
 1244
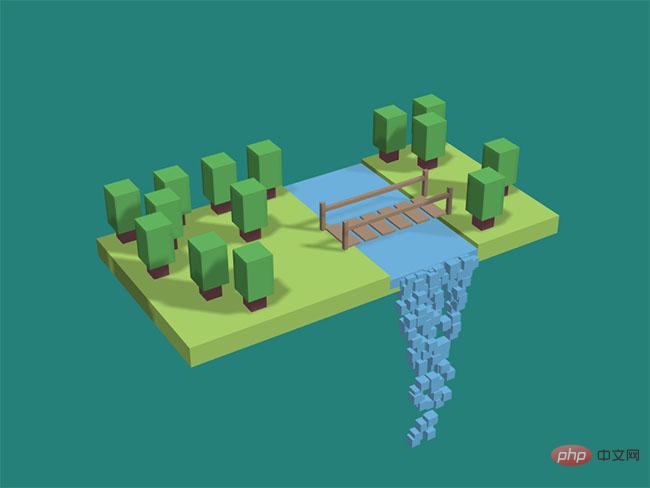
1244L'effet spécial d'animation de cascade de toile dans la forêt est un effet spécial de flux de cascade de forêt de modèle de bloc de construction 3D basé sur trois.js.

 3018
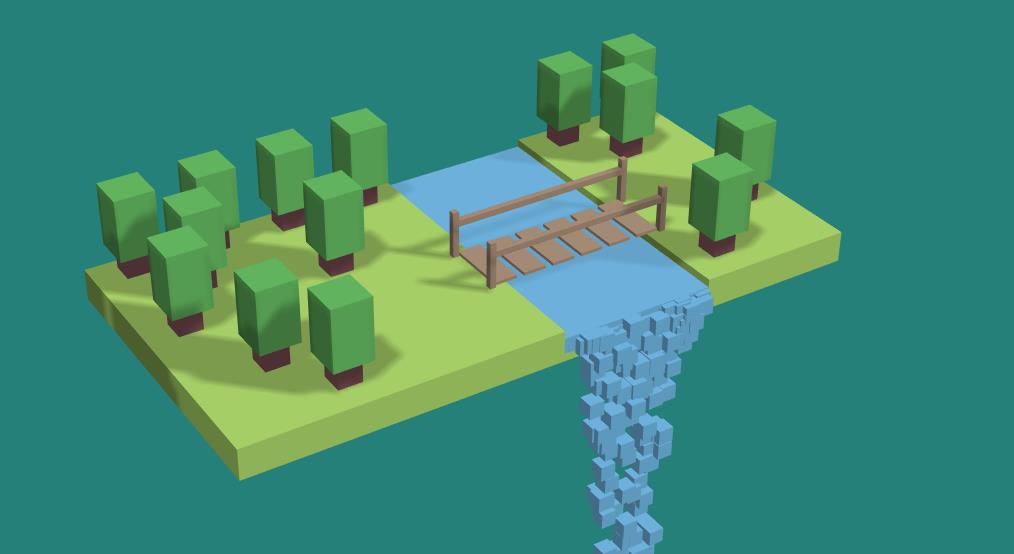
3018three.js dessine des effets spéciaux de flux de cascade de forêt de modèle de bloc de construction 3D basés sur le canevas.

