
 926
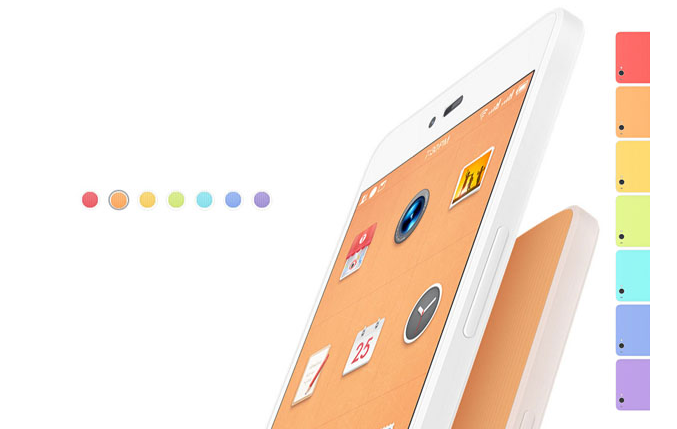
926jQuery cliquez sur la diapositive pour afficher le code du bouton de partage

 1039
1039jQuery-Cliquez pour faire glisser pour afficher le code du bouton de partage

 1682
1682Le code du bouton de fermeture de la boîte contextuelle jQuery click-to-display est basé sur jquery-1.8.0.min.js. Il est simple et pratique et dispose d'un bouton de fermeture.

 1413
1413jQuery cliquez sur le bouton droit du code de commutation coulissant de l'image

 986
986jQuery cliquez sur le bouton droit du code de commutation coulissant de l'image

 2370
2370jquery revient au code supérieur avec le code QR. Il affiche un bouton de retour en haut lors du défilement de la barre de défilement d'une page Web. En cliquant sur le bouton de retour en haut, l'image du code QR s'affichera lorsque la souris. se déplace sur l'icône WeChat. L'image du code QR apparaît lorsque la souris se déplace sur l'icône du téléphone du service client. Le numéro de téléphone du service client s'affiche ; cliquez sur l'icône du service client en ligne pour ouvrir la boîte de dialogue QQ.

 1554
1554Le code du menu de la barre d'outils élastique jQuery+CSS3 affiche uniquement un bouton circulaire par défaut. Lorsque le bouton est cliqué une fois, les éléments du sous-menu se développeront avec une animation élastique, ce qui a un bon effet.

 3091
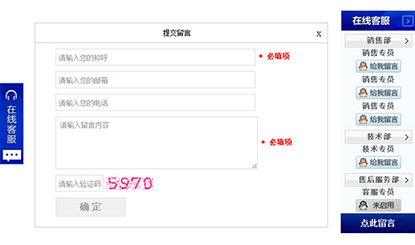
3091Le code du service client en ligne avec la fonction de message est un code du service client en ligne jQuery avec la fonction de message en ligne implémentée sur la base de jquery. Il est affiché par département et peut réduire une certaine partie du service client QQ. Cliquez sur le bouton de message pour apparaître. une fenêtre de forum de messages. Cliquez sur le bouton de réduction dans le coin supérieur droit pour contrôler la réduction et l'expansion.

 3648
3648Le menu coulissant sur le côté gauche du téléphone mobile est basé sur jquery-2.1.1.min.js et slideout.min.js. Cliquez sur le bouton pour glisser vers la gauche de la page Web pour afficher le menu de navigation. est adapté à une utilisation sur les téléphones mobiles.

 1966
1966jQuery se déroule pour afficher le code de l'album d'images, cliquez sur l'image, l'effet agrandi de l'image est affiché en dessous, puis il y a un bouton de fermeture dans le coin supérieur droit, cliquez pour fermer l'effet agrandi, cet effet est toujours très cool!

 1584
1584Il s'agit d'un code de loterie carrousel à défilement jQuery avec un affichage défilant de la liste gagnante sur la gauche. Cliquez sur le bouton de loterie circulaire pour démarrer la loterie, et une invite gagnante apparaîtra à la fin de la loterie !

