
 1054
1054Code d'affichage de grande image contextuelle jQuery

 1793
1793Plug-in d'affichage d'image d'agrandissement de fenêtre contextuelle jQuery + CSS3

 1994
1994jQuery zoom image pop-up layer plug-in simple album photo pop-up couche fenêtre code d'affichage

 1757
1757Code d'affichage de l'agrandissement de l'image au survol de la souris CSS3

 1290
1290Cliquez sur le plug-in jQuery Lightbox pour faire apparaître une grande image avec des effets spéciaux d'affichage en plein écran.

 1886
1886css3 implémente le code d'affichage d'agrandissement de l'image au survol de la souris

 1258
1258Code de commutation de la carte de mise au point de l'animation des stores atmosphériques jQuery

 1856
1856Code d'effets spéciaux jQuery couramment utilisé pour l'affichage du barrage de commentaires dans le coin inférieur droit

 2827
2827Affichage multi-images du produit avec code loupe. Cet effet vous semble-t-il familier ? On le voit généralement dans nos centres commerciaux, comme Taobao. Lorsque la souris est placée sur l'image du produit, l'image agrandie s'affiche ! Le site Web chinois PHP recommande le téléchargement !

 1925
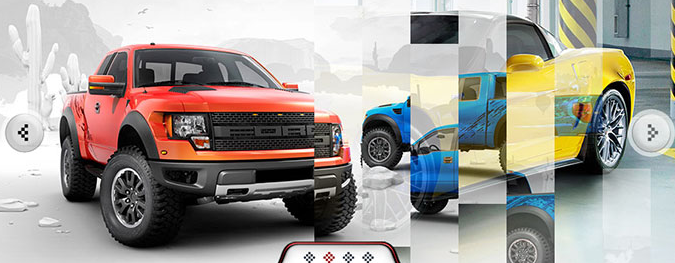
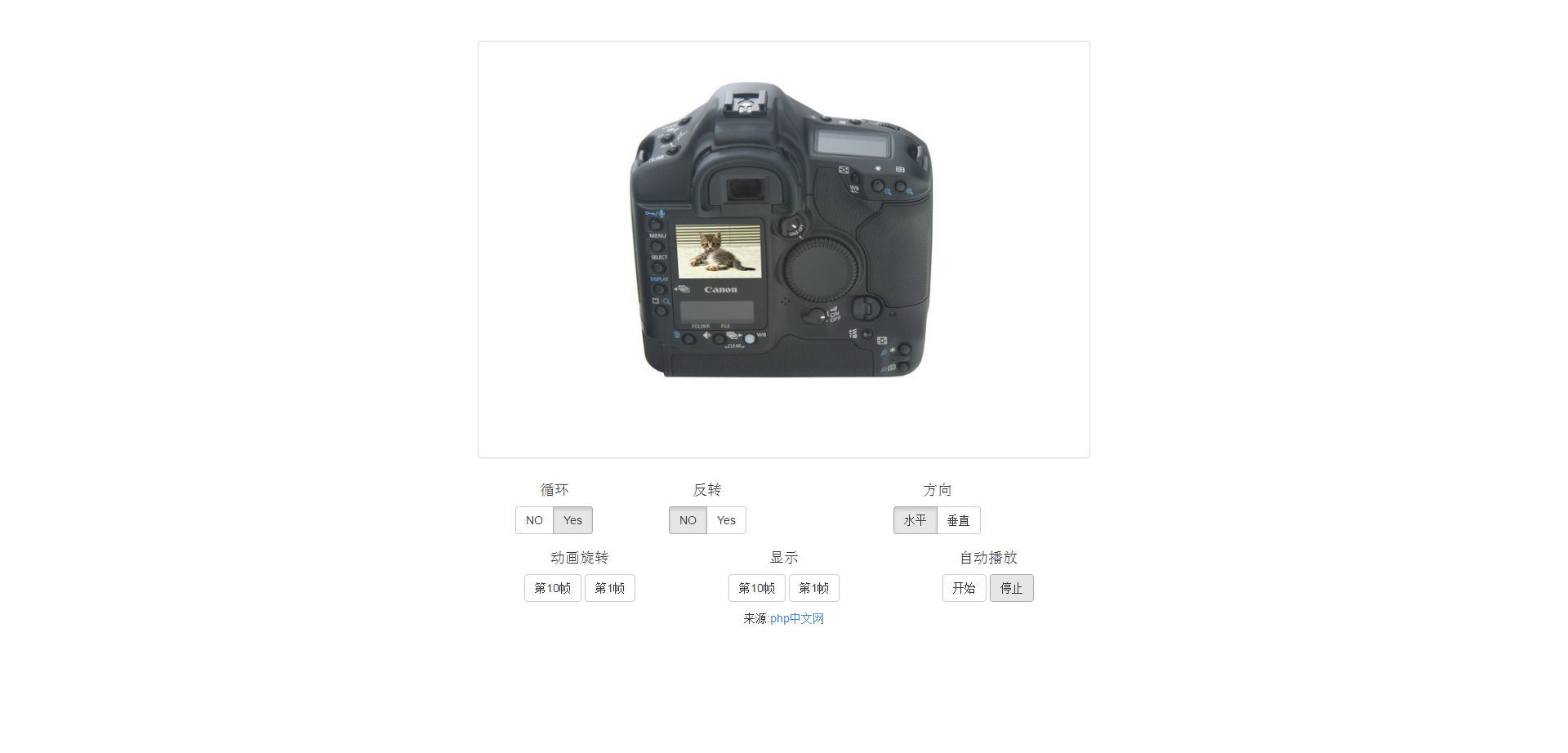
1925Image du produit jQuery Code d'affichage de rotation 3D à 360 degrés

