
 1423
1423suspension de la vidéo de défilement jQuery

 1930
1930Effet flottant de petite fenêtre de défilement vidéo

 5375
5375Page Web jQuery défilant le code du lecteur vidéo flottant dans le coin inférieur droit

 1080
1080Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 1041
1041jQuery code de défilement de plancher flottant côté droit

 3117
3117Code de navigation de défilement de plancher flottant du site Web H5 + jQuery sur le côté droit

 1093
1093Un effet spécial du service client QQ suspendu par jQuery avec des effets animés

 1454
1454Plug-in de parallaxe de défilement jQuery léger parroller.js

 1174
1174jquery lit automatiquement l'effet flottant de défilement d'image

 1567
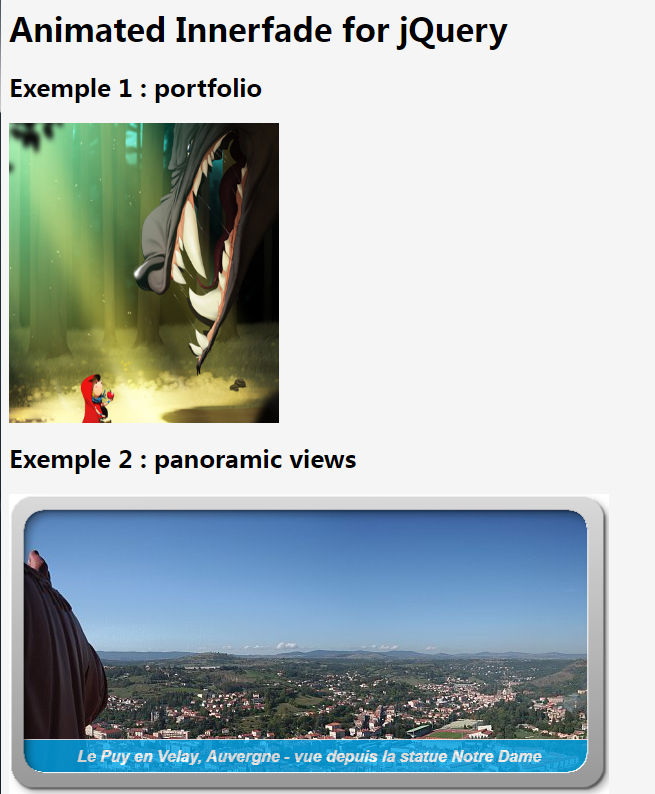
1567Effet de carrousel de défilement de parallaxe d'image de diaporama jQuery

 1717
1717page Web jquery navigation flottante cliquez sur le lien d'ancrage défilement de l'écran

 1735
1735effet de carrousel de défilement de parallaxe d'image de diaporama jQuery + swiper

 1002
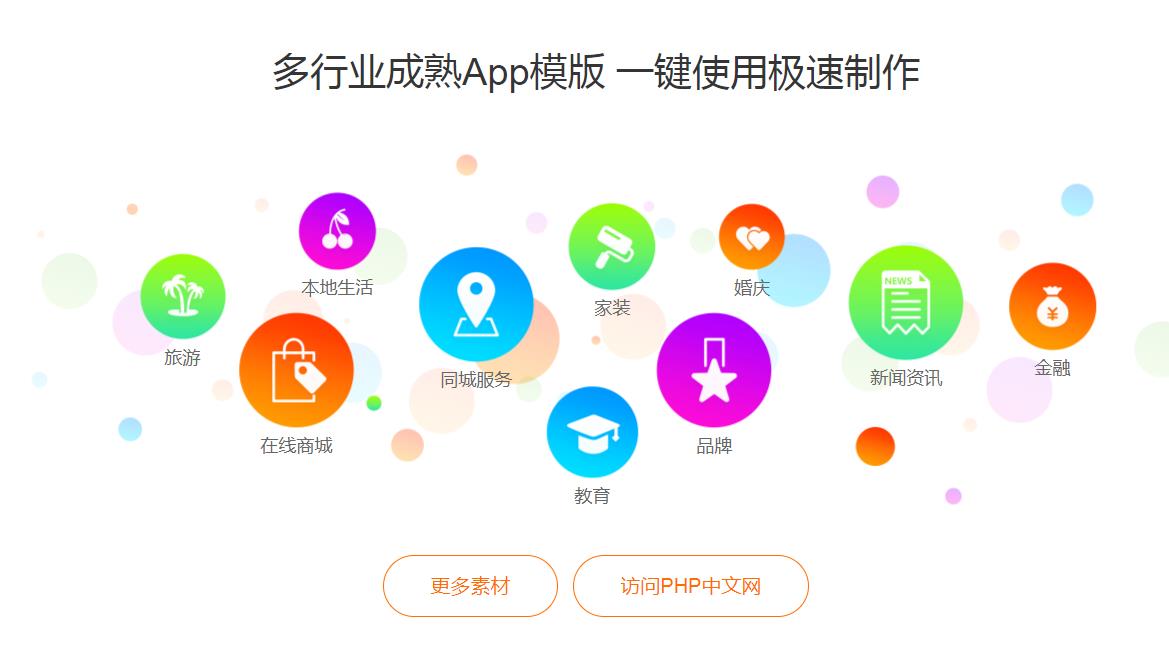
1002Un effet d'affichage de défilement de parallaxe de menu à icônes multiples jquery

