
 1469
1469jQuery fait défiler vers le bas pour afficher la liste horizontale avec effet de survol de la souris

 1318
1318Exemple de code de démonstration de validation de formulaire jQuery

 1024
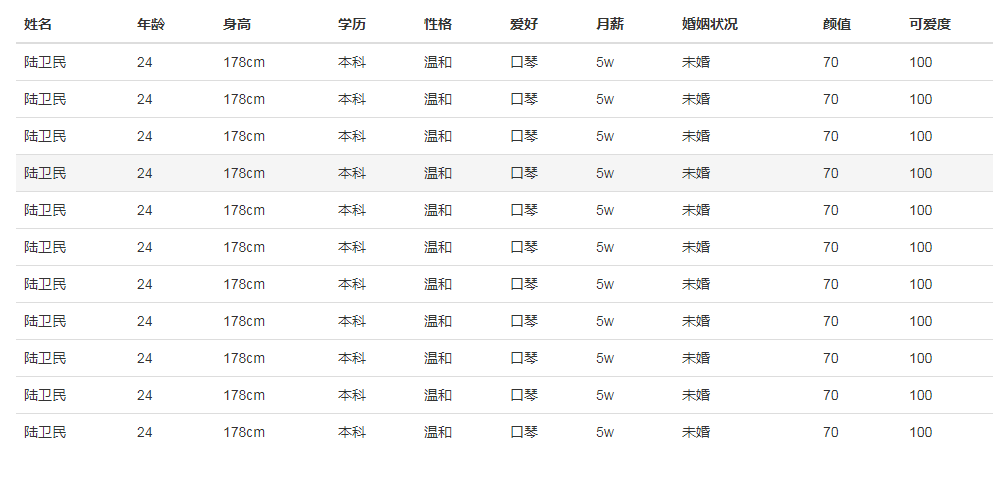
1024table de contrôles CSS3 pour mettre en évidence les lignes alternatives

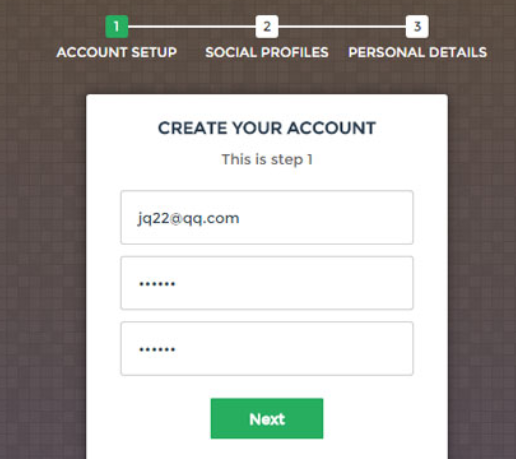
 1077
1077Formulaire d'inscription animation de changement de démonstration en ligne

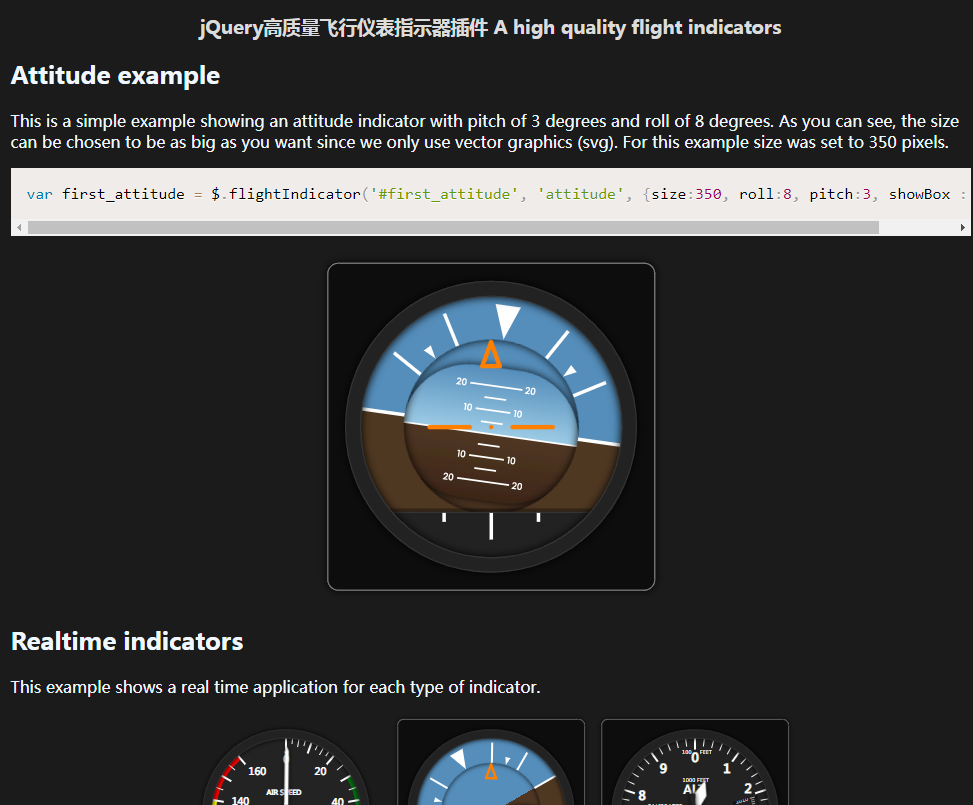
 1590
1590Plugin d'indicateur d'instrument de vol jQuery Flight Indicats

