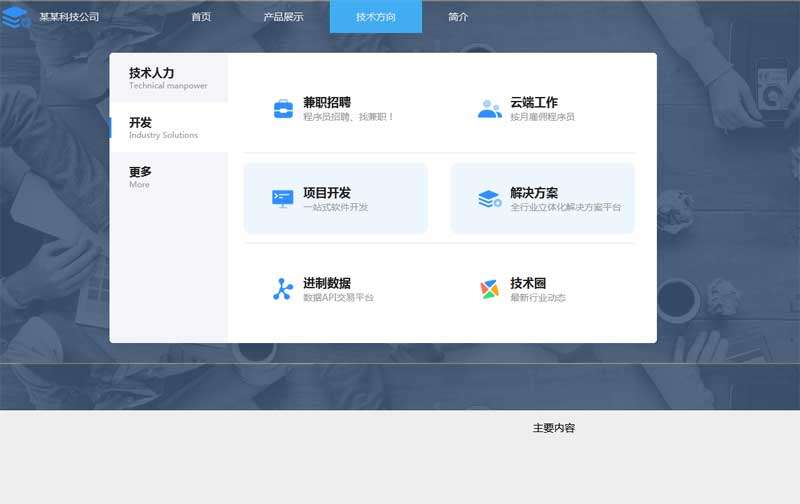
4362Sur la page d'accueil du site officiel de jQuery Enterprise, le panneau de contenu s'affiche lorsque la souris passe sur l'onglet, et le panneau caché s'affiche de manière humanisée. Résolvez le bug courant de cette fonction, c'est-à-dire que lorsque l'utilisateur quitte l'onglet et accède au panneau de contenu ci-dessous, s'il n'est pas bien géré, il risque de ne pas atteindre le panneau de contenu ci-dessous et le panneau de contenu est donc masqué . Convient pour une utilisation dans une variété de scénarios et possède des fonctions universelles.

 2319
2319Utilisez jQuery Swiper pour imiter la disposition de l'interface utilisateur du grand carrousel d'images et de la barre de navigation du site officiel de Meizu. Le carrousel d'images a une fonctionnalité spéciale : il comporte deux thèmes, un blanc et un gris. Lorsque l'image est changée, la couleur d'arrière-plan du thème change en conséquence. Un exemple de changement d'image de bannière de présentation de produit de site Web créatif.

 1543
1543Ce site présente de nombreux plug-ins de diaporama jQuery. Ils sont tous excellents et puissants et conviennent à une utilisation sur des pages moyennes et grandes. Mais si votre page est très simple et que vous souhaitez juste un effet diaporama simple et pur, ces plug-ins peuvent être un peu gonflés. Aujourd'hui, nous allons écrire un diaporama réactif simple sans aucun plug-in.

 2055
2055Il s'agit d'un diaporama de blog à effets d'animation réactif, produit à l'aide du plug-in Swiper. Il contient des vignettes, des dates, des titres, des introductions, des liens de détails et d'autres informations. Lorsque la diapositive est commutée, ces informations ont des effets d'animation tels que des fondus entrants et sortants. .

 1624
1624Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.

