
 1240
1240Un effet spécial de menu de navigation avec icône en nid d'abeille CSS3 + bootstrap

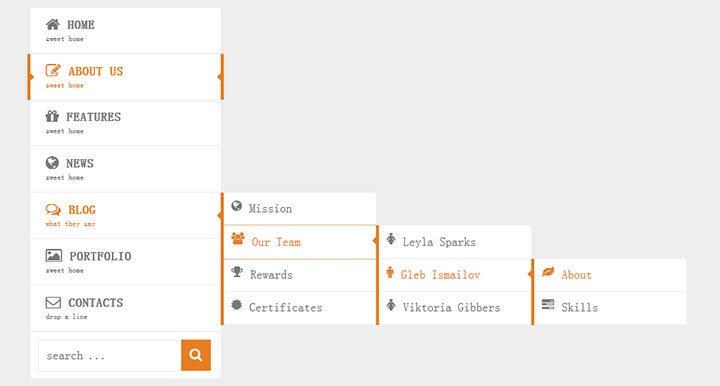
 2231
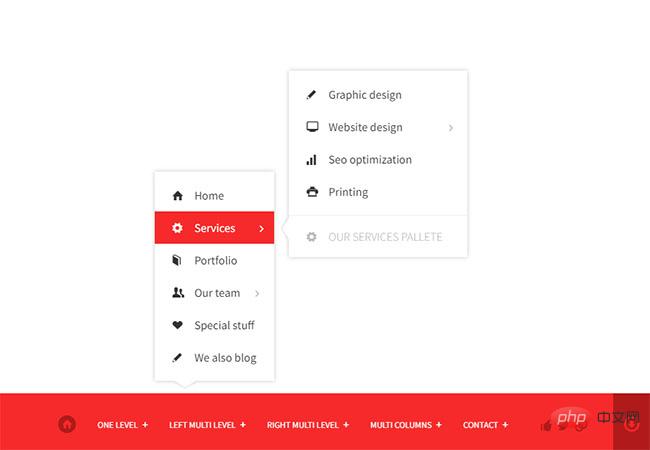
2231Il s'agit d'un effet de menu de navigation d'icônes verticales à plusieurs niveaux CSS3 réactif. Lorsque la souris passe dans la colonne de navigation avec des sous-menus, l'effet de sous-menu s'affiche.

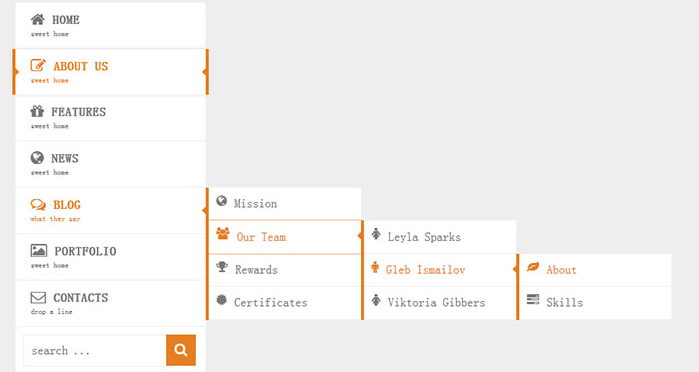
 1425
1425Effets spéciaux du menu de navigation par icônes verticales à plusieurs niveaux 5H + CSS3

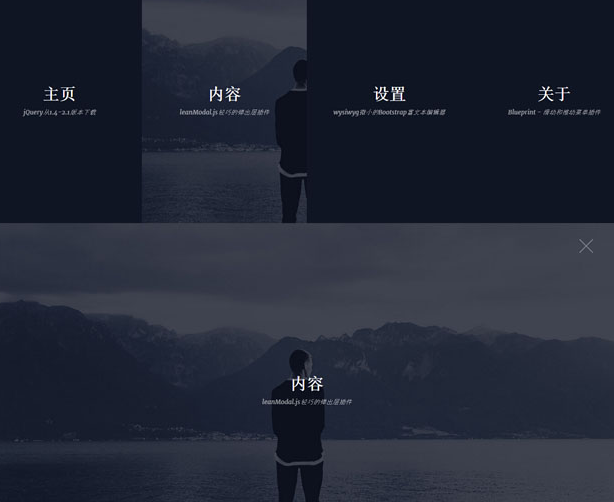
 5089
5089Effets spéciaux du menu de navigation de l'image d'arrière-plan plein écran réactif jQuery

