
 3498
3498Plug-in de lecteur vidéo Web jsModern+H5

 4971
4971Plug-in de lecteur vidéo Web MP4 universel HTML5 pour ordinateurs et téléphones mobiles

 903
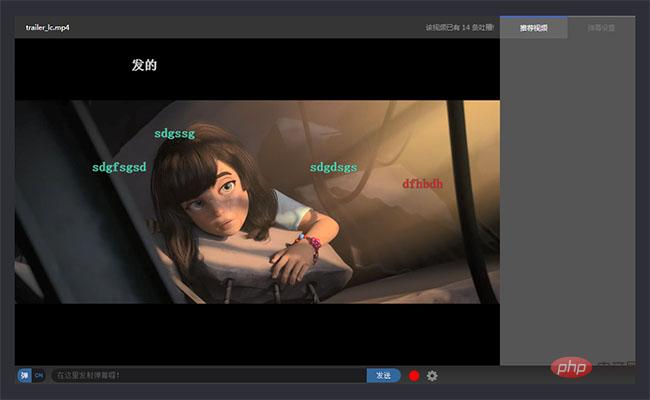
903Le plug-in de lecteur vidéo de barrage Aoiplayer est un plug-in de lecteur vidéo de barrage jQuery Aoiplayer qui peut personnaliser la lecture vidéo mp4 sans PHPASPX ni autre support.

 4679
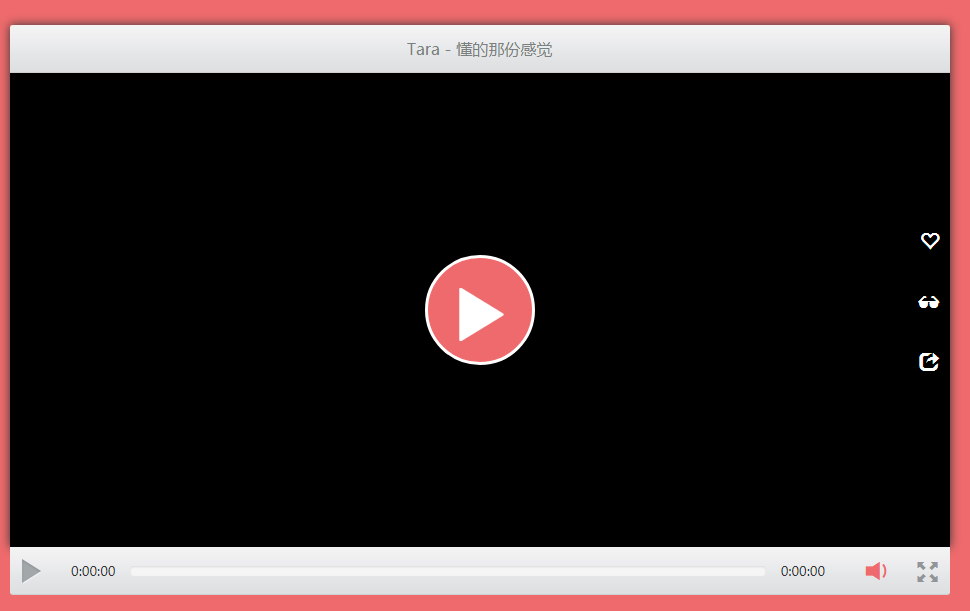
4679Le plug-in d'embellissement du lecteur vidéo HTML5 est un simple code de lecteur audio et vidéo MP4.