 1485
1485
 2151
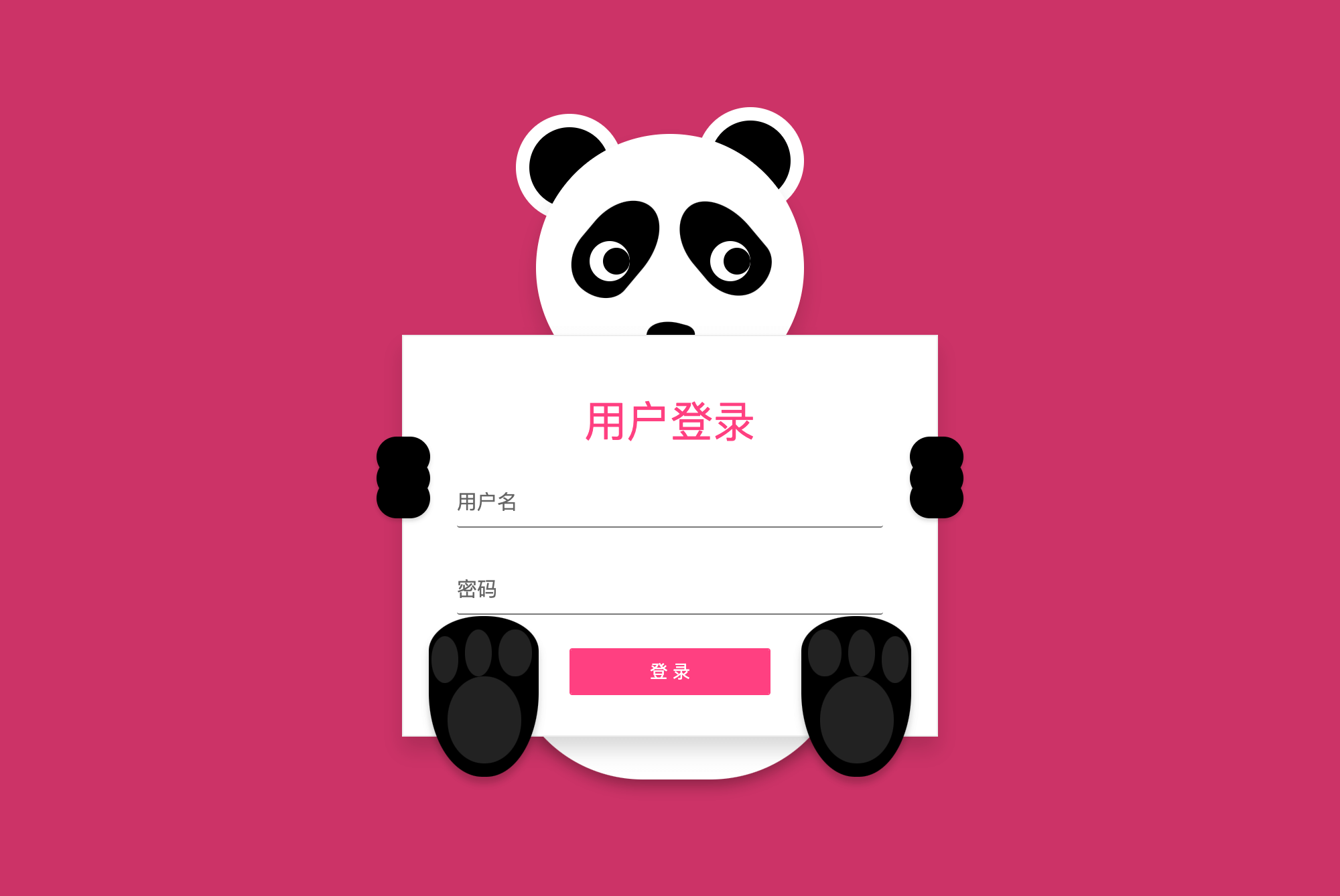
2151Il s'agit d'une page de connexion simple et élégante. À gauche se trouve le formulaire de connexion, à droite se trouve une image qui peut être remplacée par l'image requise. Globalement simple et élégant, adapté à la plupart des sites Web.

 2085
2085Il s'agit d'une page de connexion simple et dynamique. Lorsque le curseur est focalisé sur chaque zone de saisie ou que l'on clique sur un bouton, les lignes colorées « coulent » vers l'endroit correspondant, ce qui a un fort effet indicateur. Les lignes dynamiques sont implémentées à l'aide de svg.

