
 2020
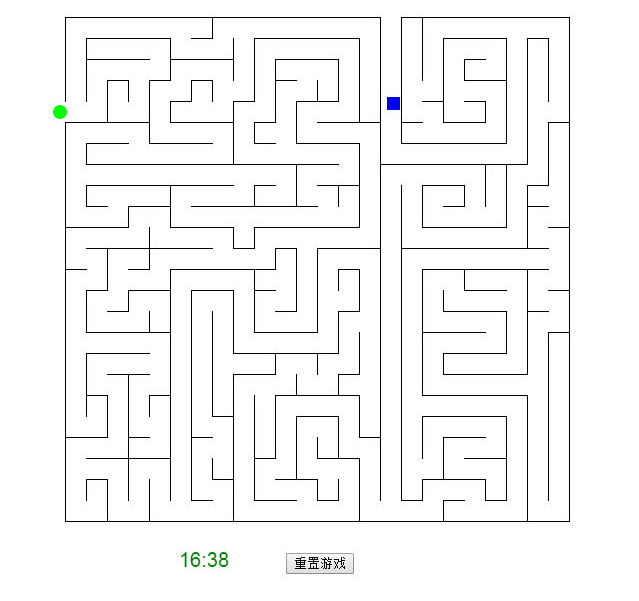
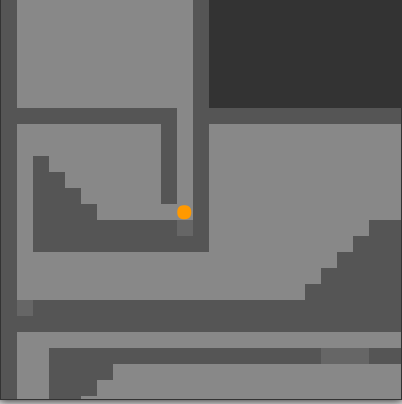
2020Perles HTML5 hors du code du jeu labyrinthe

 1848
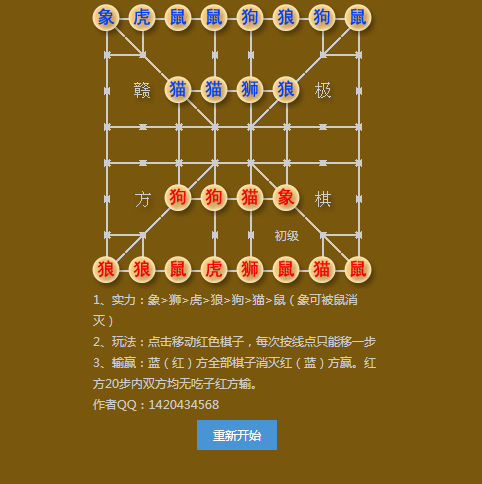
1848css3+html5 Code du jeu Web d'échecs carrés Ganji

 2135
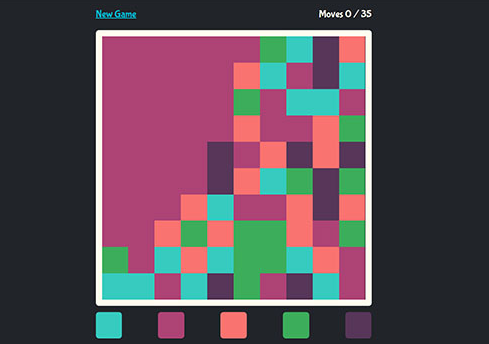
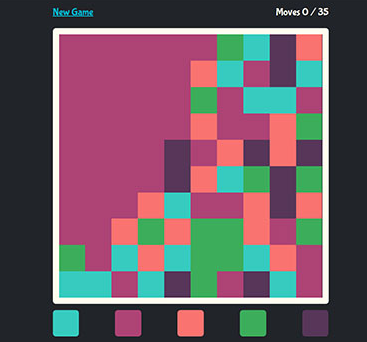
2135Code de jeu Web de correspondance des couleurs HTML5