 1769
1769Le code d'affichage à 360 degrés de l'image du produit jQuery est basé sur Bootstrap.3.2.0 et jquery.1.11.1.min.js, qui peuvent afficher les images du produit dans une rotation de 360 degrés.

 2339
2339Le code d'arrangement d'image de taille de fenêtre adaptative jQuery est un code d'effets spéciaux d'arrangement adaptatif d'image basé sur jquery.row-grid.js.

 989
989Le code d'affichage de préchargement de l'image de flux en cascade jQuery est un effet spécial d'animation de préchargement d'image de flux en cascade basé sur modernizr.js.

 2358
2358jquery implémente le déplacement de la souris sur l'image pour afficher le code publicitaire en grande image. Lorsque la souris est placée sur l'image, l'image agrandie s'affiche. Elle est souvent utilisée dans les sites Web des centres commerciaux. Le site Web chinois PHP recommande le téléchargement.

 2339
2339Le code de disposition des images de la taille de la fenêtre du navigateur réactif jQuery est un effet de galerie d'images similaire à Flick et Google Plus. Il fournit une hauteur uniforme pour toutes les images et les images sont mises à l'échelle en fonction de leurs propres proportions.

 3566
3566Code d'affichage de l'album d'images réactif jQuery avec vignettes. Cliquez sur l'image de gauche avec la souris, et l'image du contenu de droite changera également. Il existe également un effet de défilement automatique. Il est généralement utilisé sur les sites Web d'entreprise ou les sites Web personnels pour l'affichage. produits de l’entreprise ou photos personnelles. Le site Web chinois PHP recommande le téléchargement !

 647
647La visionneuse contextuelle d'images plein écran jQuery est une fenêtre contextuelle qui affiche une grande image lorsque la souris clique sur une image.

 5442
5442Code d'invite de la fenêtre contextuelle automatique jQuery dans le coin inférieur droit

 1945
1945Diaporama d'images de style js lightbox simple et pratique, cliquez sur la vignette pour afficher une fenêtre contextuelle en plein écran pour afficher les effets spéciaux d'affichage en grande image

 2136
2136Plug-in contextuel de la fenêtre de dialogue de confirmation jQuery, cliquez sur le bouton pour faire apparaître une boîte de dialogue vous invitant à confirmer le code d'opération.

