
 1120
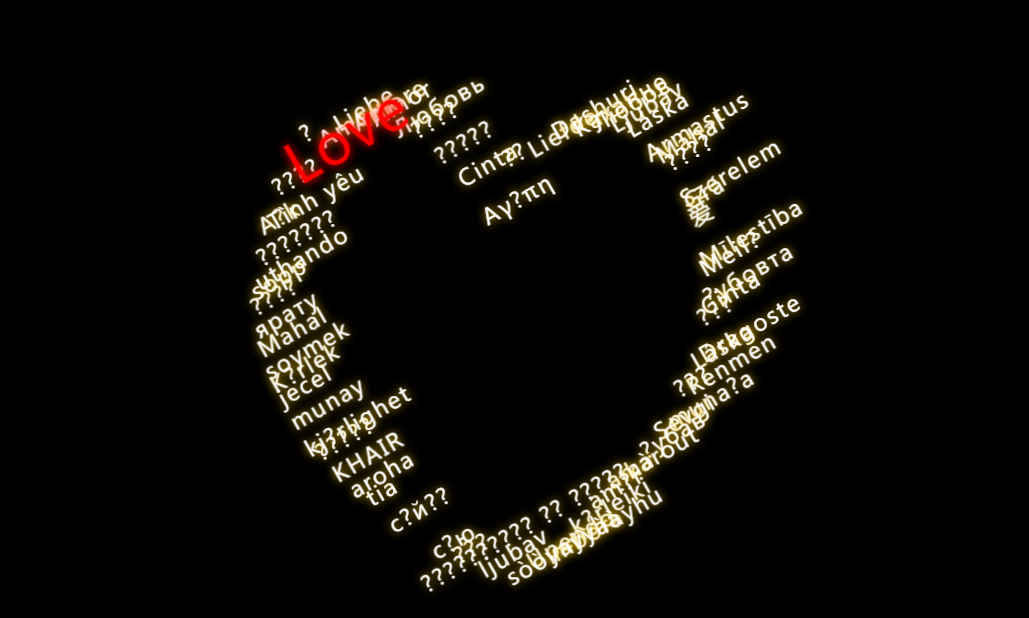
1120Un texte CSS3 romantique combiné dans un effet spécial d'animation en forme de cœur

 1150
1150Une nouvelle collection de styles et d'effets de boutons

 2300
2300Le code d'effets spéciaux d'animation de combinaison d'images de page Web d'ouverture html5 est un code qui, lorsque la page est ouverte, les fragments brisés sont épissés de manière aléatoire et automatiquement assemblés en une image.

 5303
5303L'effet de texte de combinaison de particules HTML5 Canvas est un effet d'animation de texte de particules sympa.

 1498
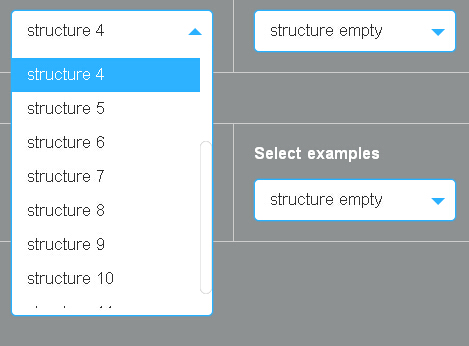
1498Combiné avec le plug-in d'embellissement de boîte déroulante de sélection de jQueryUI, il s'agit d'un très bon embellissement de boîte déroulante multifonctionnel, et l'effet est très bon. Le plug-in prend en charge les fonctions de paramètres personnalisés, la hauteur définie et l'animation déroulante. l'effet et la vitesse de déroulement. C'est toujours très bon. Tout le monde devrait y prêter attention. Il est temps de réorganiser le style de la liste déroulante de sélection traditionnelle.

