
 1141
1141Animation circulaire jQuery développer le code du menu de l'icône

 1975
1975Le code du menu accordéon d'extension d'icône jQuery est un menu de navigation d'extension par survol de la souris basé sur jQuery+CSS3.

 2335
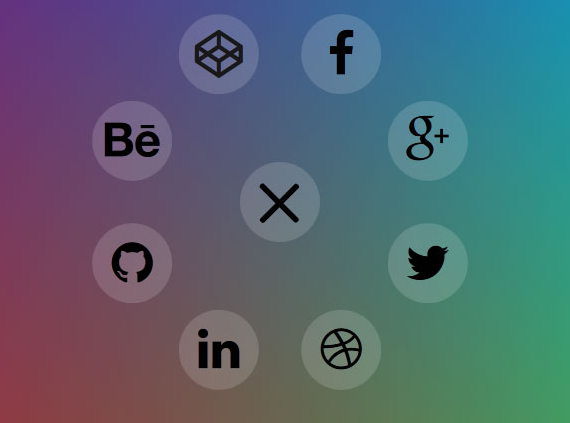
2335L'effet de menu circulaire dans le coin supérieur droit de js+css3 est un menu de navigation circulaire. Cliquez sur l'icône circulaire avec la souris pour ouvrir l'effet d'animation du menu.

 1986
1986Le code du menu circulaire interactif js+css3 est un menu d'icônes circulaire basé sur l'attribut de transition. Cliquez sur le bouton Plus pour développer et réduire les effets spéciaux du menu circulaire.

 1892
1892L'effet d'extension du menu principal circulaire CSS3 pur est un effet spécial qui, lorsque la souris passe dessus, tous les sous-menus apparaîtront en séquence et entoureront le menu principal circulaire de manière animée.

 1731
1731Le code du menu de la barre d'outils élastique jQuery+CSS3 affiche uniquement un bouton circulaire par défaut. Lorsque le bouton est cliqué une fois, les éléments du sous-menu se développeront avec une animation élastique, ce qui a un bon effet.

 1895
1895Code d'effets spéciaux jQuery pour faire glisser et agrandir l'image lorsque la souris glisse sur l'image. Un code d'effets spéciaux jQuery qui imite l'animation de glissement de l'image lorsque la souris glisse sur l'image dans Tencent Video.

 8300
8300Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

 1874
1874Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.

 1453
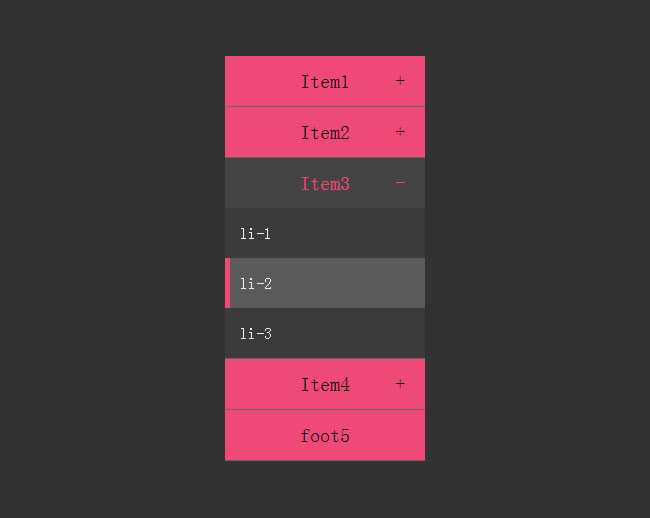
1453Le code à barres du menu pliant en accordéon animé vertical jQuery est un code d'accordéon rétractable dynamique de style rose qui agrandit l'un et réduit automatiquement l'autre.

 3011
3011jQuery fait passer la souris à un effet de bord arrondi lors du passage dans une image carrée. En cliquant sur l'image, un calque flottant apparaîtra, adapté à l'affichage des pages d'équipe. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement ! Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery-1.7.1.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 984
984Plug-in d'album photo HTML5 ma5gallery est un code d'album photo basé sur jQuery+HTML5, avec des flèches de commutation gauche et droite, un bouton de fermeture, un bouton d'index, etc., et prend en charge la commutation de contrôle du clavier.

