
 1196
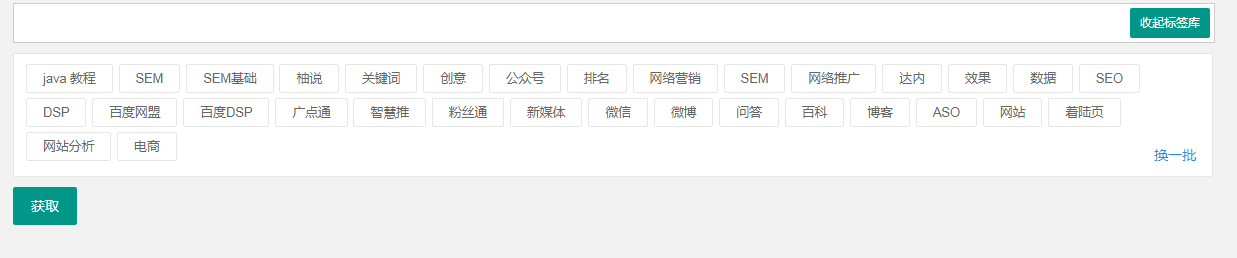
1196plugin de balise personnalisée pour article jquery

 1062
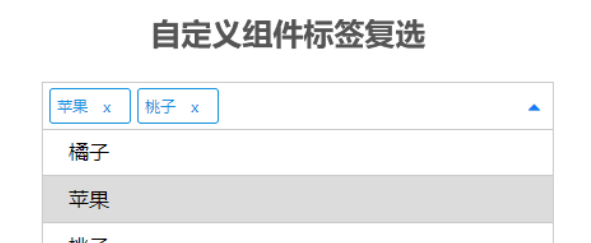
1062Plugin de vérification d'étiquettes personnalisées

 1149
1149Plugin d'onglet d'étiquette personnalisé jQuery

 1276
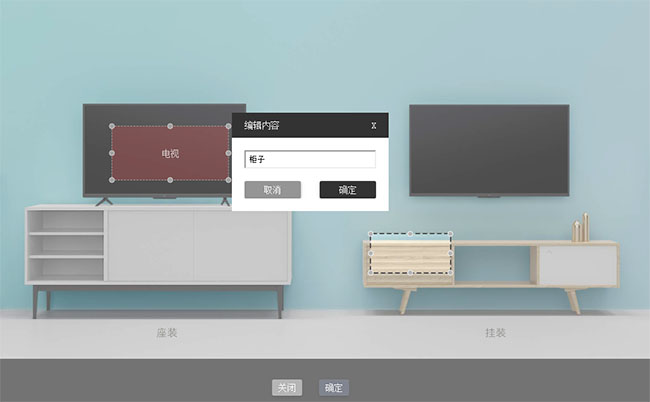
1276Plug-in d'annotation d'image personnalisée jQuery

 1937
1937Effet de boîte de dialogue d'invite de texte de survol des info-bulles jQuery, basé sur le plug-in jQuery, la position d'affichage peut être personnalisée, très bons effets spéciaux du plug-in d'invite d'information

 2623
2623Téléchargez le plug-in d'image de carrousel jQuery simple et pratique avec une description en texte miniature. Les descriptions de texte et les images sont séparées, personnalisables et disposent d'un plug-in js d'image de carrousel très pratique.

 2264
2264jQuery implémente la mise en page graphique et textuelle de la solution basée sur le plug-in OwlCarousel et personnalise l'index numérique pour contrôler l'effet de changement d'onglet. Il s'agit d'un boîtier graphique noir montrant le code de mise en page.

 1758
1758"Téléchargement de code d'effets spéciaux mobiles de couche contextuelle de masque d'événement de clic jQuery. Un plug-in de couche contextuelle jquery pour créer un effet de soumission de formulaire de couche contextuelle de bouton de clic de formulaire d'inscription, qui peut prendre en charge le pop-up glisser-vers-jQuery. L'effet de couche supérieure. Le titre, la hauteur, la largeur, etc. peuvent être personnalisés avec le plug-in Popup Layer js.

 9503
9503Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.

 3901
3901Le plug-in jQuery en cascade de grille de même largeur est un plug-in qui prend en charge la personnalisation de la largeur de la grille. Il peut afficher des graphiques et du texte. Vous pouvez définir des paramètres pour diviser un conteneur d'éléments en plusieurs colonnes de même largeur. paramètres pour définir l’espacement entre les colonnes.

 1809
1809SlipHover est un plug-in basé sur jQuery qui peut détecter la direction du mouvement de la souris et animer un calque de masque dans la direction correspondante (ou dans la direction opposée) pour afficher des titres ou des descriptions et l'appliquer à des diapositives ou des albums est un bon choix. SlipHover prend également en charge la hauteur du masque personnalisée, la durée de l'animation, la couleur de la police, la couleur d'arrière-plan, la disposition du texte, etc. Une combinaison raisonnable rendra sûrement votre diaporama ou album photo plus haut de gamme.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

 478
478Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.

 571
571Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 334
334Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.

 329
329La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.

 459
459Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.

 314
314L'effet d'affichage d'image de rotation de la molette de la souris HTML5 est un effet spécial de page Web qui permet à la molette de la souris de tourner et de cliquer pour agrandir l'image. Vous pouvez agrandir l'image sélectionnée ou cliquer pour la restaurer à sa position d'origine.


