
 6474
64745 effets d'animation de lignes de grille sympas. Lignes WebGL animées créées à l'aide de la bibliothèque three.meshline. Animez et construisez ces lignes pour créer votre propre collection animée de texte afin de former un effet spécial animé d'arrière-plan de lignes sympas.

 2648
2648L'animation d'arrière-plan de ligne HTML5 Canvas est un téléchargement d'effets spéciaux d'arrière-plan d'animation HTML5 unique et cool.

 830
830Un canevas HTML5 avec des effets spéciaux d'animation en ligne cool

 852
852Un effet spécial d'animation d'arrière-plan de ligne html5 svg

 5311
5311Animation d'arrière-plan de ligne HTML5-Canvas

 2219
2219css3+HTML5 Canvas effets spéciaux d'animation d'extension de ligne 3D cool

 866
866Effets spéciaux d'animation de texte en ligne sympa

 625
625Un effet spécial d'animation de ligne de bruit 3D cool HTML5 Canvas + WebGL

 562
562Un effet spécial de fond CSS de ligne rougeoyante colorée

 748
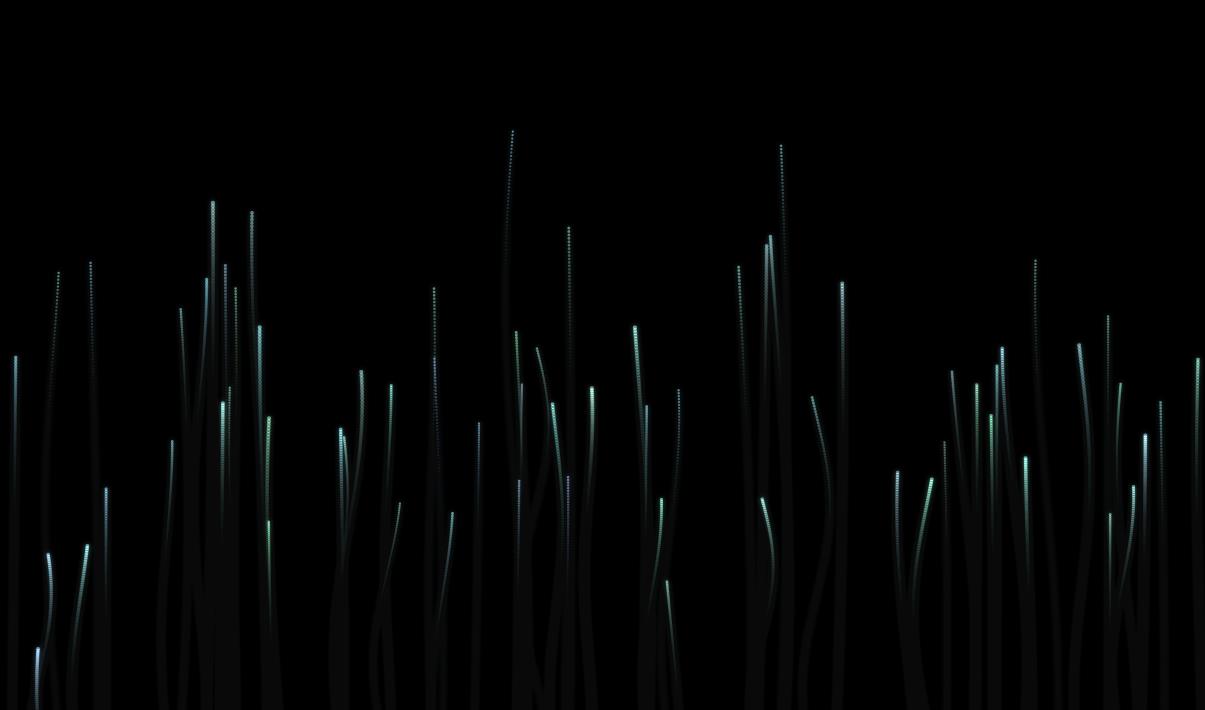
748Un effet spécial d'animation d'arrière-plan de ligne fluide verticale sur toile HTML5

 832
832Une ligne de toile HTML5 nageant vers le haut, effet spécial d'animation d'arrière-plan

 722
722Un effet spécial d'animation d'arrière-plan de ligne ondulée de maille de toile html5