 1950
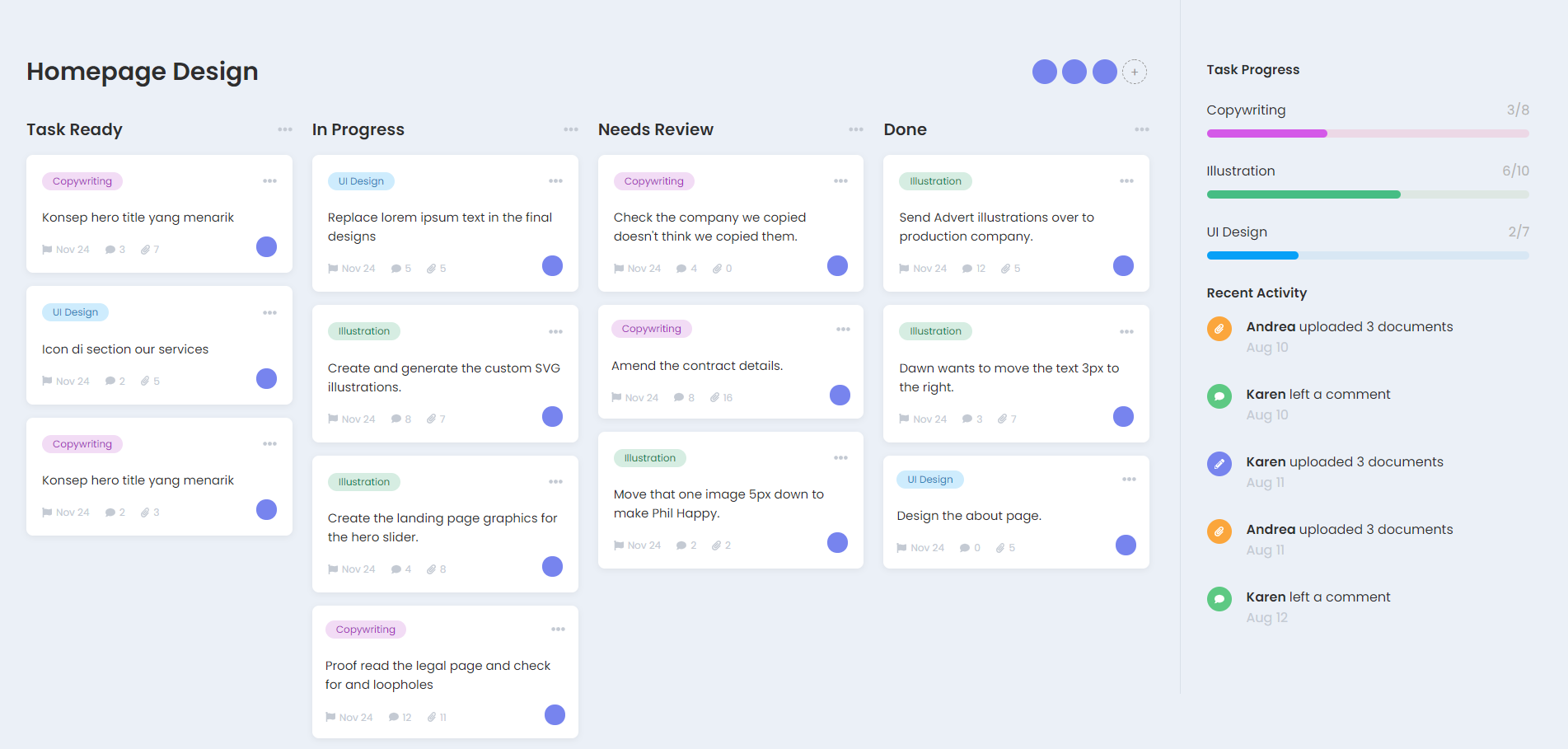
1950gestionnaire de tâches de production js css3, disposition par glisser-déposer gratuite et combinaison d'éléments de tâche, modèle de page d'interface utilisateur de liste de tâches