 1629
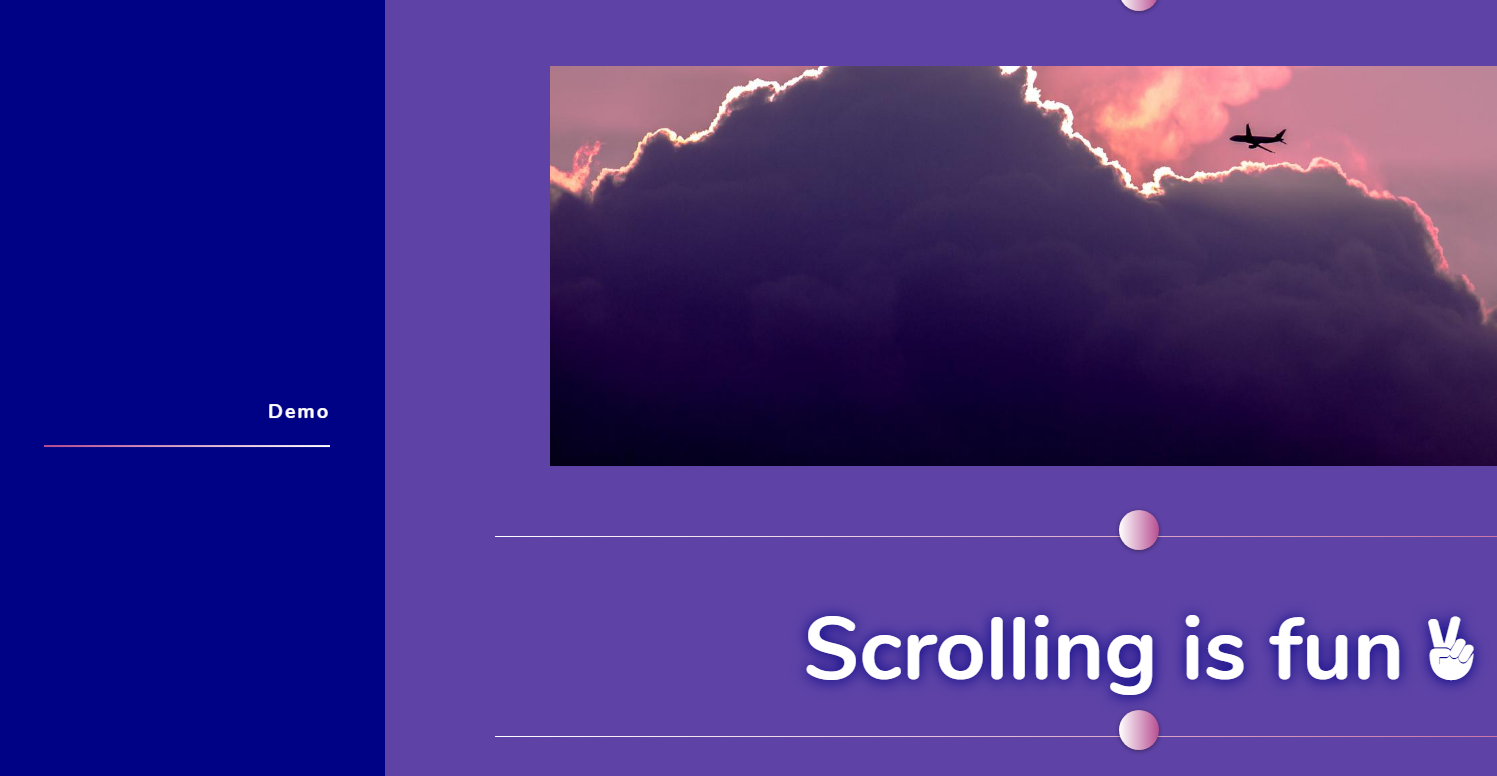
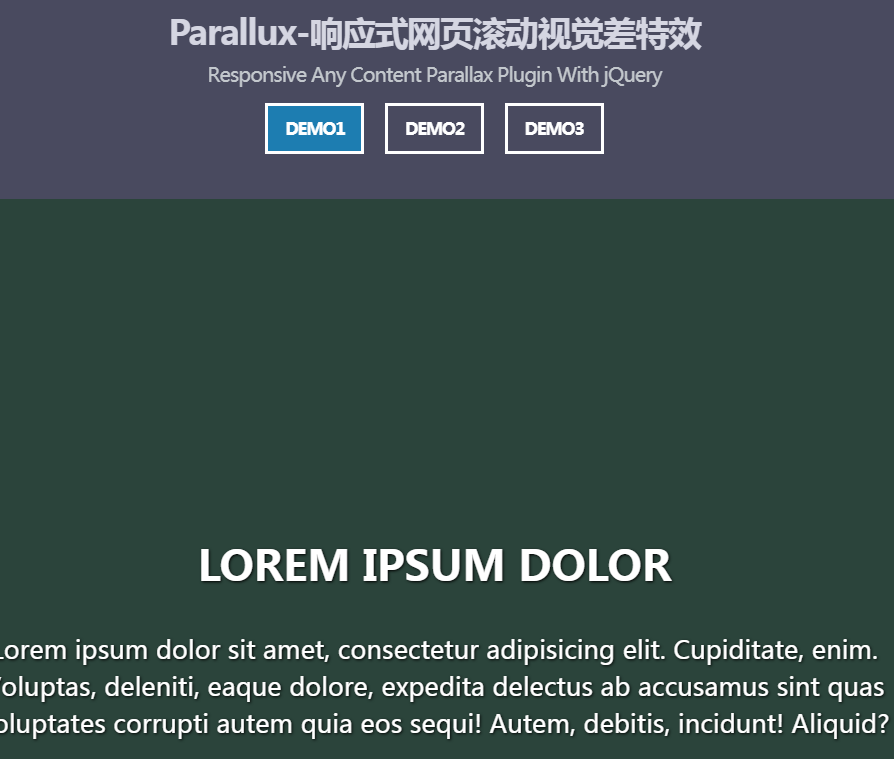
1629Plug-in jQuery d'effet de différence visuelle de défilement Web réactif Parallux

