
 4569
4569diapositive de focus d'aperçu miniature jQuery

 1024
1024Quatre écrans, vignettes, diapositive de mise au point

 1063
1063Un effet de commutation de diaporama d'images miniatures jQuery

 2243
2243Style de bobine de film jQuery avec effets de carrousel de diaporama miniature

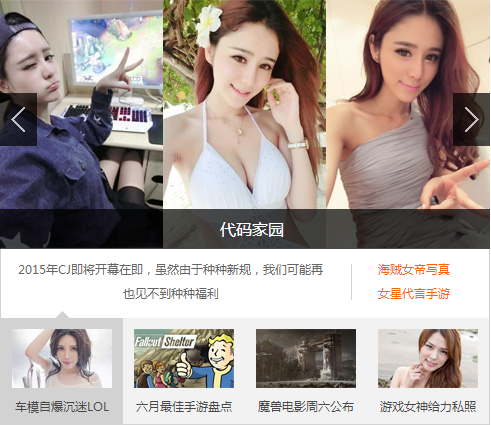
 1235
1235Diaporama jQuery imitant la page d'accueil du jeu Sina avec introduction et vignettes

 4314
4314Le code de l'album du diaporama jQuery avec des vignettes doit être placé dans un blog personnel. L'effet doit être très bon. Il existe de nombreux effets dans la création d'albums photo. Le site Web chinois PHP recommande le téléchargement !

 1769
1769js diaporama du carrousel d'images en plein écran Commutation d'image de mise au point du réseau d'organes du navigateur UC, l'effet de commutation d'image est obtenu via javascript natif ou en cliquant sur la petite image pour obtenir l'effet de commutation d'image Il est généralement utilisé. pour les sites Web d’entreprise ou le site Web d’un centre commercial. Le site Web chinois PHP recommande le téléchargement !

 3942
3942Plug-in d'aperçu d'image jQuery, cliquez sur le masque de vignette pour afficher un grand aperçu d'image, prend en charge une seule image, plusieurs images, un aperçu de l'image de déclenchement de texte pour afficher le code d'effet.

 1588
1588Basé sur l'aperçu de l'image du cadre photo jquery plus css, cliquez sur la vignette latérale pour afficher l'effet de grande image correspondant. Il s'agit d'un effet d'aperçu couramment utilisé qui combine le basculement entre les vignettes et les grandes images.

 4355
4355jQuery ui cool diaporama d'images, code d'effet de commutation de diaporama plein écran avec défilement latéral des vignettes

 1681
1681Diaporama d'images de style js lightbox simple et pratique, cliquez sur la vignette pour afficher une fenêtre contextuelle en plein écran pour afficher les effets spéciaux d'affichage en grande image

 399
399L'effet de diapositive de vignettes réactif JS est un effet de commutation coulissante pour les titres, les vignettes et les grandes images en cliquant sur les boutons fléchés gauche et droit.

 2056
2056jQuery est basé sur Swiper pour créer un affichage de commutation coulissant d'image miniature verticale/image miniature horizontale, prenant en charge une mise en page réactive. Effets de diaporama d'images réactifs qui s'adaptent à la taille de l'écran du navigateur.

 2912
2912Effet de commutation automatique de fondu d'entrée et de sortie d'image jQuery, effet de commutation d'image de contrôle de bouton

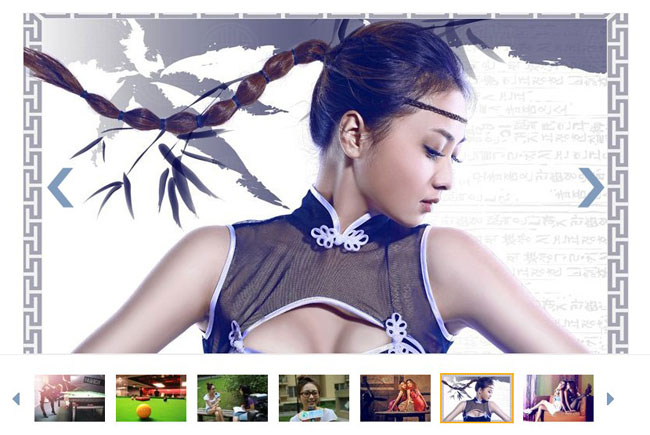
 2052
2052Il s'agit d'un effet de diaporama d'album photo avec des vignettes réalisées à l'aide de pure js. Ce diaporama d'images a de puissants effets spéciaux. Vous pouvez utiliser directement la souris pour naviguer vers l'avant et vers l'arrière, et vous pouvez également changer d'image via les vignettes. Vous pouvez également accéder au mode d'aperçu des vignettes pour afficher toutes les images. Instructions Introduisez les fichiers de style base.css et gallery.css, ainsi que les fichiers BX.1.0.1.U.js, gallery.js et piclist.js dans la page.

 3174
3174Le code d'aperçu de l'agrandissement de l'image js smart zoom click est un code qui peut passer à une grande image haute définition à afficher après avoir cliqué sur une vignette sur la page.

 1365
1365Le code de changement d'image de la page d'accueil du site Web jQuery est un effet de diaporama avec des vignettes et un changement de carrousel de flèches gauche et droite.

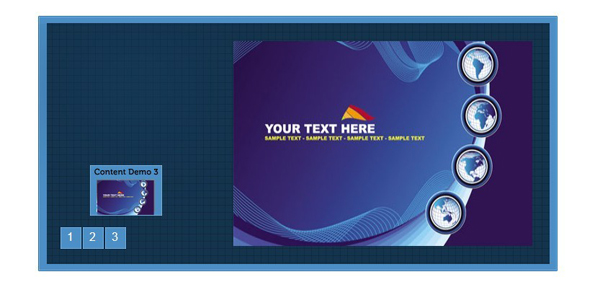
 1424
1424Cette diapositive est divisée en 2 parties, le côté gauche est l'image de la diapositive. Sur la droite se trouve une liste. La liste n'est pas une vignette, mais une petite icône avec du texte, avec un effet de fondu d'entrée et de sortie. Encore un bon diaporama JQuery

 2446
2446Code de commutation transparent pour diaporama grand écran réactif jQuery Un élégant carrousel d'images de diaporama grand écran réactif jQuery, code d'effets spéciaux de commutation transparente, commutation d'image de mise au point de bannière de site Web.

 356
356Le code de commutation 3D d'image jQuery focus est un code de commutation de carrousel rabattable 3D basé sur le plug-in de carrousel d'images jQuery Slider avec des vignettes et des boutons pour contrôler les images.