 1719
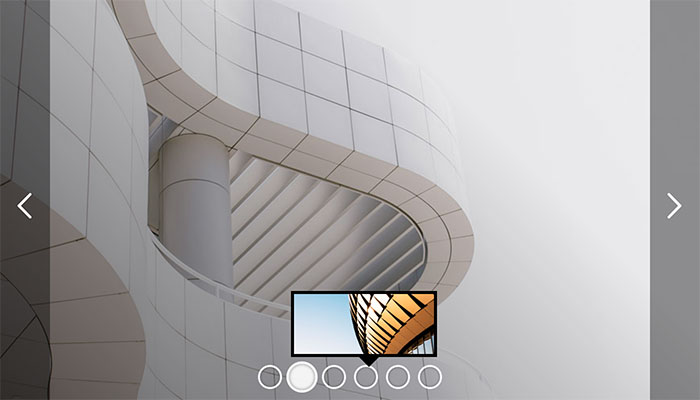
1719Il s'agit d'une diapositive avec une animation de découpe. Lorsque la diapositive est commutée, elle s'agrandit avec les flèches « gauche » et « droite » comme centre, ce qui convient à la conception de bannières. Le diaporama utilise les propriétés CSS3 et n'est pas compatible avec les navigateurs de bas niveau.

 6495
6495Il s'agit d'un lecteur de musique HTML5 simple et rafraîchissant. Un lecteur simple contient une couverture rotative et dispose de 3 boutons principaux, à savoir « Chanson précédente », « Lecture/Pause » et « Chanson suivante ». progrès.

 1994
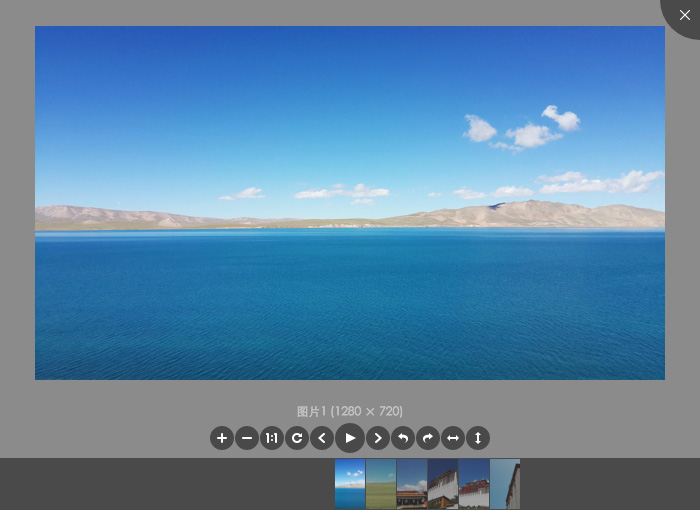
1994Zoomify est un simple plug-in jQuery lightbox avec effet de zoom. En plus de fournir des propriétés de base, il fournit également des événements automatiques et des méthodes personnalisées, qui peuvent répondre à la plupart des besoins.

 3497
3497overhang.js est un plug-in basé sur jQuery et jQuery UI pour afficher des notifications, des confirmations et des invites. Il glisse du haut de manière animée. overhang.js fournit de nombreux paramètres, vous pouvez personnaliser le style de notification et la fonction de rappel peut également répondre à davantage de vos besoins.

 1658
1658
 1752
1752
 1750
1750Il s'agit d'une page de connexion plate et simple, utilisant un design de couleur claire, compatible avec les appareils mobiles et ajoutant une vérification de formulaire de base, adaptée à la plupart des sites Web.

 2195
2195Il s'agit d'un diaporama amusant dans lequel chaque section de la diapositive est divisée en morceaux et animée de manière différente. Cette diapositive convient à une utilisation autonome, à l'affichage d'affiches et bien plus encore.

 4625
4625Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.

 2304
2304Une minuterie implémentée en CSS pur. Le principe d'implémentation est d'utiliser des sélecteurs CSS combinés avec la case à cocher ou non, et d'utiliser une animation CSS pour "déplacer" le nombre afin de modifier le nombre afin d'obtenir l'effet de synchronisation.

 1719
1719Il s'agit d'un formulaire d'inscription interactif comportant un total de trois étapes, dont la saisie de votre adresse e-mail et de votre mot de passe secondaire. Après chaque saisie, une invite interactive évidente s'affichera pour passer à l'étape suivante.