 1587
1587jQuery+swiper.js+css3 effet de carrousel de défilement de parallaxe d'image de diapositive

 4499
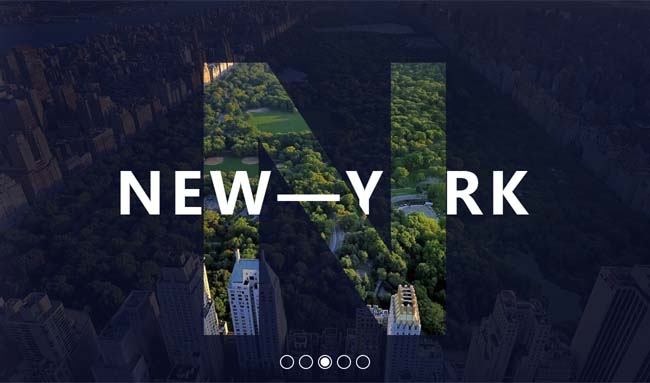
4499Effet de différence visuelle jQuery image effet de carrousel de défilement gauche et droit

 1864
1864Effet de différence visuelle jQuery image effet de carrousel de défilement gauche et droit

 725
725Un effet de différence visuelle jQuery avec un effet de carrousel à défilement gauche et droit

 2405
2405La page Web jQuery défile pour afficher la bande de navigation flottante et revient en haut. Lorsque la page Web descend complètement, le contenu de la bande de navigation flottante sera affiché. Lorsque vous cliquez dessus pour revenir en haut, les informations sur le contenu seront affichées. être caché. Il est souvent utilisé dans les sites Web des centres commerciaux. Le site Web chinois PHP recommande le téléchargement !

 870
870Le code du lecteur mp3 rétractable flottant latéral est un lecteur audio flottant de page Web basé sur jQuery.

