
 1970
1970Plug-in de barrage vidéo personnalisé jQuery

 903
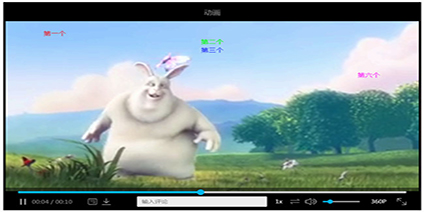
903Le plug-in de lecteur vidéo de barrage Aoiplayer est un plug-in de lecteur vidéo de barrage jQuery Aoiplayer qui peut personnaliser la lecture vidéo mp4 sans PHPASPX ni autre support.

 5645
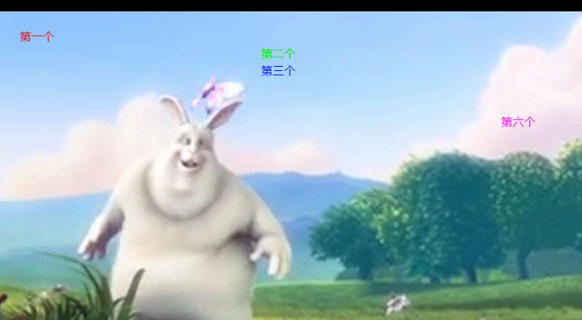
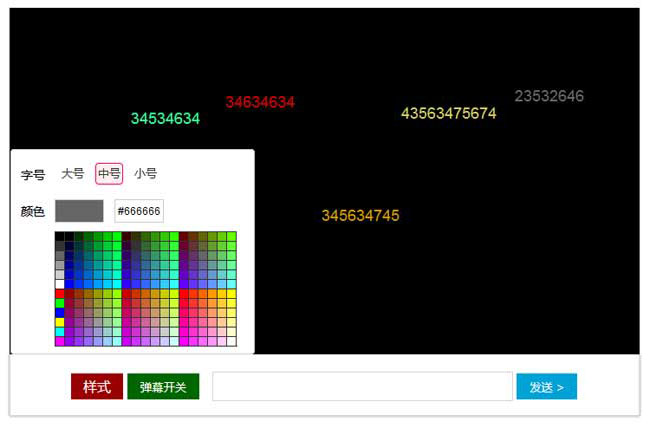
5645Il s'agit d'un plug-in de barrage vidéo personnalisé jQuery qui vous permet de saisir des commentaires en ligne, et les commentaires sont affichés sur la vidéo sous forme de barrage.

 6715
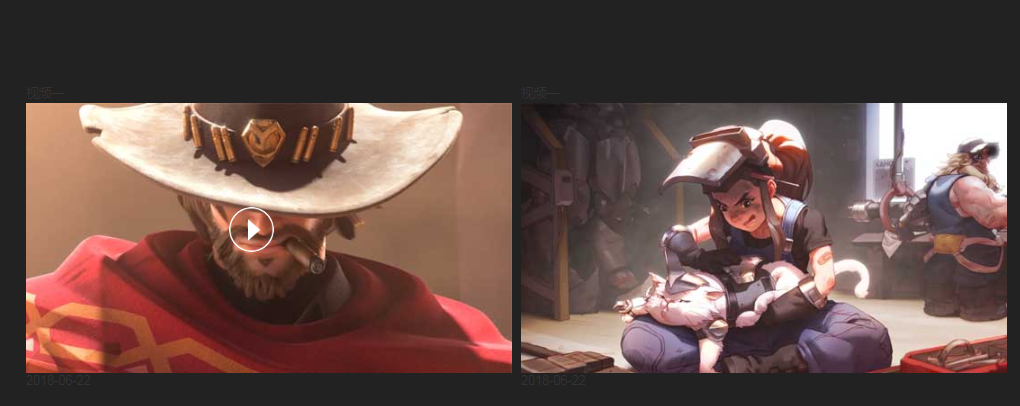
6715Utilisez la fonction de lecture vidéo en ligne de jQuery Video. Passez la souris sur la liste des images div pour afficher le bouton de lecture vidéo. Cliquez sur la fenêtre contextuelle pour ouvrir le code d'effet de lecture vidéo mp4. Par défaut, nous devons configurer le chemin vidéo d'ipath. Il s'agit d'un lecteur vidéo contextuel simple et facile à utiliser.

 2136
2136Plug-in de lecture vidéo et audio HTML5 Plyr.js

 1750
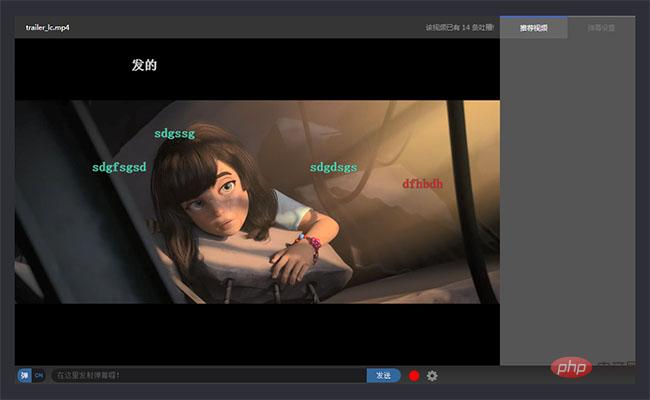
1750Code de barrage vidéo jQuery-imitation d'une station

 2411
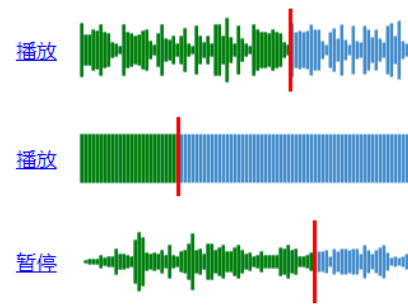
2411Plug-in de visualisation audio wavesurfer.js

 2519
2519Effet de lecture vidéo pop-up simple en cliquant sur jQuery

 1920
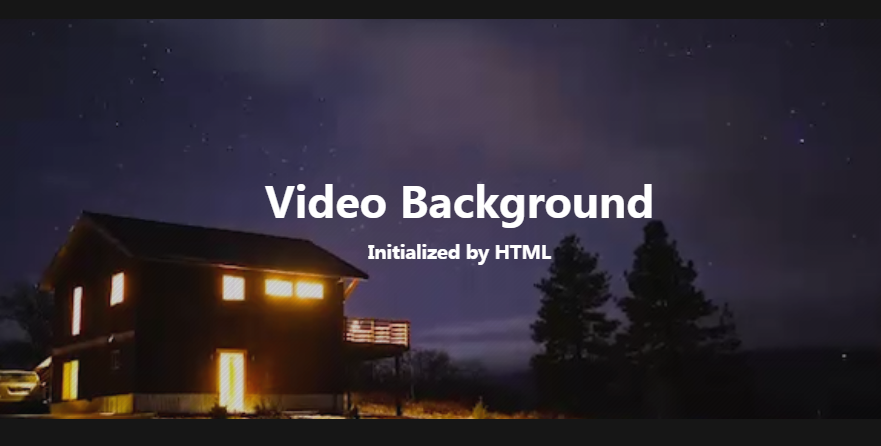
1920vidbg est un plug-in vidéo d'arrière-plan plein écran basé sur jQuery HTML5