 8378
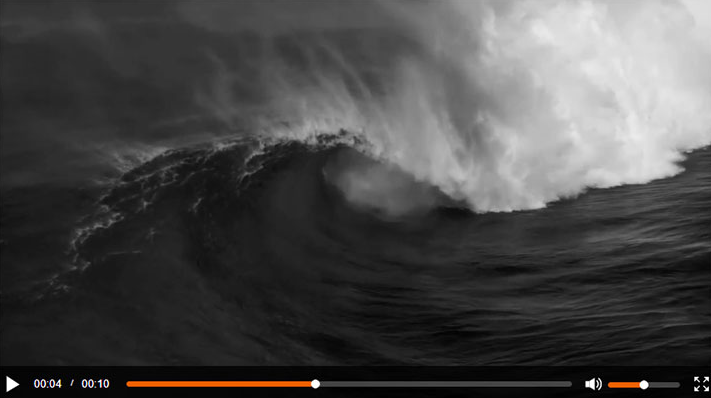
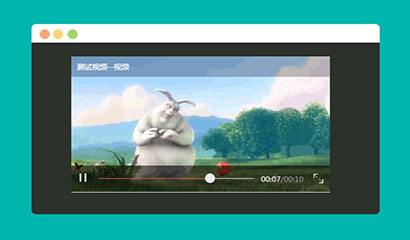
8378La vidéo est basée sur le plug-in de lecture vidéo Web jsmodern.js. Il s'agit d'un simple lecteur vidéo mp4 avec barre de progression temporelle, volume, plein écran, bouton pause/lecture et d'autres fonctions. Prise en charge de l'effet de pause/lecture vidéo.

 913
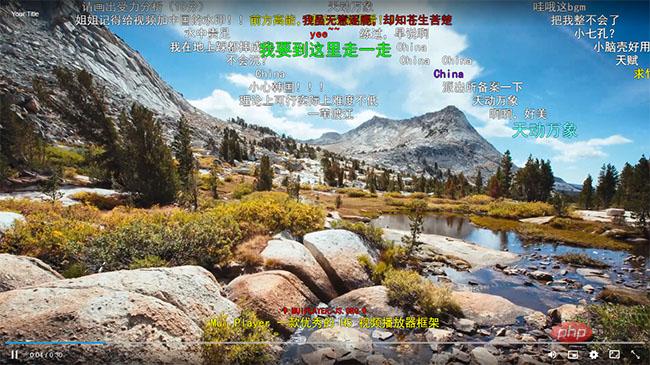
913Le plug-in de lecteur vidéo MuiPlayer est un plug-in de lecture vidéo HTML5. Il est configuré par défaut avec des commandes de lecture exquises et exploitables, impliquant des scénarios de lecture courants, tels que la lecture en plein écran, la lecture en avance rapide, la lecture en boucle, le réglage du volume, la vidéo. décodage et autres fonctions.

 2372
2372Plug-in de lecteur vidéo Dvideo.js basé sur js natif

 5375
5375Page Web jQuery défilant le code du lecteur vidéo flottant dans le coin inférieur droit

 4580
4580Le code de lecture vidéo unique mobile html5 est un lecteur vidéo mobile basé sur le plug-in zy.media.js.

 871
871Plug-in de lecteur de musique MP3 QPlayer est un code de lecteur de musique mp3 flottant de page Web simple et léger basé sur jQuery.

 6680
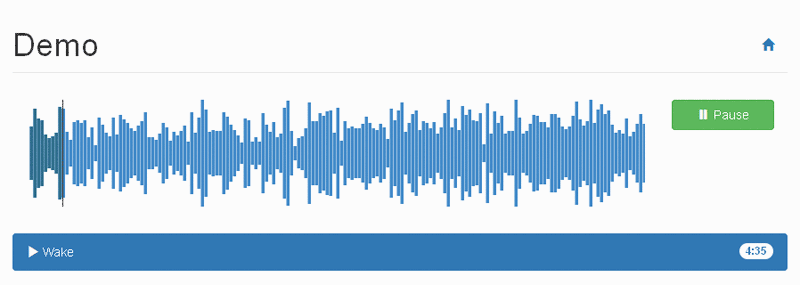
6680Le code du lecteur de musique visuel HTML5 avec ondulation audio a un effet d'entraînement. Sur un site Web personnel, la lecture de musique semble très bonne. Généralement, les sites Web personnels de jeux Web utilisent de tels effets spéciaux.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.


