
 1237
1237plug-in d'effet d'animation de saisie de texte jquery Fancy Input

 3707
3707L'effet d'animation de la zone de saisie de texte HTML5 Canvas est un très bel effet d'animation de la zone de saisie de texte au clavier.

 3263
3263Le plug-in d'animation de texte jquery produit des effets spéciaux de commutation d'effet de filtre d'animation flash, de sorte que le texte ait un effet animé. Dans les sites Web d'entreprise, les annonces peuvent également être affichées de cette manière. Cela ne semble-t-il pas très haut de gamme ? Le site Web chinois recommande le téléchargement !

 1598
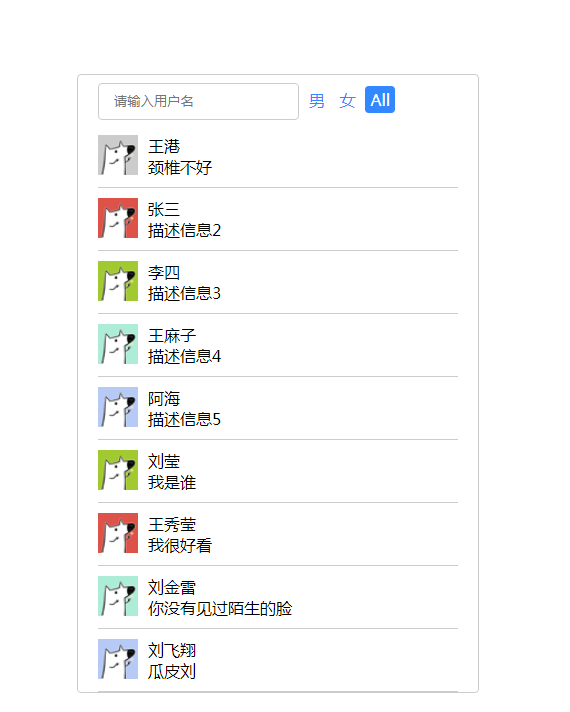
1598Le texte de saisie de la zone de texte jQuery filtre automatiquement le code

 2234
2234Une variété de plug-ins d'animation de texte jQuery+CSS3 sympas basés sur animate.css et des codes d'effets de texte dynamiques de pages Web CSS3.

 3378
3378Il s'agit d'un diaporama animé réactif de commutation image-texte basé sur le plug-in Swiper. Il prend en charge la commutation de défilement de la souris et comporte des effets d'animation tels que des fondus d'entrée et de sortie. Convient aux graphiques de diaporamas de sites Web de type blog et aux effets spéciaux de mise en page de texte.

 3336
3336L'effet de carte de focus jQuery basé sur le plug-in slick est un effet d'animation de transition qui utilise le zoom et le fondu entrant et sortant. Il prend en charge les appareils tactiles mobiles.

 1825
1825iziModal est un plug-in de fenêtre modal jQuery élégant et cool. Ce plug-in de fenêtre modale fournit des effets d'animation de base pour l'ouverture de fenêtres modales et peut appeler du contenu iframe, charger Ajax, créer des effets d'alerte, charger du contenu surdimensionné, etc.

 5265
5265L'enregistrement de la chronologie des événements majeurs de la version du logiciel d'entreprise de la société avec effets spéciaux d'animation peut être plié et étendu en téléchargement de code d'effet js. Un effet d'animation jQuery est utilisé pour créer une chronologie glissante, rétrécie et agrandie afin d'enregistrer l'historique de développement de l'entreprise. En définissant chaque année comme contrôle de titre, la liste des enregistrements glisse, se rétrécit et s'agrandit. Par défaut, le plug-in js de l'historique des événements de la chronologie glisse et se développe automatiquement.

 2243
2243Il s'agit d'un effet d'image de focus jquery sympa basé sur jssor.slider.js. L'effet de carte de mise au point a une vignette en bas et propose une variété d'effets d'animation lors des transitions de changement. Cet effet spécial de carte de focus est compatible avec le navigateur IE8. Instructions Introduisez les fichiers de style jquery.min.js et jssor.slider.mini.js dans la page.

 1887
1887Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