 2121
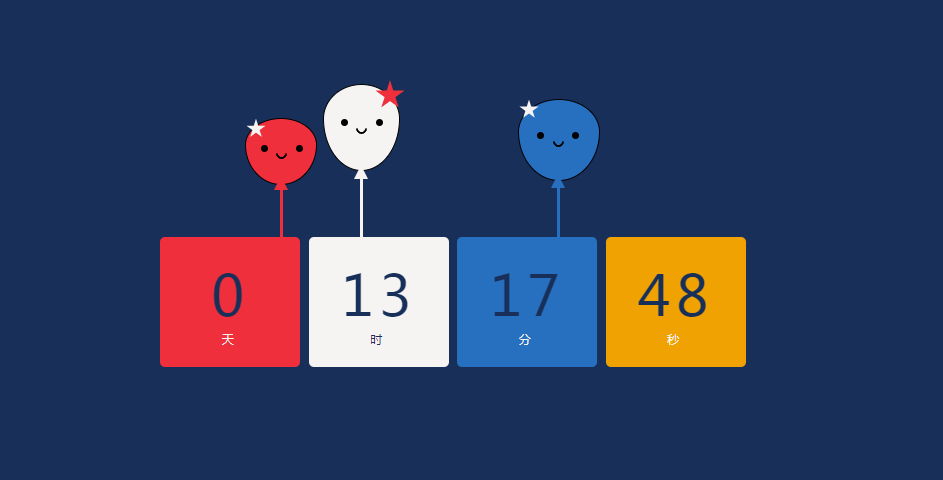
2121Il s'agit d'une combinaison de ballons de dessins animés et de compte à rebours dessinés par js et css3 pour célébrer le code de mise en page du calendrier du compte à rebours du Nouvel An et du Nouvel An.

 848
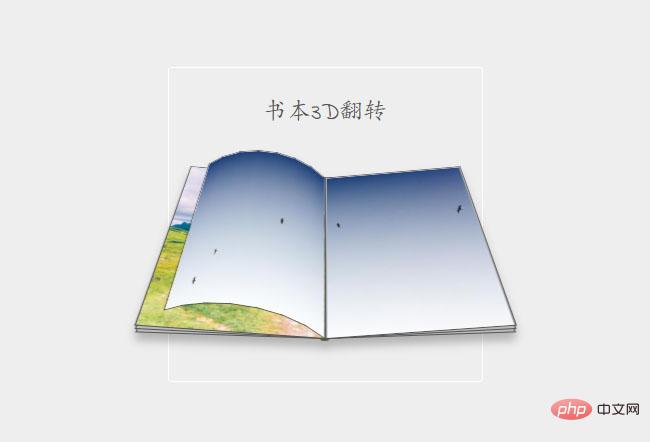
848L'effet de rotation de page d'ouverture de livre CSS3 pur est basé sur l'attribut d'images clés CSS3, qui combine plusieurs images d'arrière-plan pour créer un effet de rotation de page automatique pour un livre ouvert.

 378
378L'effet spécial du code de vérification de la combinaison de numéros anglais jQuery est un code de vérification de soumission de formulaire créé à l'aide de jQuery Layui. Les numéros et l'anglais sont générés de manière aléatoire.

