
 846
846Un clic jquery pour basculer pour afficher le code de mot de passe caché

 2578
2578Le code de changement d'image de focus jQuery sur la page d'accueil du site Web de musique est un très bon effet spécial de changement d'image de bannière. Il affichera les effets spéciaux de l'image du carrousel à la station suivante. Il dispose de boutons gauche et droit pour basculer et masque automatiquement le code. bouton de commutation en quittant le focus. C'est aussi un très bon code d'effets spéciaux JS.

 1791
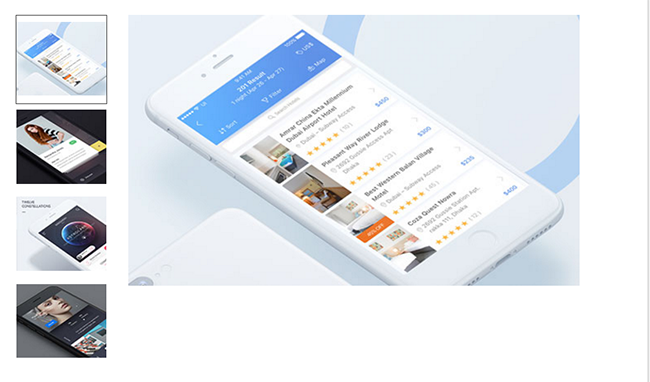
1791jQuery clique sur la vignette pour passer à une grande image. Le code est basé sur jquery.1.3.2.min.js. Il s'agit d'une simple visionneuse d'images. Cliquez sur la petite image à gauche pour passer à la grande image. droite.

 1467
1467Le code de la bannière publicitaire flottante jQuery est une bannière publicitaire flottante au bas de la page Web. Cliquez sur l'image du bouton de fermeture pour masquer le code d'effet de commutation de l'image de la taille de la bannière publicitaire.

 1188
1188Le code de commutation coulissante de la carte jQuery est une carte de disposition circulaire basée sur jQuery et CSS3. Cliquez sur la carte pour faire glisser la commutation pour afficher le code.

 2259
2259Cliquez pour développer et réduire le code du service client QQ en ligne dans la barre latérale jQuery. Cliquez pour développer et le contenu sera affiché. Il y a un cercle dans le coin supérieur gauche avec du texte écrit à l'intérieur. est souvent rencontré sur les sites Web d'entreprise et les sites Web de centres commerciaux. Arrivé, le site Web chinois PHP recommande le téléchargement !

 1728
1728Le code d'effet de commutation de rotation du carrousel d'images jQuery est basé sur jquery-1.7.2.min.js. Cliquez sur les flèches gauche et droite pour changer l'affichage de l'image. Il sera lu automatiquement lorsque la souris quitte le code. modification.

 1094
1094Le code du service client QQ avec le code QR WeChat est un outil qui peut basculer librement entre l'affichage des informations du service client QQ ou du code QR WeChat. Il s'affichera automatiquement lorsque vous déplacez la souris dessus et se masquera automatiquement lorsque vous le déplacerez. sont basés sur jQuery et n'utilisent pas de plug-ins tiers. Cet effet spécial est requis. Peut être téléchargé et utilisé.

 3447
3447Le code d'aperçu de l'agrandissement de l'image js smart zoom click est un code qui peut passer à une grande image haute définition à afficher après avoir cliqué sur une vignette sur la page.

 670
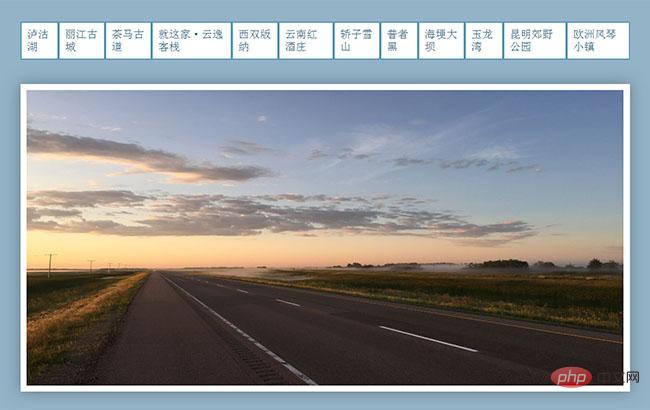
670Le code de changement d'onglet de l'album de voyage jQuery est une disposition d'image d'album de voyage grand écran. Cliquez sur le bouton d'étiquette de l'onglet pour changer le code d'effet d'affichage de l'image d'album correspondant.

 1027
1027jQuery mouseover affiche le service client en ligne. Il possède une interface simple et élégante. Il s'agrandit automatiquement lorsque la souris est déplacée et se cache automatiquement lorsque la souris est éloignée. La commutation est également très fluide. , et vous pouvez modifier vous-même le code d'un autre contenu.

 1799
1799L'effet d'affichage horizontal d'une grande image avec la souris jQuery est un code qui transforme automatiquement l'image en une grande image en plaçant la souris sur la vignette ou en cliquant sur la vignette.

 2315
2315jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 3011
3011jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

