
 1791
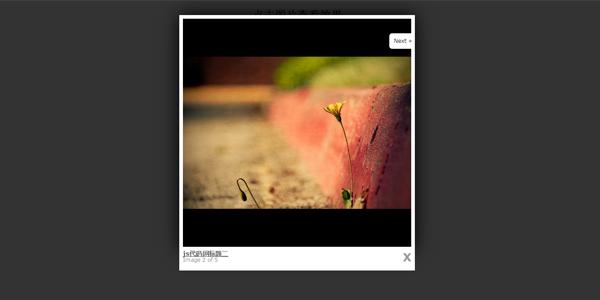
1791jQuery clique sur la vignette pour passer à une grande image. Le code est basé sur jquery.1.3.2.min.js. Il s'agit d'une simple visionneuse d'images. Cliquez sur la petite image à gauche pour passer à la grande image. droite.

 1705
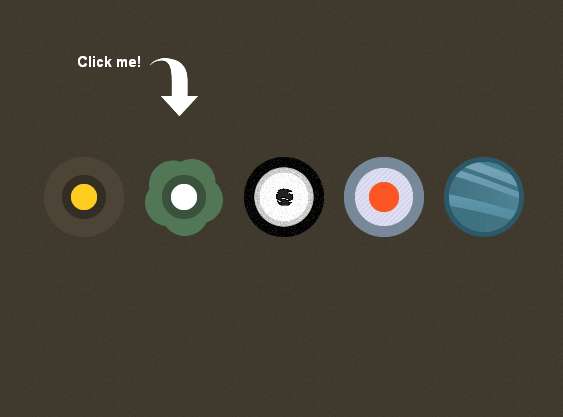
1705La vignette hexagonale CSS cliquez pour passer à une grande image est un plug-in de navigation d'images. Cliquez sur le bouton de la vignette hexagonale pour agrandir l'image pour la navigation.

 4203
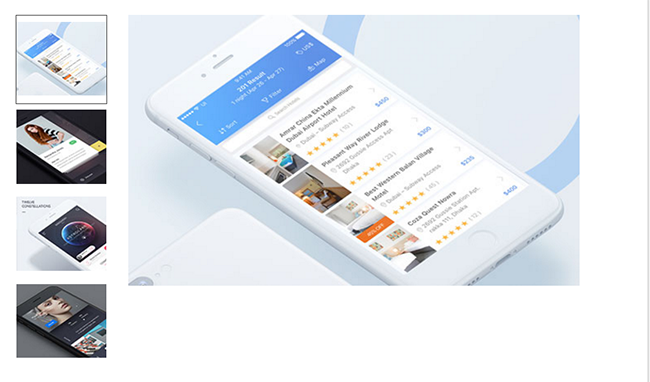
4203La commutation de vignettes en forme de loupe de type jQuery est une image de mise au point avec des vignettes et des boutons d'icônes de boutons gauche et droit. La commutation de vignettes est similaire à un effet de loupe.

 2380
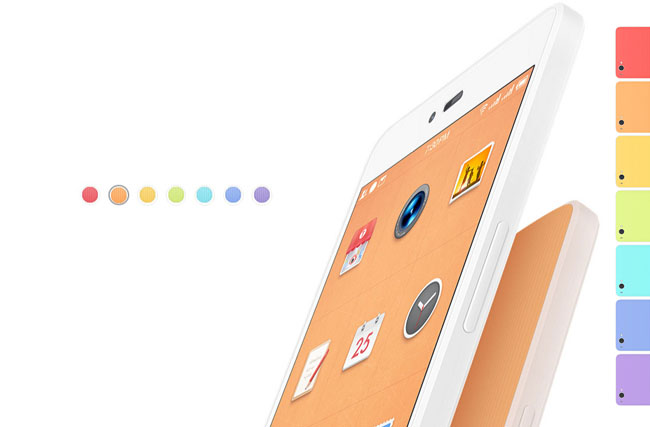
2380H5 + jQuery bannière à défilement horizontal grand code de commutation d'image avec vignettes

 1436
1436jQuery bannière à défilement horizontal grand code de commutation d'image avec vignettes

 1681
1681jQuery vignettes disposition de la grille combinaison de tranches animation grande image code de commutation

 1792
1792Basé sur l'aperçu de l'image du cadre photo jquery plus css, cliquez sur la vignette latérale pour afficher l'effet de grande image correspondant. Il s'agit d'un effet d'aperçu couramment utilisé qui combine le basculement entre les vignettes et les grandes images.

 3447
3447Le code d'aperçu de l'agrandissement de l'image js smart zoom click est un code qui peut passer à une grande image haute définition à afficher après avoir cliqué sur une vignette sur la page.

 2498
2498jQuery clique pour changer d'image et clique sur les images d'arrière-plan pour changer de code.

 736
736jQuery clique sur la petite image pour contrôler le code de changement de grande image. Il s'agit d'un code de diaporama avec un effet coulissant lors du changement.

 1576
1576jQuery cliquez sur l'image du menu de l'icône et le code de changement de texte

 1733
1733Cliquez sur le petit masque d'image pour faire apparaître le code de changement de diapositive de grande image

 1996
1996Le code de commutation d'image par clic du menu d'icônes jQuery est un code de commutation de diapositives élégant adapté à la commutation de carrousel de diapositives sur les principaux sites Web d'entreprise.

 786
786Le code de commutation 3D d'image jQuery focus est un code de commutation de carrousel rabattable 3D basé sur le plug-in de carrousel d'images jQuery Slider avec des vignettes et des boutons pour contrôler les images.

 1582
1582jQuery cliquez sur le bouton droit du code de commutation coulissant de l'image

 1258
1258Code de commutation de la carte de mise au point de l'animation des stores atmosphériques jQuery

 2453
2453jQuery cliquez sur le mur de photos pour synthétiser un grand code d'image

 1118
1118jQuery cliquez sur le bouton droit du code de commutation coulissant de l'image

 1627
1627jQuery cliquez sur le bouton pour changer le code de l'image d'arrière-plan de la page Web

 1872
1872Il s'agit d'un code d'effets spéciaux d'image jquery focus avec des vignettes. Cette carte de focus permet une navigation avant et arrière en faisant glisser la souris sur les vignettes. L'effet est simple, compatible avec IE8 et très pratique. Instructions Introduisez les fichiers jquery et jquery.slides.js, ainsi que le fichier de style style.css dans la page.