 500
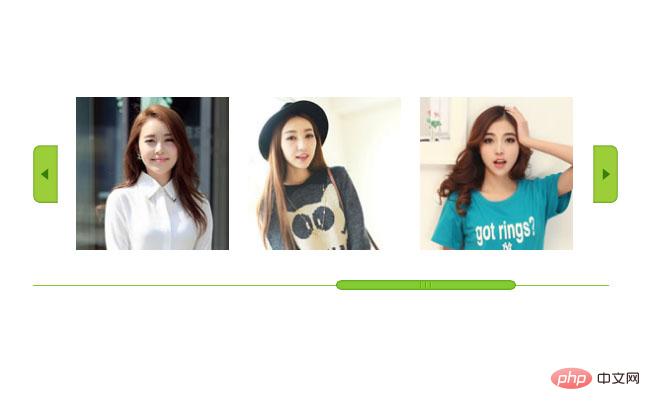
500L'album photo jQuery avec barre de déplacement horizontale est un effet spécial d'album photo avec des boutons gauche et droit et une barre de déplacement à défilement horizontal. Cliquez sur les boutons gauche et droit pour faire défiler en douceur l'album photo vers la gauche et la droite, et faites glisser la barre de défilement pour faire défiler vers la gauche et la droite. pour afficher l'album photo.

 3883
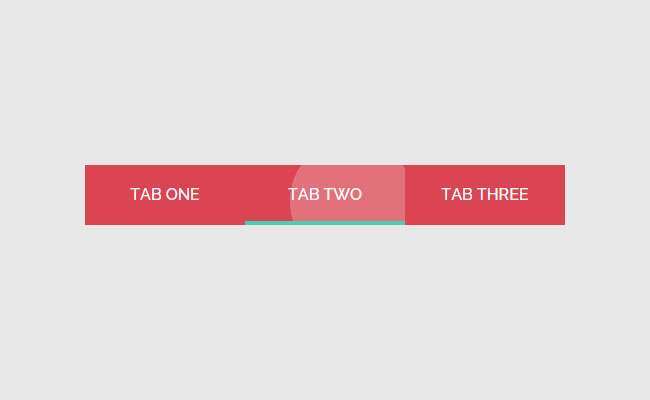
3883Le code de navigation du menu coulissant Material Design est une conception de style plat et un téléchargement d'effet de vague de clic de bouton basé sur jQuery + CSS3.

 686
686Le code de rotation de page verticale en plein écran de la souris de défilement jQuery est un code qui peut tourner les pages verticales en plein écran avec une transition en douceur lorsque vous faites défiler la souris ou cliquez sur un bouton.

 2259
2259Le code de changement d'image de focus jQuery sur la page d'accueil du site Web de musique est un très bon effet spécial de changement d'image de bannière. Il affichera les effets spéciaux de l'image du carrousel à la station suivante. Il dispose de boutons gauche et droit pour basculer et masque automatiquement le code. bouton de commutation en quittant le focus. C'est aussi un très bon code d'effets spéciaux JS.

 1482
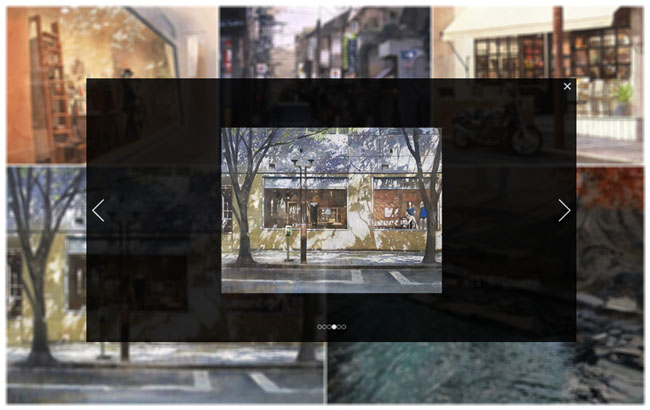
1482jQuery imite le code de la galerie d'images de Facebook Lorsque l'utilisateur clique sur la vignette de l'image, l'image sera affichée dans une lightbox plein écran et toutes les images pourront être visualisées via les boutons de navigation avant et arrière.

 2078
2078jQuery fait défiler automatiquement le code de la bannière d'image à cinq écrans, avec les boutons gauche et droit pour changer d'image. Lorsque la souris est déplacée vers l'image, l'image est mise en surbrillance pour afficher une grande image avec une ombre. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et à la bibliothèque js 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant

 6221
6221Utilisez la fonction de lecture vidéo en ligne de jQuery Video. Passez la souris sur la liste des images div pour afficher le bouton de lecture vidéo. Cliquez sur la fenêtre contextuelle pour ouvrir le code d'effet de lecture vidéo mp4. Par défaut, nous devons configurer le chemin vidéo d'ipath. Il s'agit d'un lecteur vidéo contextuel simple et facile à utiliser.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

