
 4914
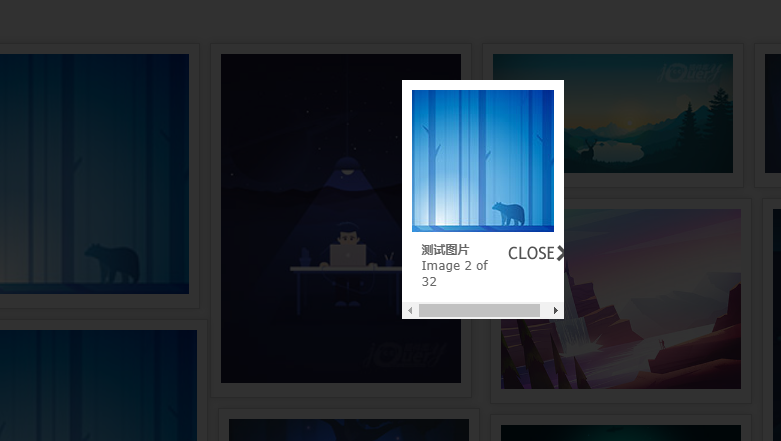
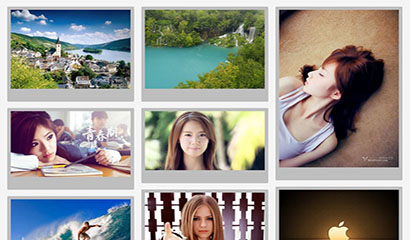
4914Le flux de cascade de photos adaptatif jquery est un flux de cascade de photos basé sur jQuery qui affiche la largeur de page adaptative. Cliquez pour afficher un grand aperçu de l'image.

 1866
1866Code de flux de cascade d'images adaptatif réactif jQuery

 2363
2363Le code de mise en page du flux de cascade d'images adaptatives plein écran de la page Web jQuery peut s'adapter à la taille de la page Web. Cet effet est toujours très cool dans le projet, si vous avez besoin d'utiliser un flux de cascade, il est préférable d'en utiliser un adaptatif. Le site Web chinois PHP recommande le téléchargement !

 1897
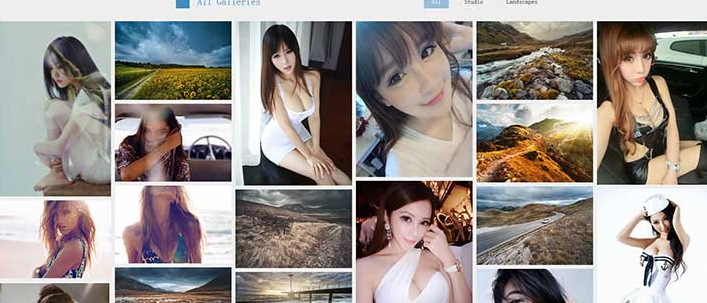
1897code de mise en page du flux de cascade d'images réactives filtrables css3 + jQuery

 1845
1845Le code de flux de cascade d'images à hauteur personnalisable jQuery est un effet de flux de cascade jQuery qui prend en charge la hauteur personnalisée et l'ajout d'images directement à l'aide d'adresses URL.

 1826
1826Effet cascade à défilement automatique d'image jquery, effet de défilement automatique d'image, cet effet est toujours très cool, il est parfait pour afficher des albums photo personnels !

 1662
1662Plug-in de flux de cascade jQuery Grid-A-Licious est un plug-in jQuery simple et facile à utiliser qui peut être utilisé pour créer des dispositions de flux de cascade réactives qui peuvent s'adapter automatiquement à la largeur de différents appareils.

 1876
1876Le code de mise en page du flux de cascade mobile jQuery est un effet spécial de flux de cascade mobile et informatique réactif personnalisable basé sur jQuery+HTML5.

 2030
2030Le code de flux de cascade d'images de chargement par défilement infini jQuery est basé sur jquery-2.0.3.js, adaptatif à la résolution de l'écran et au chargement infini d'images avec le défilement de la souris.

 914
914L'effet de commutation d'onglet de flux de cascade d'image jQuery est une disposition de flux de cascade de travail personnel réactive avec un code d'effet de commutation d'onglet de classification d'étiquette.

 5961
5961Jquery+css3 réalise l'effet spécial du mur de photos en cascade. C'est un travail de mur de photos très cool. L'effet d'affichage des photos est très grandiose.

 1685
1685L'effet de disposition du flux de cascade d'images jQuery en cliquant pour ajouter est basé sur jquery.2.1.4.min.js. Cliquez n'importe où sur la page Web pour ajouter 2 images et les mettre automatiquement en page.

 1606
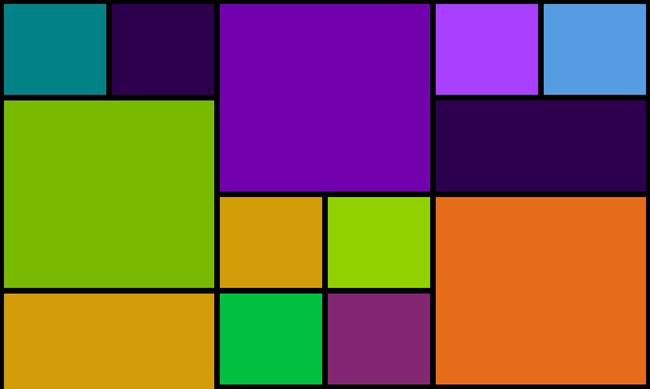
1606Effet de disposition du flux de cascade Metro, ça a l'air bien, vous pouvez continuer à regarder vers le bas, l'effet est plutôt cool, je crée un site Web personnel, je pense que je vais utiliser cet effet pour afficher mes propres photos, ça devrait être bien. recommande le téléchargement!

 3712
3712À mesure que la capacité d'appréciation visuelle des gens s'améliore, les effets spéciaux js jouent un rôle important dans la construction de sites Web. L'effet de flux en cascade peut résoudre le problème de la disposition adaptative en hauteur.

 637
637Le code accordéon d’image à bords arrondis jQuery est un code de disposition en accordéon d’image arrondie qui s’adapte à la taille de l’écran.

 2334
2334jQuery est basé sur Swiper pour créer un affichage de commutation coulissant d'image miniature verticale/image miniature horizontale, prenant en charge une mise en page réactive. Effets de diaporama d'images réactifs qui s'adaptent à la taille de l'écran du navigateur.

 5397
5397L'effet spécial d'accordéon coulissant horizontal écrit à l'aide de jQuery, disposition d'image d'attribut CSS3, est compatible avec le code de disposition en accordéon des images à coins arrondis qui gère différentes tailles d'écran adaptatives.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.