
 2551
2551Les effets spéciaux d'affichage de la disposition intérieure HTML5 3D sont un outil utilisé pour afficher diverses œuvres d'art. Chaque pièce affiche un ensemble d'images et les pièces peuvent être commutées via les flèches de navigation avant et arrière.

 586
586Une mise en page de galerie qui affiche des effets spéciaux de contenu caché lorsque la souris survole le texte

 1428
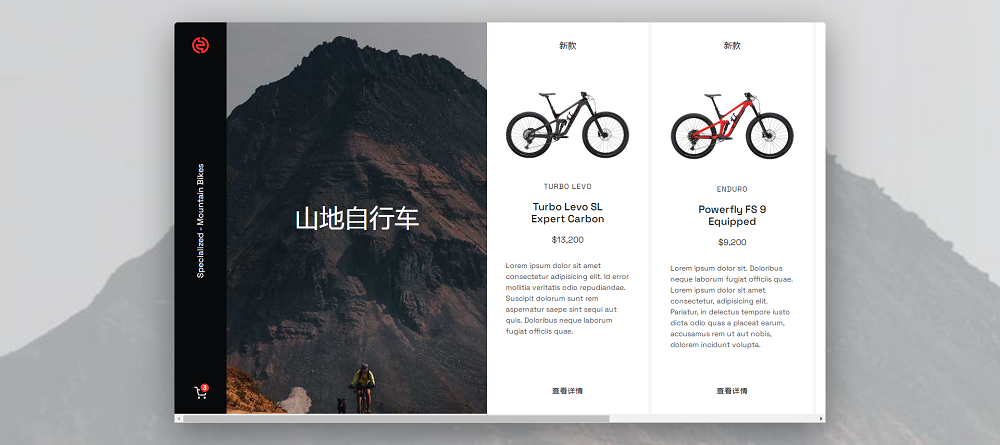
1428Un effet de retournement de la disposition de la carte d'affichage du produit CSS3

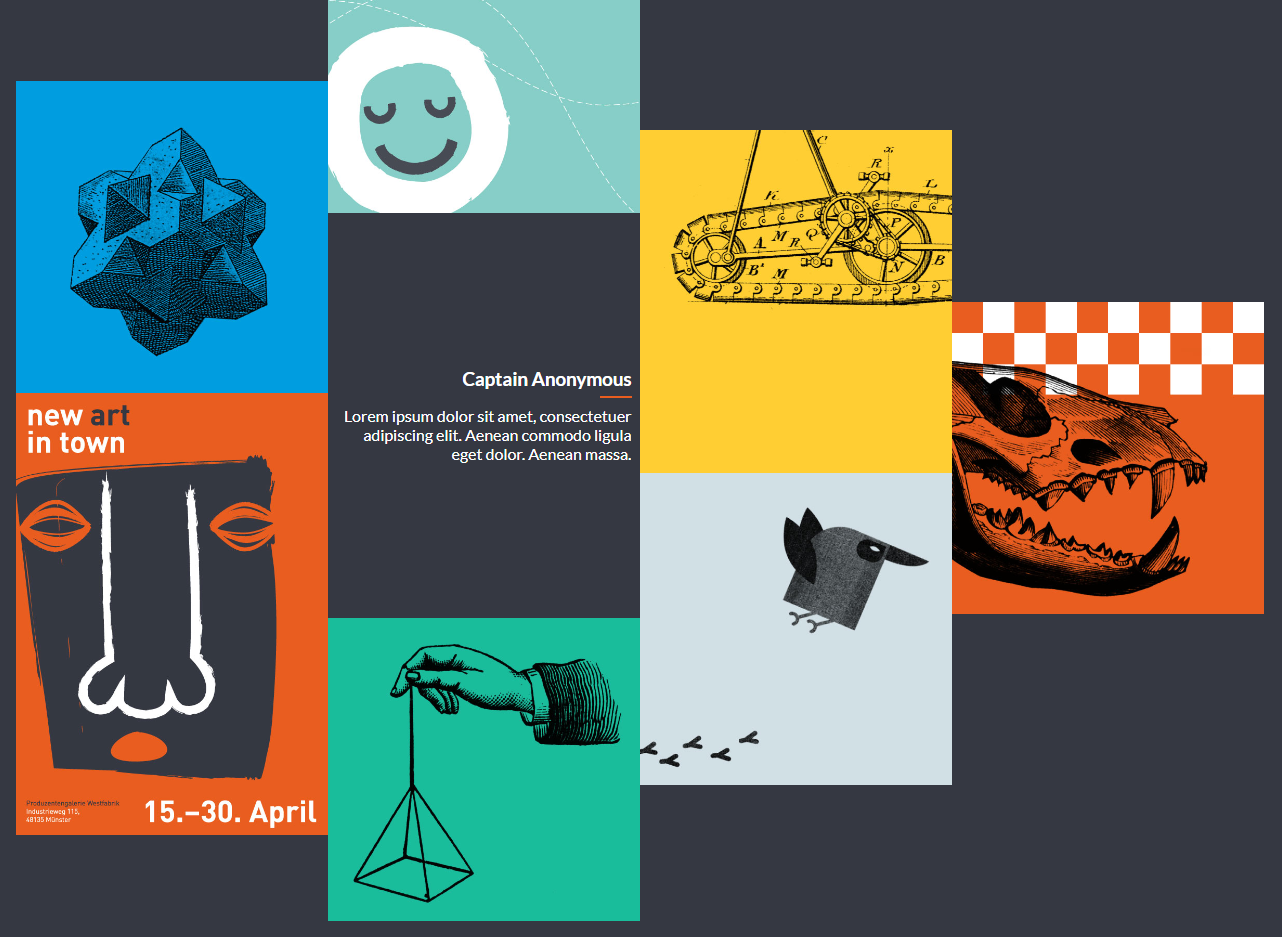
 592
592Image d'une page Web montrant les effets spéciaux de la conception de la disposition en maçonnerie

