
 710
710Un modèle de conception de page frontale de promotion CSS

 6625
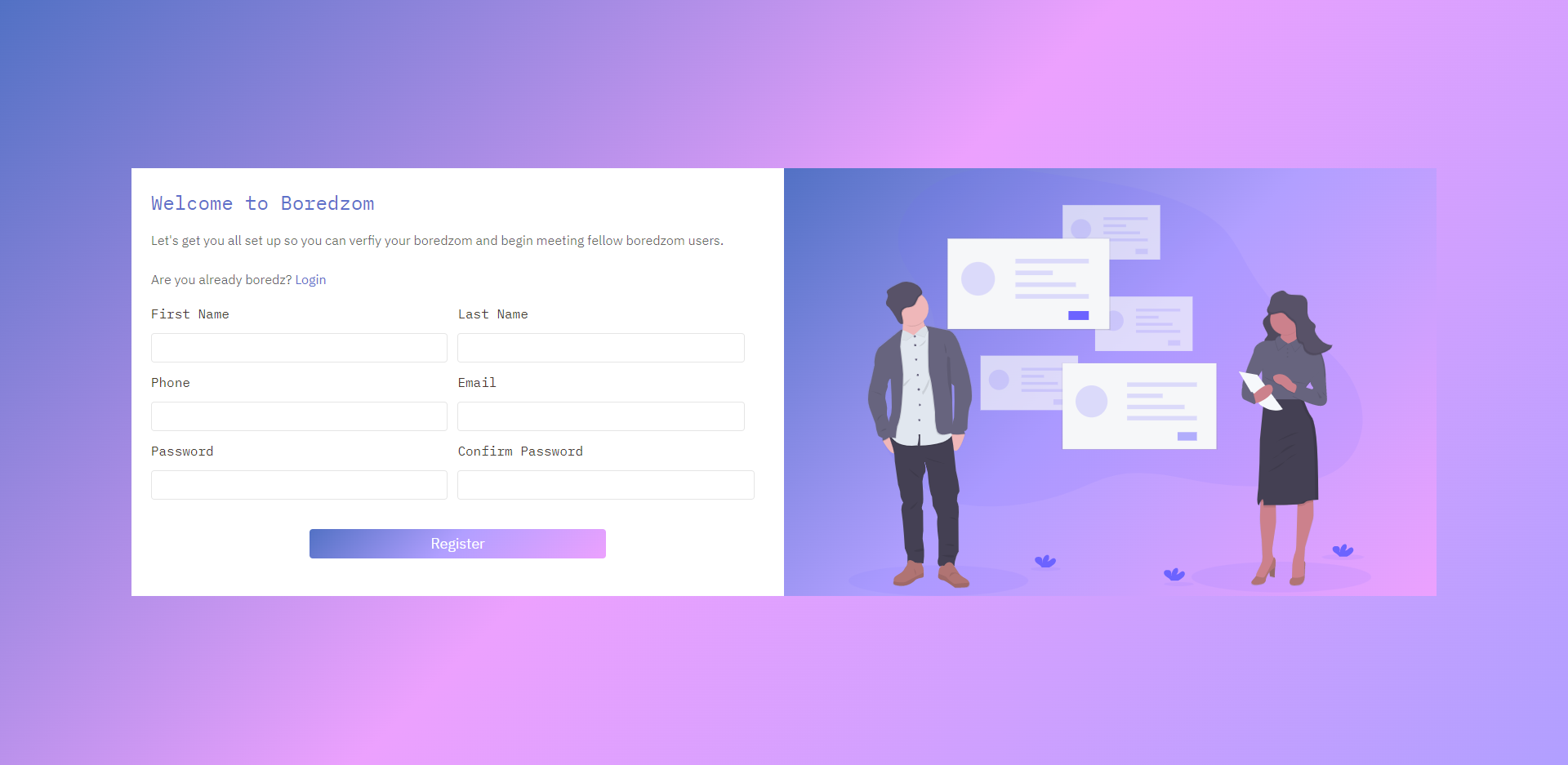
6625Modèle d'inscription et de connexion avec front-end et back-end séparés

 901
901Un modèle créatif de conception de page 404 d'une seule page

 1549
1549Modèle de page de formulaire de connexion petit et frais

 674
674Une conception de page d'accueil HTML simple avec un modèle de commutation sombre et lumineux

 1077
1077Un modèle de page de formulaire de connexion d'inscription en couleur dégradée

 5624
5624Page frontale du modèle de visualisation des données de la plateforme d'emploi basée sur des graphiques html5

 1604
1604Cartes de vœux mobiles du Dragon Boat Festival, pages spéciales mobiles, modèles spéciaux WeChat

 4329
4329Page Web de style mignon de dessin animé HTML5 introuvable Téléchargement du modèle Web de page d'erreur 404. Version PC adaptative.

