
 1143
1143jQuery effet de mise en page de défilement d'arrière-plan fixe

 1132
1132
 2976
2976La navigation de positionnement supérieur jQuery est un menu de navigation qui reste fixe en haut de la page lorsque la souris défile avec la barre de défilement. L'effet est génial.

 2995
2995Effets spéciaux d'animation CSS3 lorsque la souris survole la liste d'images et de textes. Le cas montre l'effet de mise en page de la liste. Lorsque la souris survole l'image, l'arrière-plan du texte circulaire au milieu est agrandi.

 2175
2175Il s'agit d'un simple code de commutation de défilement de texte publicitaire CSS3, d'un effet de carrousel de défilement de texte CSS et d'un style de texte et d'une couleur d'arrière-plan personnalisables.

 1935
1935Liste d'images jQuery et disposition de l'interface utilisateur du menu de catégorie, image de la fenêtre de survol de l'image complète défilant de haut en bas le code d'effet d'aperçu.

 1563
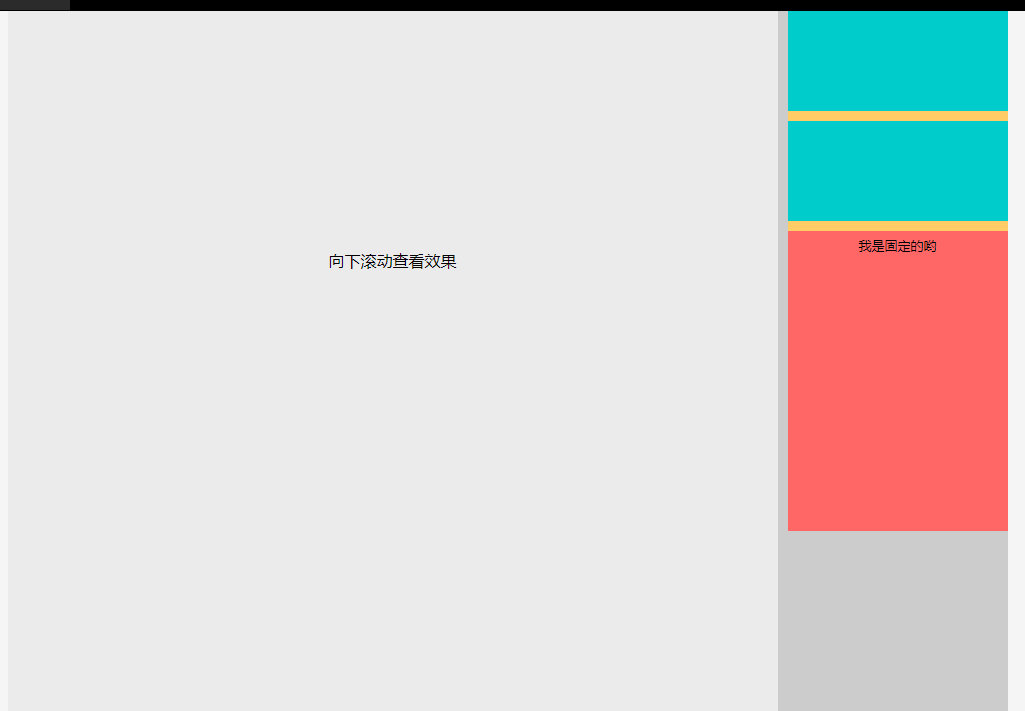
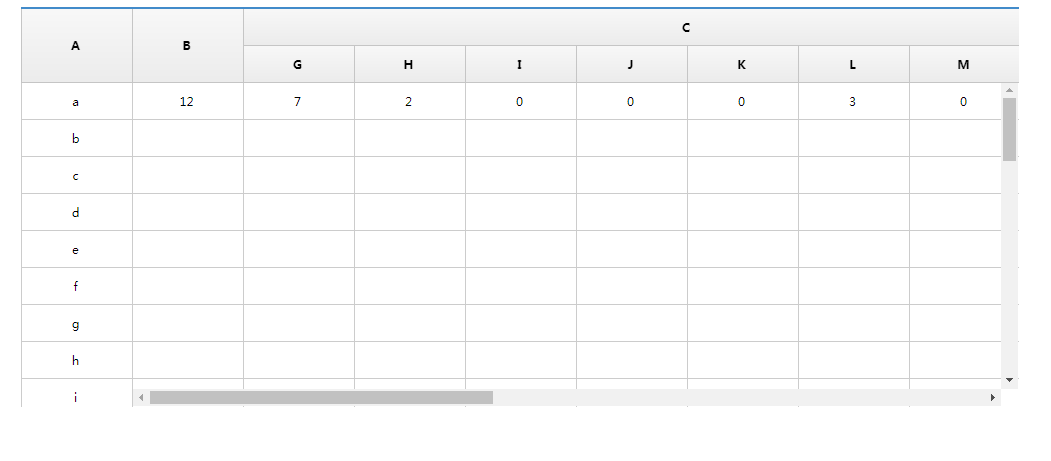
1563Il s'agit d'un code fixe du côté droit et de la tête d'un tableau Excel jQuery imitant le défilement et le glissement d'Excel vers le contenu du tableau pour afficher l'effet d'aperçu.