 1431
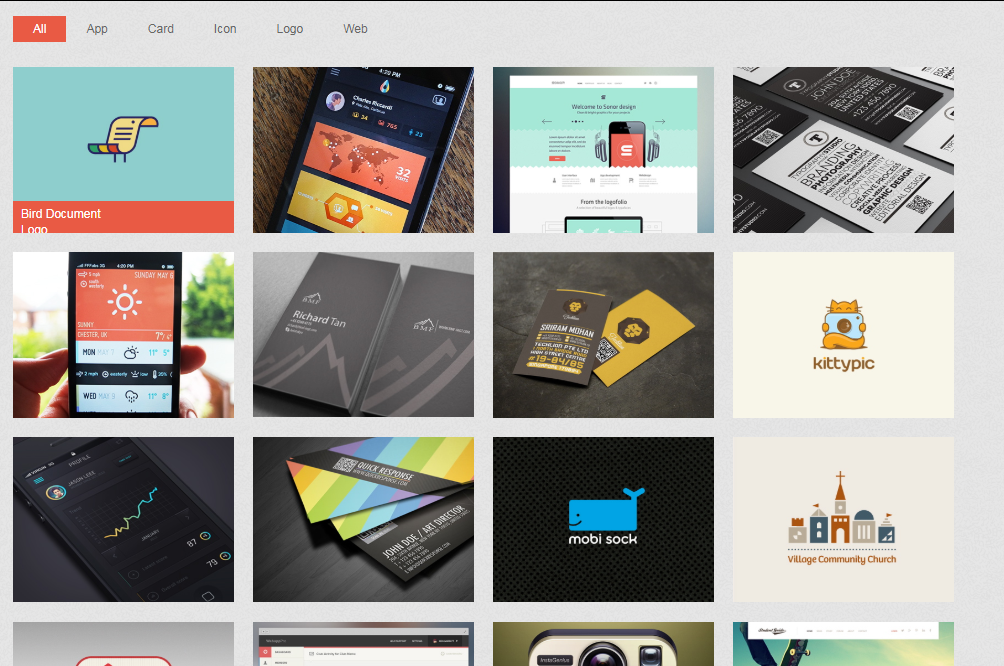
1431MixItUp est un plugin jQuery léger mais puissant qui fournit un filtrage et un tri de contenu magnifiquement animés. Il fonctionne bien avec le HTML et le CSS existants, ce qui en fait un excellent choix pour des mises en page fluides et réactives. C'est parfait pour les portfolios, les galeries, les blogs ou tout contenu catégorisé ou trié !

 1045
1045Remplacez window.open, window.alert, window.confirm pour offrir une bonne expérience utilisateur ; Texture cristalline, design délicat et belle apparence ; Compatible avec ie6/7/8, firefox2/3, Opera ; la boîte contextuelle ne sera pas pénétrée par le contrôle de sélection sous ie6 ; Pas de fichier CSS externe, référencez simplement Dialog.js à utiliser ; Une attention particulière a été accordée aux applications sous iframe, qui conviennent aux applications système complexes ; Contenu affiché par Dialog (trois types) : 1. Pointant vers une URL

 2572
2572Il s'agit d'un ensemble d'effets spéciaux de survol de la souris, comprenant 5 styles différents d'images de survol CSS pour afficher des informations textuelles. Chaque style contient 2 à 3 styles. Chaque style est classique et beau, adapté à l'affichage de n'importe quelle équipe, produit, travail personnel. etc., est une très bonne méthode d'affichage en survol.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

 327
327L'effet d'animation HTML5 papier plié en boîte cadeau est un effet d'animation de cadeau de Noël implémenté en CSS qui convient à Noël ou à toute autre fête.

 478
478Les effets spéciaux du lecteur de film rétro CSS3 pur sont un simple lecteur de musique de film et des effets spéciaux de lecteur d'enregistrement de film.

 571
571Le code flottant de la fenêtre du lecteur vidéo HTML5 est un code de lecteur vidéo MP4 noir et magnifique.

 334
334Le plug-in contextuel de page HTML5 WinBox léger est très pratique et facile à utiliser. Il prend en charge des fonctions telles que la maximisation, la réduction, le plein écran, la fermeture, le déplacement et l'ouverture de plusieurs fenêtres.

 329
329La barre de menu coulissante d'image en accordéon jQuery est un effet spécial de barre de menu de navigation à effet coulissant d'image en accordéon.

 459
459Le code CSS3 pur pour créer un menu de navigation déroulant rouge est un pur attribut de transition CSS3 pour créer un menu de navigation rouge. Le menu déroulant est développé en survolant la souris et prend en charge le code de menu déroulant à trois niveaux.