 1233
1233Souris en CSS pur sur la mise en évidence de la liste

 1685
1685Exemple de démonstration de vérification du formulaire d'inscription des membres jquery

 4017
4017Le code d'affichage des détails de la liste graphique au survol de la souris est utilisé pour afficher la liste des films. Le survol de la souris affiche plus d'informations sur le film.

 1877
1877Formulaire d'inscription utilisateur HTML5 barre de progression invite js effets spéciaux

 2494
2494code d'affichage de l'écran de lecture de graphique statistique angulaire + echart-js

 1350
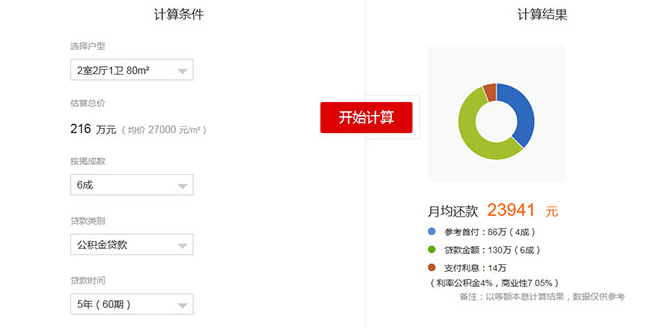
1350Code source du calculateur d'hypothèque jQuery avec affichage du graphique statistique

 312
312La liste d'affichage de survol d'album de meubles CSS3 pur est un affichage d'album d'images de meubles réactif, avec la souris passant sur le calque de masque d'image et les effets spéciaux d'animation de ligne de photo.

 1428
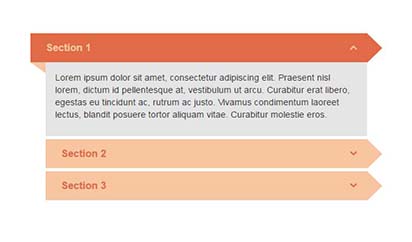
1428Le code d'affichage de la liste d'accordéon verticale jQuery est un nouvel effet d'accordéon, implémenté sur la base de Bootstrap.

 899
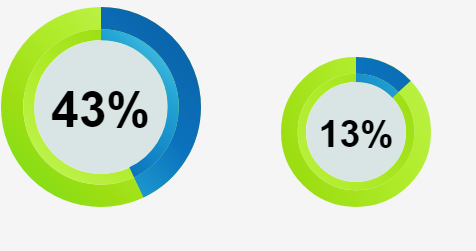
899Pourcentage d'affichage, tableau de progression circulaire tridimensionnel 3D adaptatif à la taille

 1826
1826Un commutateur coulissant à écran tactile pour les images en plein écran sur les téléphones mobiles, et vous pouvez faire glisser et déposer la liste d'images pour changer d'effets spéciaux. Convient pour la commutation de grandes images de bannière de téléphone portable ou le code d'affichage de commutation coulissant de liste d'images et de textes.

 2055
2055jQuery imite l'affichage de commutation de la liste d'images du cadre photo Baidu, et l'effet est toujours très bon lorsqu'il est utilisé sur des sites Web personnels. Le site Web chinois PHP recommande le téléchargement !

 1651
1651Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

 1318
1318
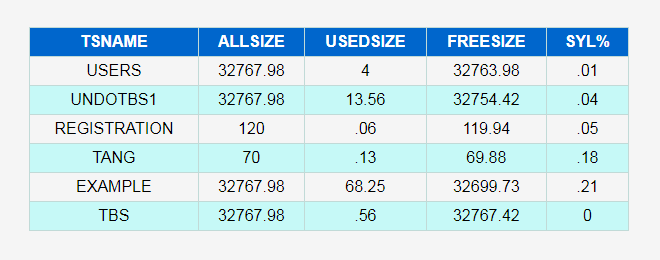
 795
795Sélectionnez les parties du tableau à afficher via des conditions