 886
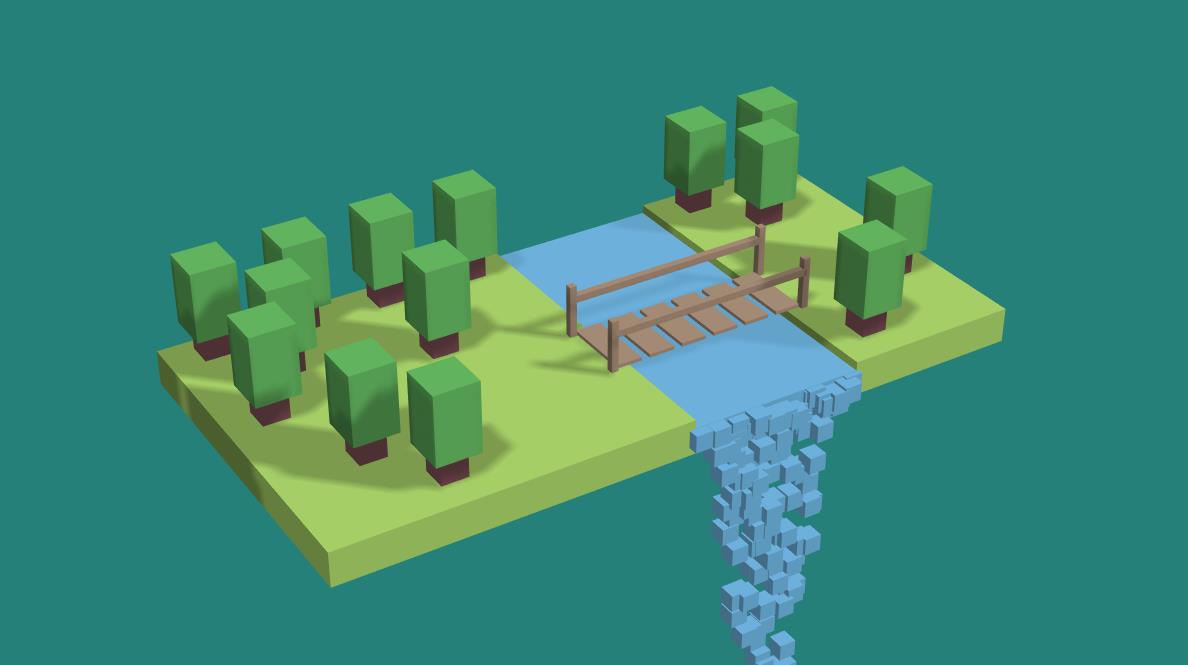
886Un modèle de bloc de construction three.js avec des effets spéciaux de flux de cascade forestière

 819
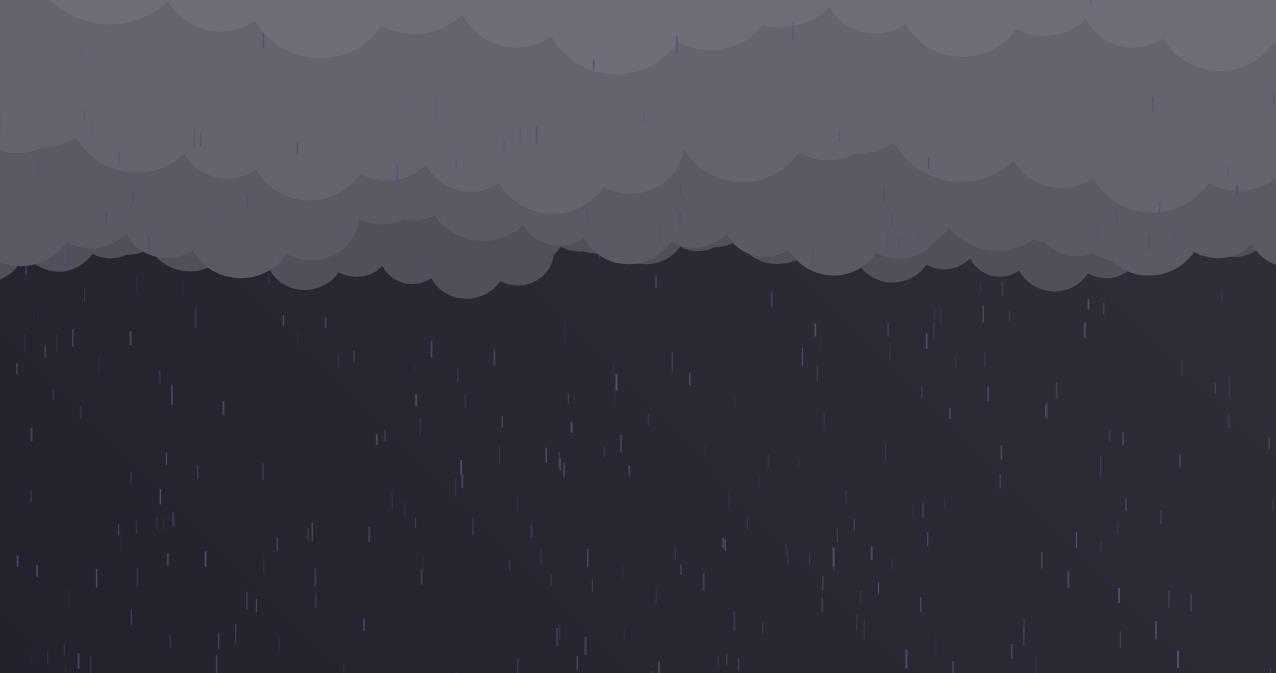
819Un ciel en toile HTML5 avec des nuages sombres et des effets spéciaux d'animation pluvieux

 5284
5284Le flux de cascade d'images HTML5 avec le code de fonction de filtrage est un effet spécial d'animation de chargement utilisant la disposition du flux de cascade d'images en grille.