 1234
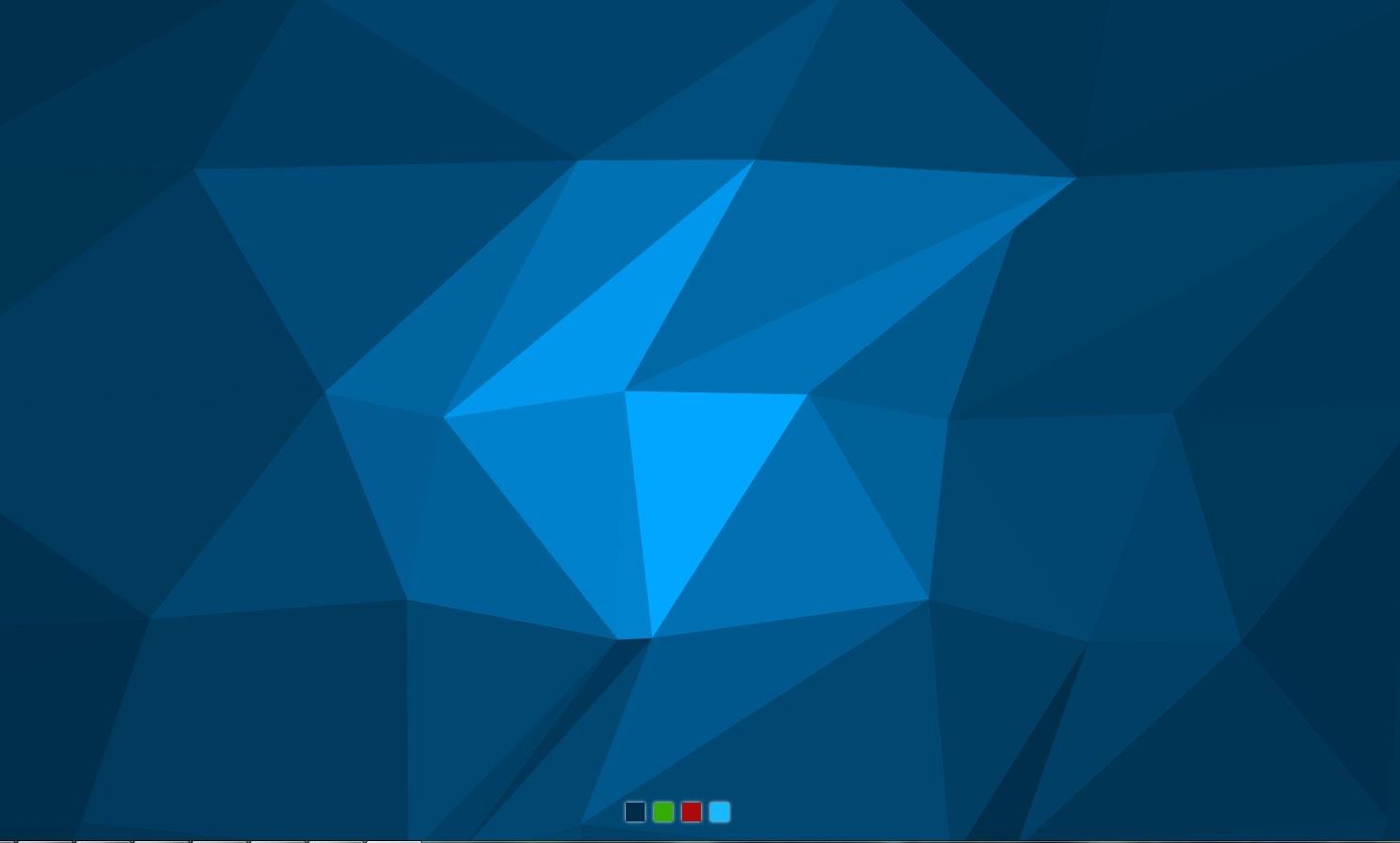
1234Un effet spécial d'animation d'arrière-plan de polygone 3D cool en plein écran html5

 923
923Un effet spécial d'arrière-plan de ligne de fumée sur toile HTML5

 1879
1879Effets spéciaux d'animation d'extension de ligne 3D cool H5 + Canvas

 628
628Un effet spécial d'animation d'arrière-plan cool avec des particules de points flous sur une toile HTML5

 2596
2596Effets spéciaux d'animation d'avatar de personnage de bosse de ligne HTML5 3D noir cool

