
 2429
2429Fond de page Web, scène de neige, fond dynamique, flou

 1311
1311Commutation plein écran en arrière-plan CSS3

 1299
1299L'image d'arrière-plan plein écran est simple et facile à utiliser

 3002
3002Noël, animation, fond de Noël, fond dynamique, fond de page web, plug-in d'image

 1605
1605arrière-plan dynamique jquery et animation CSS3

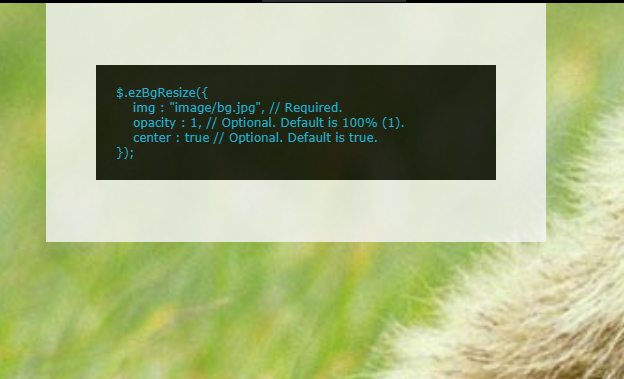
 1131
1131Effet de grossissement d'arrière-plan de défilement

 1642
1642Toile de fond clignotante du site officiel de QQ

 5311
5311Animation d'arrière-plan de ligne HTML5-Canvas

 2031
2031Ce plug-in vous aide à ajouter un arrière-plan mobile à votre page Web. Vous pouvez l'utiliser comme arrière-plan pour l'ensemble du document, ou pour certaines bannières.

 2648
2648L'animation d'arrière-plan de ligne HTML5 Canvas est un téléchargement d'effets spéciaux d'arrière-plan d'animation HTML5 unique et cool.

 3461
3461Description du plug-in : L'arrière-plan bouge lorsque la souris bouge

 1453
1453jQuery cliquez sur l'arrière-plan de transformation de la palette

 1703
1703Dessinez des arrière-plans en losange densément colorés, des arrière-plans en carreaux de losange dégradés et des effets d'arrière-plan d'interface utilisateur en losange sympas basés sur SVG.

 3015
3015CSS3 fait en sorte que l'arrière-plan de l'écran du téléphone portable iPhoneX et l'image d'arrière-plan de la page changent d'effets spéciaux en même temps

 2156
2156Page de connexion avec fond de flocon de neige