 703
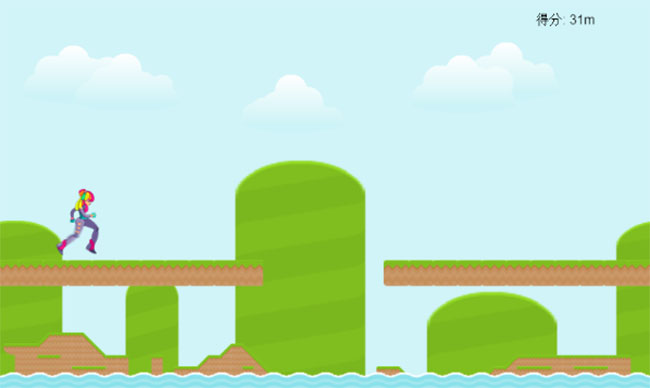
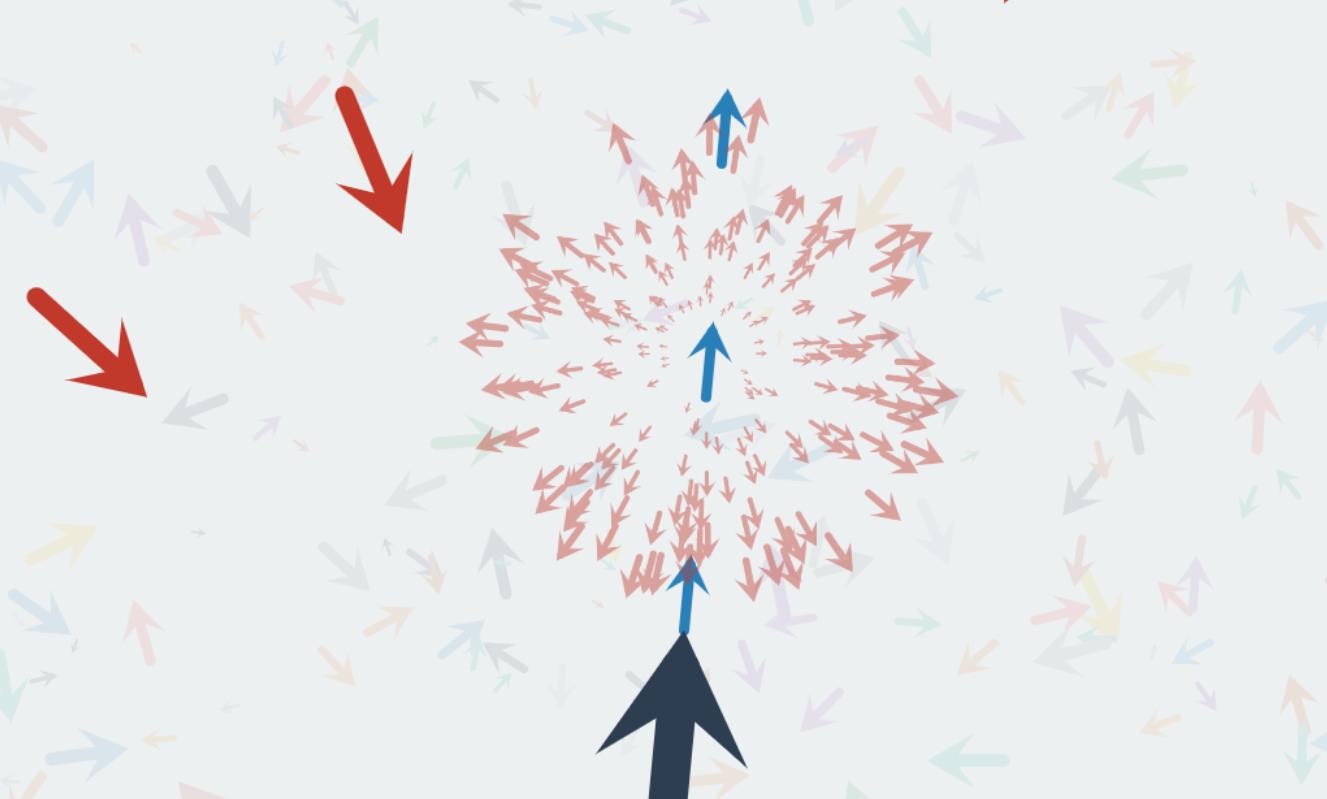
703Un code de jeu Web de tir de flèches HTML5

 1740
1740Code de jeu Web de correspondance des couleurs HTML5

 685
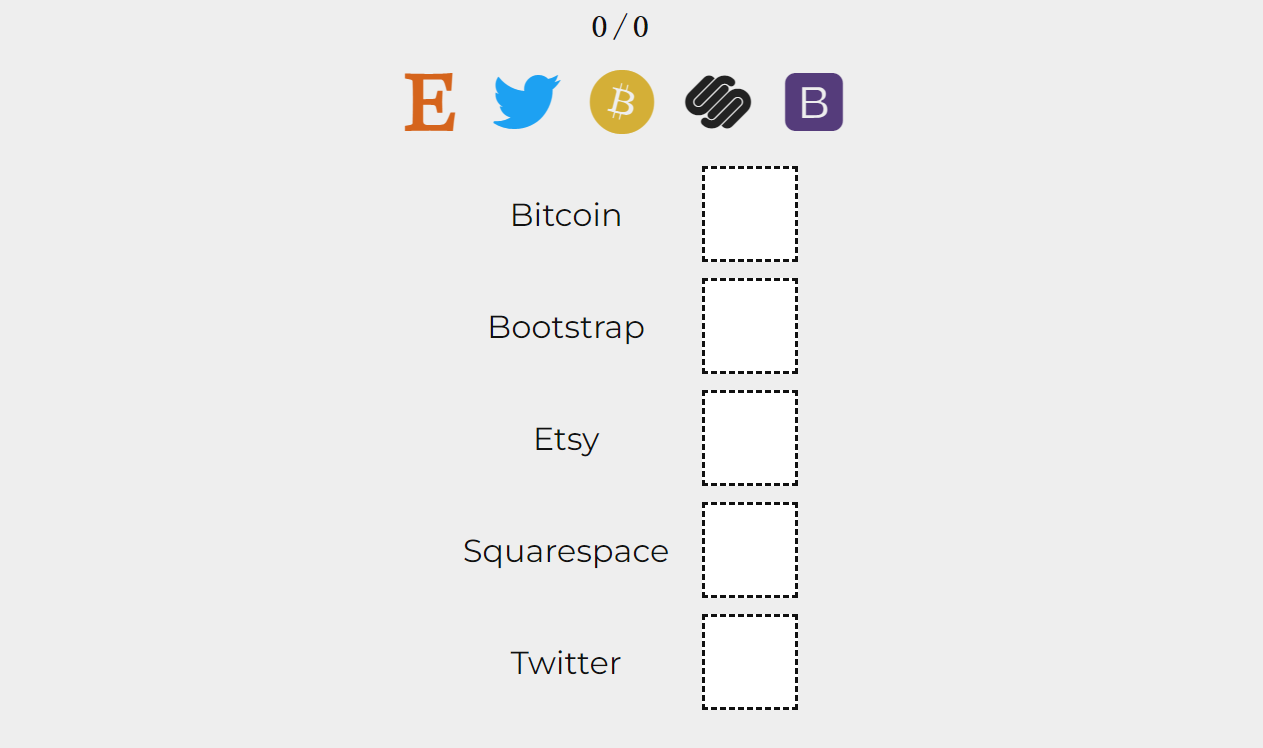
685Un code de jeu de page Web de remplissage par glisser-déposer de souris HTML5

 1696
1696js dessine une disposition carrée de grille de dessin animé basée sur CSS3. Cliquez sur le carré pour trouver les effets du jeu arc-en-ciel. Il s'agit d'un simple code de jeu Web.

 2443
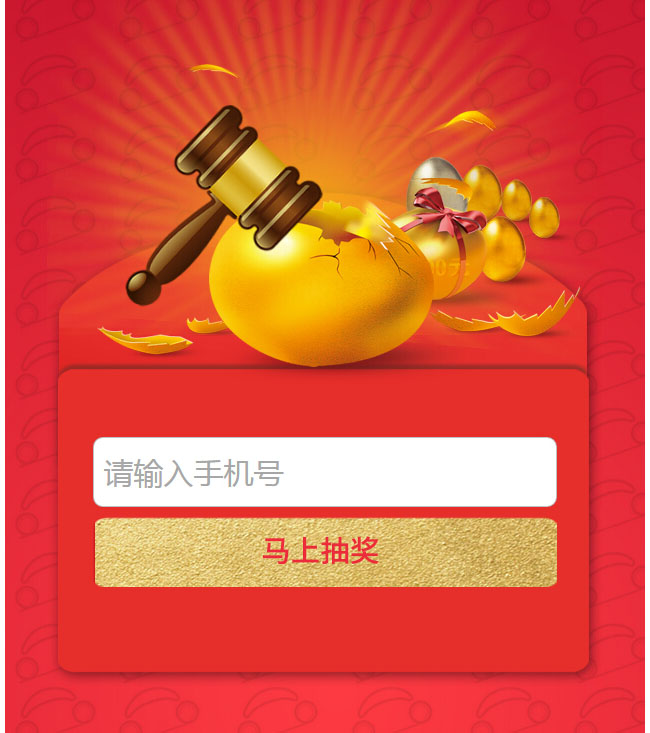
2443Le code HTML5 Golden Egg Smashing Mobile Lottery est couramment utilisé dans les jeux mobiles, et il existe également de nombreux jeux Web, tels que recharger un certain montant, gagner des accessoires de jeu via la loterie, etc. Le site Web chinois PHP recommande le téléchargement !

 6680
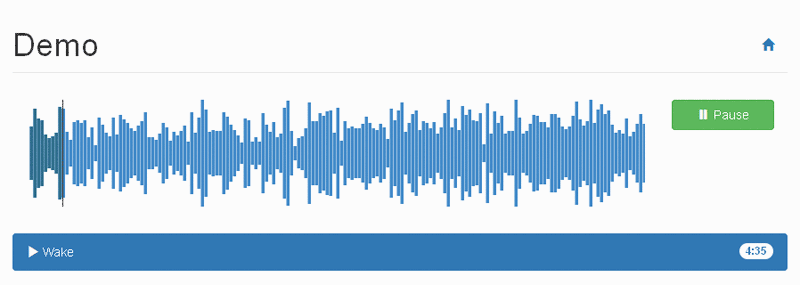
6680Le code du lecteur de musique visuel HTML5 avec ondulation audio a un effet d'entraînement. Sur un site Web personnel, la lecture de musique semble très bonne. Généralement, les sites Web personnels de jeux Web utilisent de tels effets spéciaux.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.