 1638
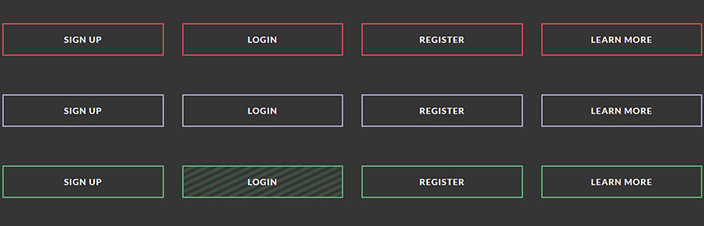
1638Plusieurs ensembles d'effets de bouton d'animation d'arrière-plan CSS3 sympas

 827
827Un effet spécial d'animation d'arrière-plan d'onde de ligne rougeoyante de couleur HTML5 Canvas

 3999
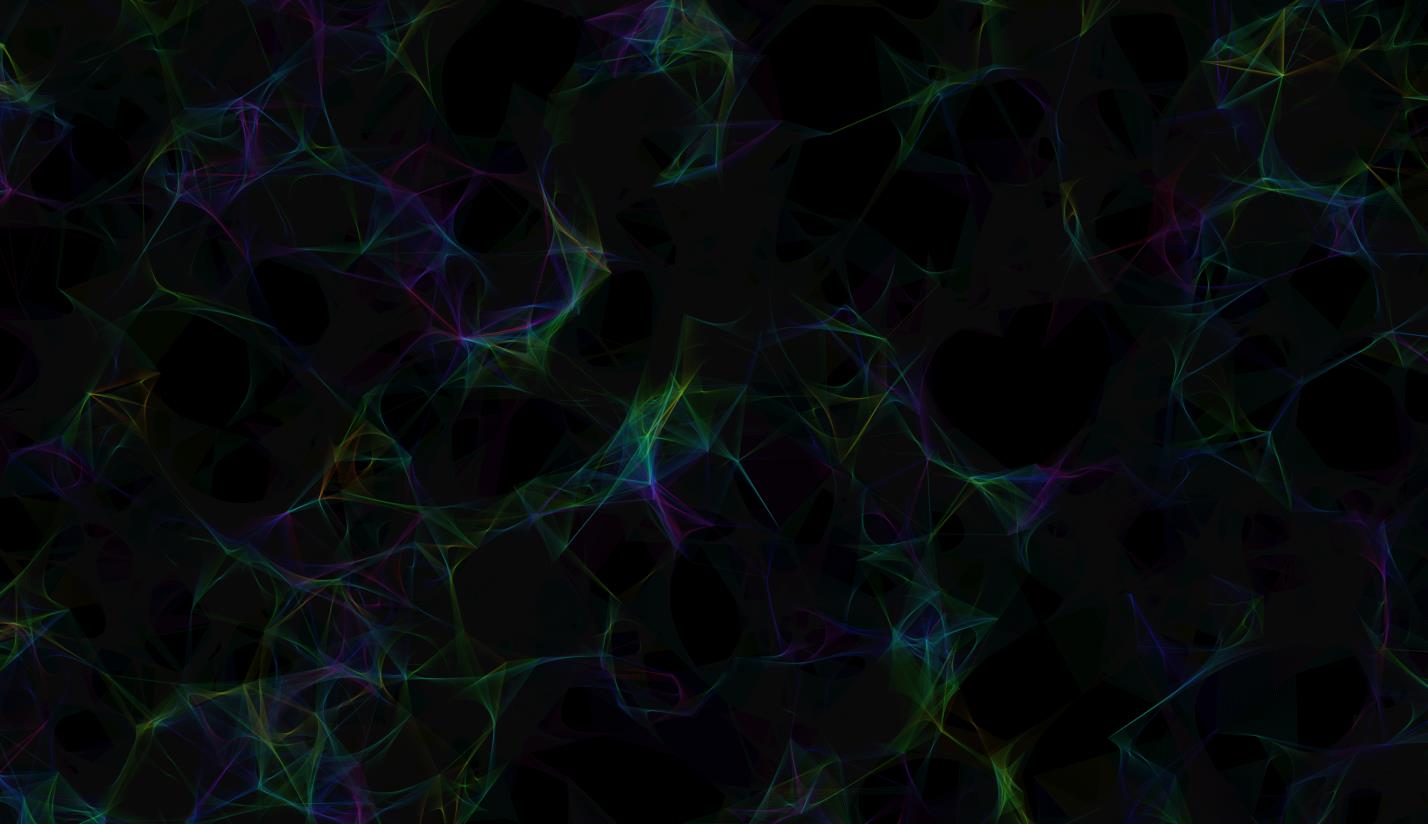
3999Effets spéciaux d'animation de fond web de lignes errantes H5