 9238
9238jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

 4775
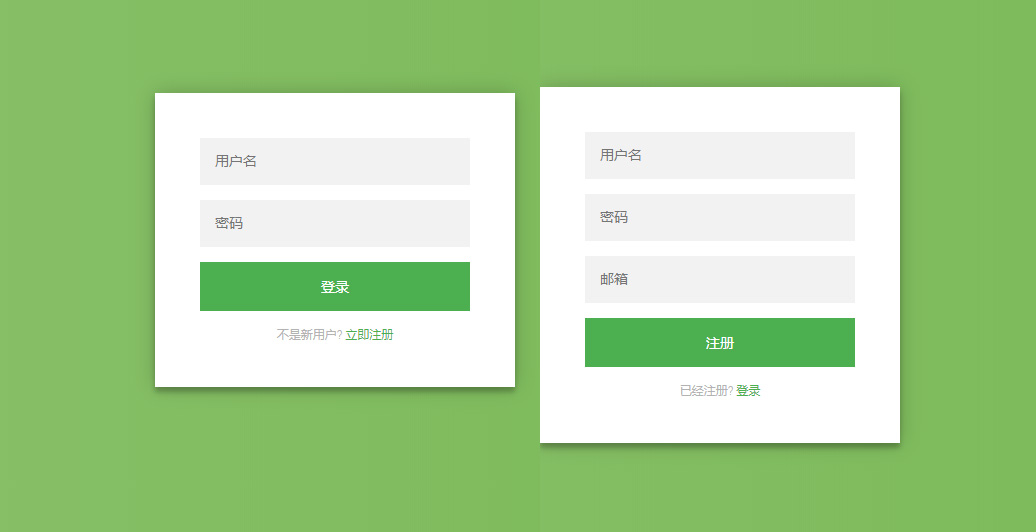
4775jQuery css3 crée un changement de formulaire de connexion et d'inscription plat vert, un modèle de page d'interface utilisateur d'enregistrement de connexion.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1753
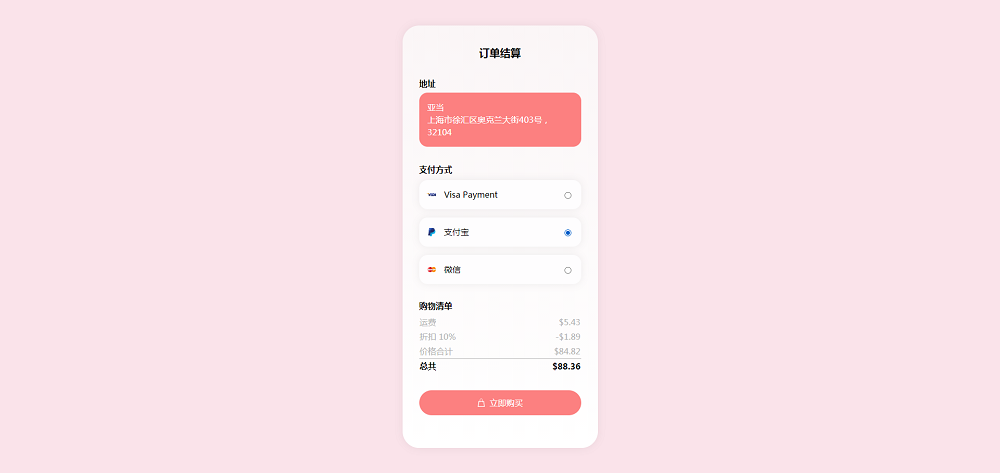
1753Utilisez CSS3 SVG pour créer une carte de règlement de commande simple et universelle, une adresse de livraison de commande et un mode de paiement, ainsi qu'un modèle d'interface utilisateur de page mobile de règlement total du prix.

