
 1039
1039effet d'aperçu de la lightbox de l'image jQuery

 4728
4728diapositive de focus d'aperçu miniature jQuery

 1805
1805Effet de glissement du commutateur de déformation de l'image d'aperçu HTML5 SVG

 1562
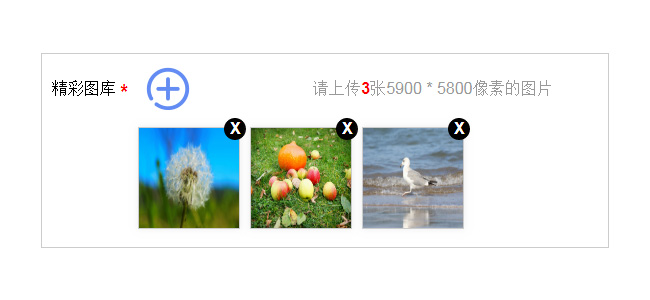
1562jQuery effets de prévisualisation du téléchargement de plusieurs images

 1533
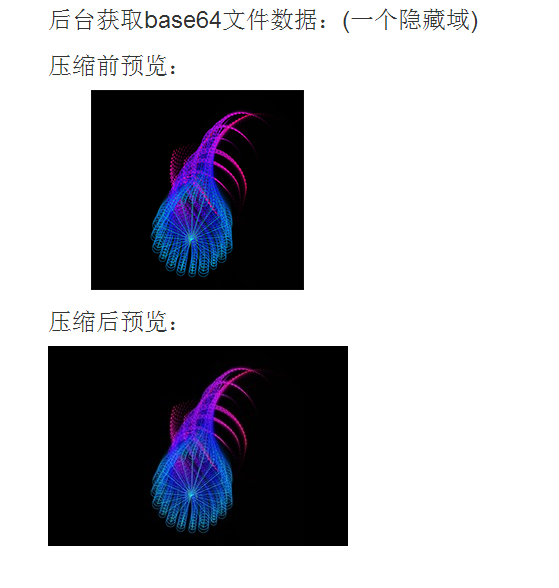
1533Code d'effet d'aperçu de téléchargement de compression d'image HTML5

 1515
1515L'effet spécial de diapositive de commutation de déformation d'aperçu SVG HTML5 est une animation de déformation de chemin qui combine les éléments SVG et clipPath. Lorsque la diapositive est basculée d'avant en arrière, les aperçus avant et arrière se déforment en douceur et passent au milieu de l'écran.

 1229
1229L'effet de prévisualisation par glisser-déposer d'images publicitaires en plein écran jQuery est un affichage de cas d'image de société de publicité basé sur jQuery + CSS3, une liste d'images publicitaires en plein écran et un effet de disposition d'interface utilisateur d'aperçu par glisser-déposer gauche et droit de l'image et du texte. liste.

 1931
1931effet de commutation d'animation de diapositive d'image de texte jQuery

 1508
1508Effet de commutation d'animation de diapositive d'image de texte H5 + jQuery

 2991
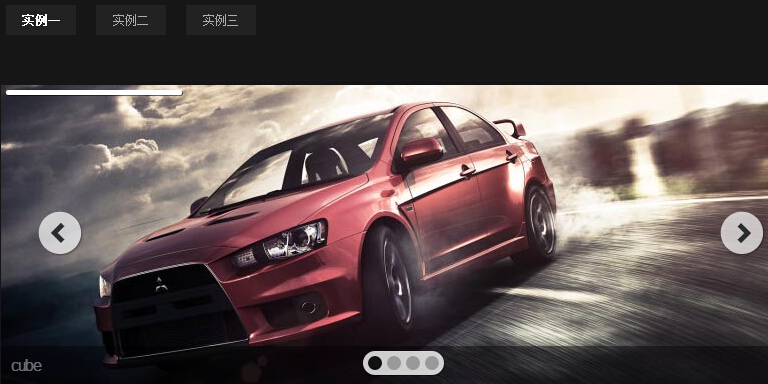
2991Divers effets d'animation de transition, carrousel de diapositives, effets spéciaux jQuery grande image

 2116
2116Code d'effet de projecteur de mur d'arrière-plan d'image jQuery Lorsque la souris survole une certaine image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence aux fichiers lrtk.css et jquery 2. Ajoutez <!-- code start --><!-- code end -->area code au fichier 3. Copiez les images du dossier images dans le chemin correspondant 4. Modifier la transparence de l'image, opacité :

 1221
1221Aperçu du zoom de l'image au survol de la souris jQuery

 4333
4333Plug-in d'aperçu d'image jQuery, cliquez sur le masque de vignette pour afficher un grand aperçu d'image, prend en charge une seule image, plusieurs images, un aperçu de l'image de déclenchement de texte pour afficher le code d'effet.

 1746
1746H5 crée un aperçu d'image en plein écran pour une page Web et la souris se déplace vers le haut, le bas, la gauche et la droite pour créer un effet d'aperçu mobile de parallaxe. Remplacez simplement l'image et elle est prête à être utilisée !

 1620
1620jQuery imite l'effet de lecture de pagination de l'expérience Baidu est un code d'effet de prévisualisation de diapositive graphique et de texte avec commutation de flèches gauche et droite.

 1792
1792Basé sur l'aperçu de l'image du cadre photo jquery plus css, cliquez sur la vignette latérale pour afficher l'effet de grande image correspondant. Il s'agit d'un effet d'aperçu couramment utilisé qui combine le basculement entre les vignettes et les grandes images.

 4906
4906jQuery imite le code d'aperçu du défilement de l'image du capteur de la souris spatiale QQ, déplacez la souris de haut en bas de l'image pour voir l'effet

 1935
1935Liste d'images jQuery et disposition de l'interface utilisateur du menu de catégorie, image de la fenêtre de survol de l'image complète défilant de haut en bas le code d'effet d'aperçu.

 4227
4227Un plug-in de loupe d'image encapsulée par jQuery Lorsque la souris survole l'image, la loupe circulaire agrandit l'effet d'aperçu partiel.