 340
340Un effet d'affichage d'image de mise en page de maillage hexagonal créatif CSS3

 1615
1615Disposition de la pile d'images jQuery, cliquez pour faire apparaître les effets spéciaux du diaporama

 866
866Une grille css3 disposition 3D néon affichage de texte de l'alphabet anglais effet spécial

 1773
1773Bootstrap+CSS crée une mise en page réactive pour les images de produits de commerce électronique, ainsi qu'une disposition en grille de listes de graphiques et de textes pour afficher des effets spéciaux.

 1948
1948Disposition des images et des cartes de texte réactives CSS3, le masque d'image au survol affiche les effets spéciaux du contenu du texte.

 1324
1324Disposition 3D de grille bleue CSS3 pure, lettres anglaises rétro néon affichent des effets spéciaux.

 2385
2385Effet de commutation de l'onglet de disposition du flux de cascade d'image de l'onglet jQuery, cliquez sur l'option ci-dessus, le contenu affiché sera affiché sous la forme d'un flux de cascade. Cet effet est toujours très cool et peut être utilisé sur des sites Web personnels pour afficher des albums photo personnels. à travers un écoulement en cascade. Le site Web chinois PHP recommande le téléchargement !

 3319
3319jQuery crée une disposition de grille de neuf carrés pour les images, affiche le contenu du texte du calque de masque en réponse à la direction du mouvement de la souris et fournit des effets d'animation de l'interface utilisateur lorsque la souris survole la liste d'images.

 1491
1491La mise en page du flux jQuery a un effet de zoom Lorsque la souris est placée sur l'image, l'image aura un effet grossissant. Elle peut être utilisée pour afficher des produits ou des albums photos personnels. Le site Web chinois PHP recommande le téléchargement !

 1568
1568Utilisez js css3 pour créer une nouvelle liste de produits réactive, réduisez et développez l'aperçu, cliquez sur la liste de produits pour développer les détails et afficher l'effet. Convient aux effets spéciaux de mise en page de l'interface utilisateur de la page Web d'introduction à la promotion de nouveaux produits.

 1238
1238Production jQuery CSS3 de l'affichage du cas de l'image de la société de publicité, de la liste des images publicitaires en plein écran, de la liste des images et des textes par glisser-déposer vers la gauche et la droite pour prévisualiser les effets spéciaux de la mise en page de l'interface utilisateur.

 2773
2773Effets spéciaux d'animation CSS3 lorsque la souris survole la liste d'images et de textes. Le cas montre l'effet de mise en page de la liste. Lorsque la souris survole l'image, l'arrière-plan du texte circulaire au milieu est agrandi.

 287
287L'effet de diaporama contextuel du masque jQuery est une disposition de liste d'images réactive basée sur js+css3. Cliquez sur le masque pour faire apparaître un grand effet d'affichage de changement de diaporama d'images.

 1819
1819jquery cliquez pour ajouter le code de mise en page du flux de cascade d'image, cliquez sur la partie contenu, le nombre d'images sera augmenté à chaque fois, cet effet est également très cool, nous utiliserons généralement le flux de cascade pour l'affichage des produits sur des sites Web d'entreprise ou des albums photo personnels sites Web Block, php Le site Web chinois recommande le téléchargement !

 3483
3483HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 427
427L'effet spécial du défilement transparent de haut en bas de l'album est une disposition de liste d'images d'album en plein écran sur une seule ligne basée sur l'attribut d'images clés CSS3, qui défile de manière transparente de haut en bas. L'image en survol glisse, rétrécit et agrandit l'aperçu complet de l'image. code d'effet.