 1826
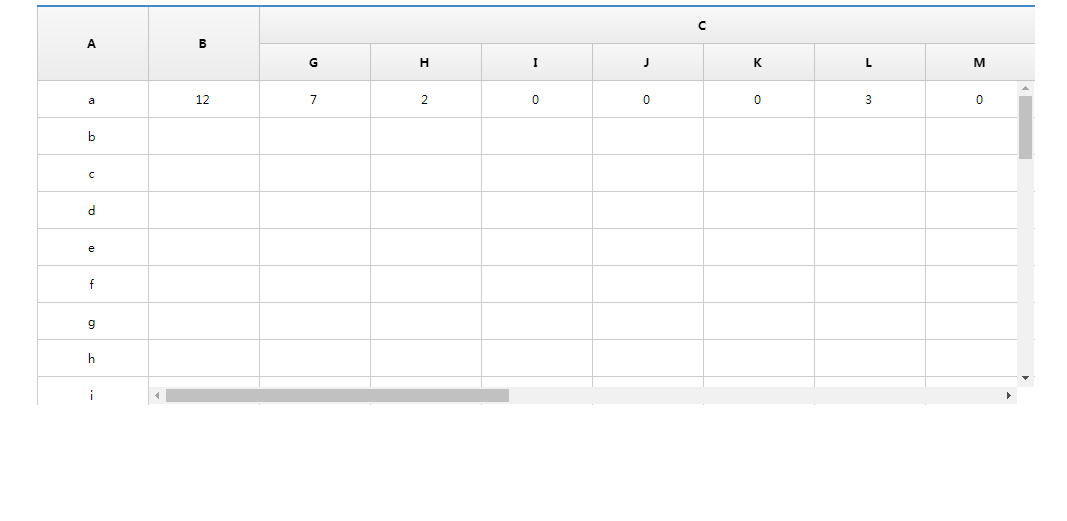
1826Il s'agit d'un code fixe du côté droit et de la tête d'un tableau Excel jQuery imitant le défilement et le glissement d'Excel vers le contenu du tableau pour afficher l'effet d'aperçu.

 1707
1707Un effet de changement de site Web plein écran très atmosphérique. Cliquez sur le lien du menu de navigation fixe en haut pour passer automatiquement à l'effet de changement de navigation par défilement de page plein écran jQuery du contenu correspondant.

 5299
5299Le plug-in de chronologie horizontale jQuery crée une chronologie réactive grand écran avec des boutons gauche et droit pour contrôler le code de l'effet de défilement. Il s'agit d'un code de style de chronologie atmosphérique avec un arrière-plan.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 984
984Plug-in d'album photo HTML5 ma5gallery est un code d'album photo basé sur jQuery+HTML5, avec des flèches de commutation gauche et droite, un bouton de fermeture, un bouton d'index, etc., et prend en charge la commutation de contrôle du clavier.