 2411
2411L'effet spécial d'empilement d'images HTML5 sur une disposition de flux en cascade est un code d'effet d'animation de mise en page de grille de flux de cascade de style super cool basé sur CSS3 + HTML5.

 989
989Le code d'affichage de préchargement de l'image de flux en cascade jQuery est un effet spécial d'animation de préchargement d'image de flux en cascade basé sur modernizr.js.

 4941
4941HTML5 dessine des effets d'animation d'extension infinie de kaléidoscope 3D cool basés sur le canevas.

 5339
5339Dessinez des lignes lumineuses colorées basées sur la toile 2D et créez des effets spéciaux animés magiques.

 2634
2634Dessinez des effets spéciaux transparents sur le soleil, les nuages et les éléments d'animation de jardin circulaire basés sur la toile 2D.

 1777
1777L'effet de flux de cascade à défilement infini réactif jQuery est un flux infini réactif basé sur jQuery avec effet de galerie.

 5794
5794Dessinez une animation de balayage d'interface radar circulaire basée sur le canevas 2D, avec des effets d'invite de coordonnées de signal d'onde et des effets spéciaux.

 1891
1891Un effet spécial animé basé sur des flocons de neige qui tombent sur un fond de toile rouge. Cliquer avec la souris sur la toile génère automatiquement des effets de fond de flocon de neige.

 5047
5047three dessine une animation sympa de structure de maillage tournant en 3D basée sur une toile, avec un arrière-plan dynamique plein écran de particules errantes. Il s'agit d'un effet spécial animé abstrait en 3D avec la terre.

 1506
1506Utilisez du js natif combiné avec du canevas pour créer du code de jeu de serpent. Mouvement de direction WASD, nombre croissant de blocs, effets spéciaux riches et décents.

 2995
2995Effets spéciaux d'animation CSS3 lorsque la souris survole la liste d'images et de textes. Le cas montre l'effet de mise en page de la liste. Lorsque la souris survole l'image, l'arrière-plan du texte circulaire au milieu est agrandi.

 1552
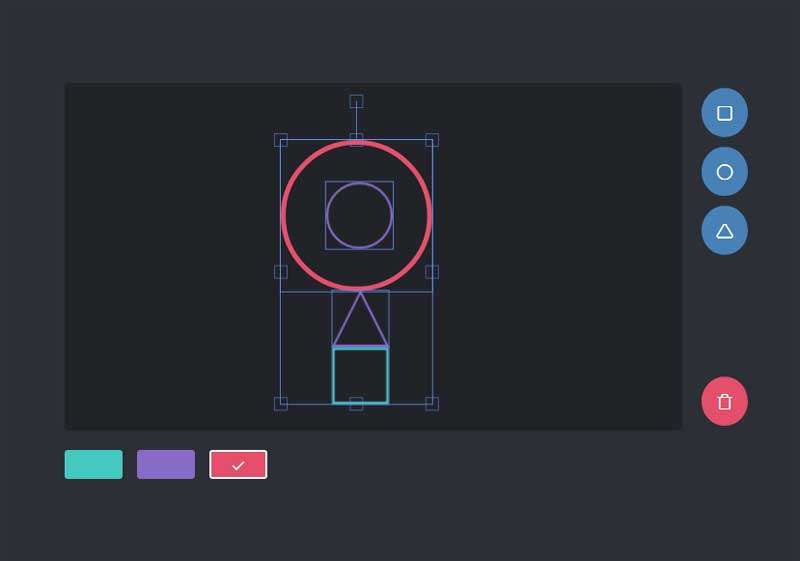
1552Créez une édition graphique en ligne basée sur une toile, remplissez divers graphiques, prenez en charge le glisser/supprimer/sélectionnez tout, effectuez un zoom avant et arrière, définissez diverses couleurs et d'autres effets spéciaux interactifs de bricolage.

 3719
3719HTML5 est basé sur TweenMax pour créer des effets d'animation d'aperçu d'image par glisser-déposer. L'effet glisser utilise le plug-in Draggabilly. Il s'agit d'une présentation d'aperçu d'image horizontale déplaçable en HTML5 et CSS3. Cette disposition dispose toutes les images horizontalement au centre de l'écran et vous pouvez faire glisser les images d'avant en arrière avec la souris. Lorsque vous cliquez sur le numéro de l'image, toutes les vignettes seront masquées et l'image actuellement cliquée sera affichée à l'écran pour agrandir et afficher le contenu du texte.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