 2402
2402Effets spéciaux du menu de navigation de l'image d'arrière-plan plein écran réactif H5 + jQuery

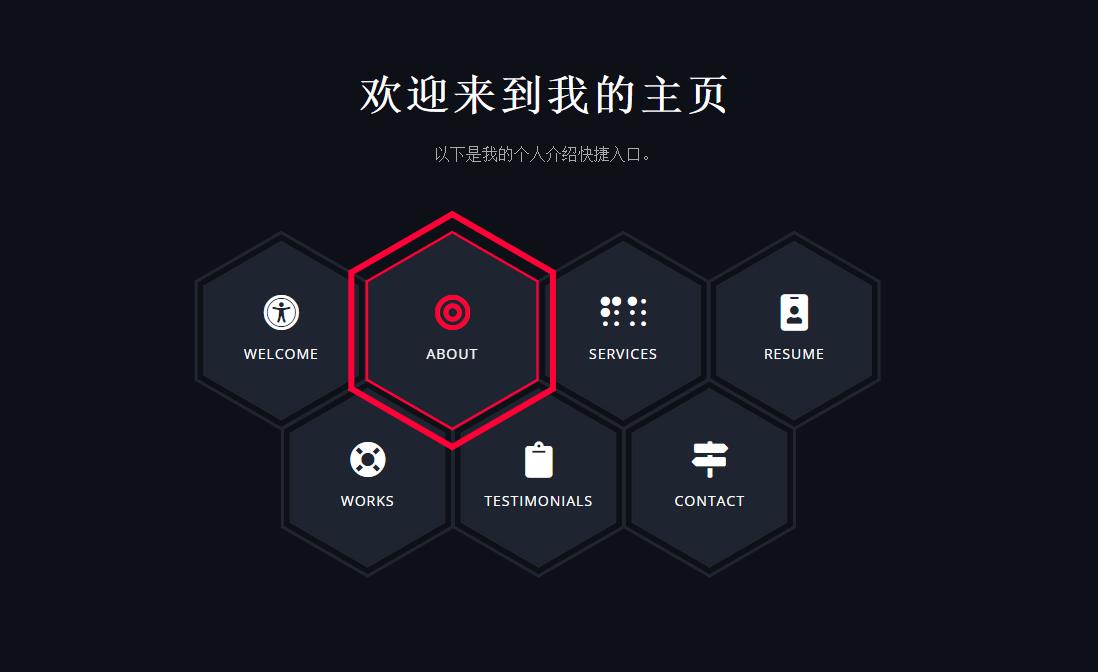
 798
798Le code de navigation de raccourci CSS3 en nid d'abeille est un CSS3 basé sur bootstrap pour créer une disposition de menu de navigation d'icônes en nid d'abeille pour ma page d'accueil. Le nid d'abeille est mis en surbrillance lorsque la souris est survolée.

 3616
3616Menu de navigation, animation, barre de menu animée, effets spéciaux de page Web, barre de menu, navigation par icônes

 2078
2078Le code du menu de navigation par icône verticale CSS3 est un effet spécial réactif permettant d'afficher les menus de navigation secondaires via la souris.

 695
695L'effet de menu déroulant de navigation réactif jQuery est une barre de navigation réactive qui affiche un menu déroulant lorsque la souris survole.

 2335
2335L'effet de menu circulaire dans le coin supérieur droit de js+css3 est un menu de navigation circulaire. Cliquez sur l'icône circulaire avec la souris pour ouvrir l'effet d'animation du menu.

 2994
2994L'effet de menu de navigation vertical gauche à quatre niveaux de jQuery est un effet de page Web de menu de navigation vertical gauche à quatre niveaux de style Win8. Il utilise des icônes de police et le deuxième niveau apparaît lorsque la souris glisse sur le côté droit.

 644
644L'effet de menu de navigation de pied de page collant multifonctionnel HTML5 est fixé au bas de la page Web et peut être masqué ou ouvert librement. Le menu à plusieurs niveaux prend également en charge le mode graphique.

 8300
8300Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