 3084
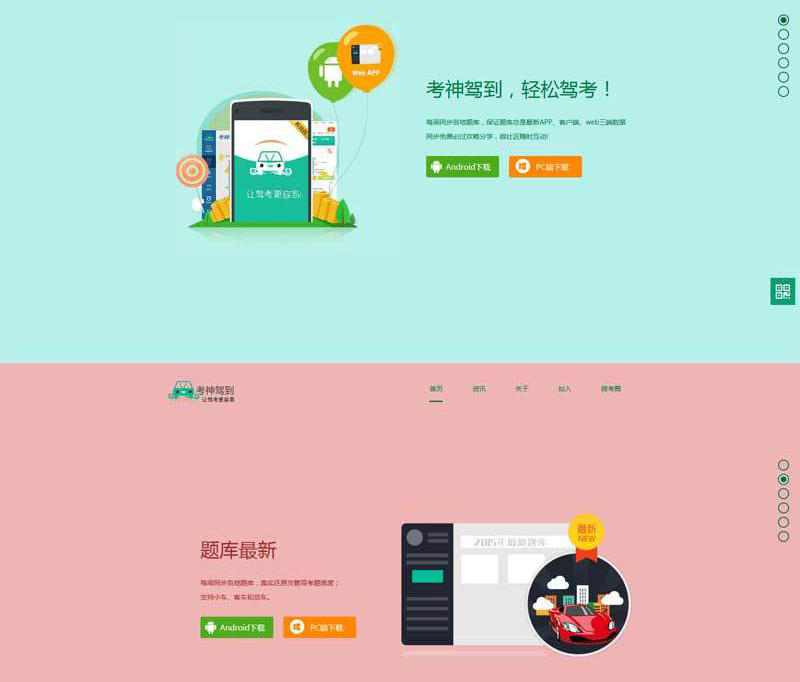
3084jQuery crée un code de modèle d'affichage défilant plein écran pour les pages de téléchargement de logiciels mobiles. Il s'agit d'un simple code de mise en page de téléchargement de logiciel.

 3123
3123Animation d'arrière-plan de bloc implémentée par le code CSS3, modèle de page de connexion universelle violet. Il a également des effets de validation de formulaire.

 2865
2865L'onglet jquery ajax est un commutateur coulissant d'onglets dans la barre de navigation en cliquant sur la souris, et le contenu est chargé de manière asynchrone pour le changement d'onglet ; un simple affichage de changement d'onglet sur une seule page de modèle Web.

 3289
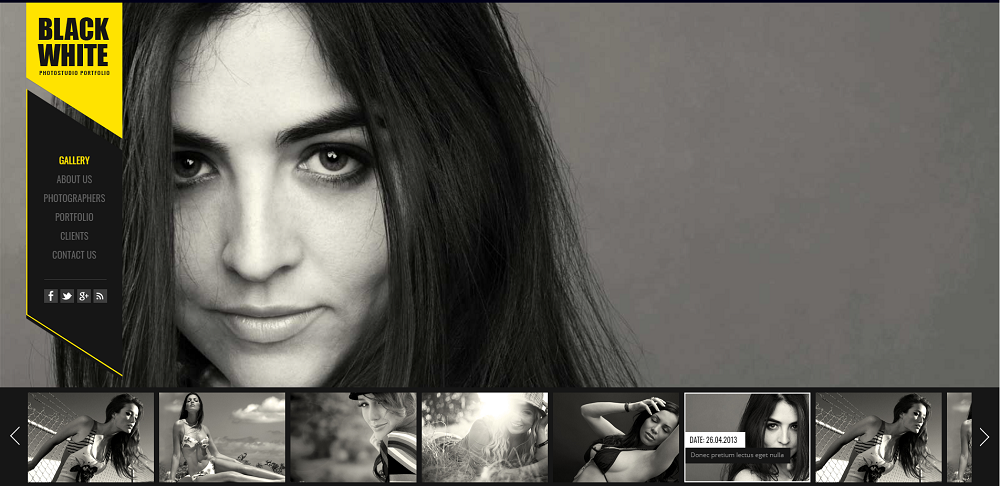
3289Un magazine d'album photo polyvalent, un magazine électronique, un défilé de mode, une conception d'image de vêtements, un affichage d'image d'événement d'exposition, un modèle de page unique à télécharger en HTML.

 8076
8076Un modèle de page d'erreur 404 de style japonais simple. Le 0 dans 404 est une combinaison parfaite d'une épingle à cheveux de fille et d'un chat noir. Le style japonais est clair.

 7183
7183js, via le formulaire de vérification du code javascript natif, lorsque le nom d'utilisateur saisi par l'utilisateur est incorrect ou n'est pas renseigné, un message d'invite sera affiché ci-dessous. La page de connexion est généralement utilisée dans le back-end ou le front. -fin des membres du site Web.

 28778
28778Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !

