
 1640
1640Description du plug-in : Segmenter l'arrière-plan avec des effets spéciaux

 1077
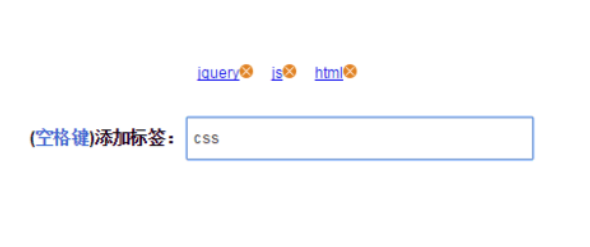
1077js atteint l'espace pour diviser l'étiquette de la balise

 1405
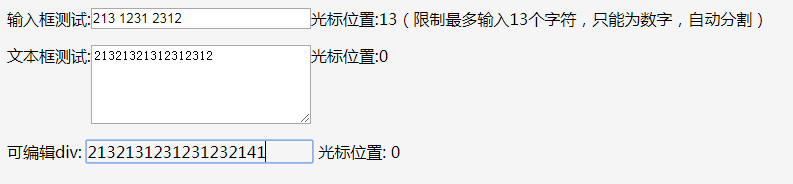
1405Zone de saisie divisée en quatre chiffres plus des espaces

 735
735Un effet dynamique de la segmentation des ondes de surface de l’eau

 740
740Un effet spécial d'animation divisée en coupe de texte CSS3

 700
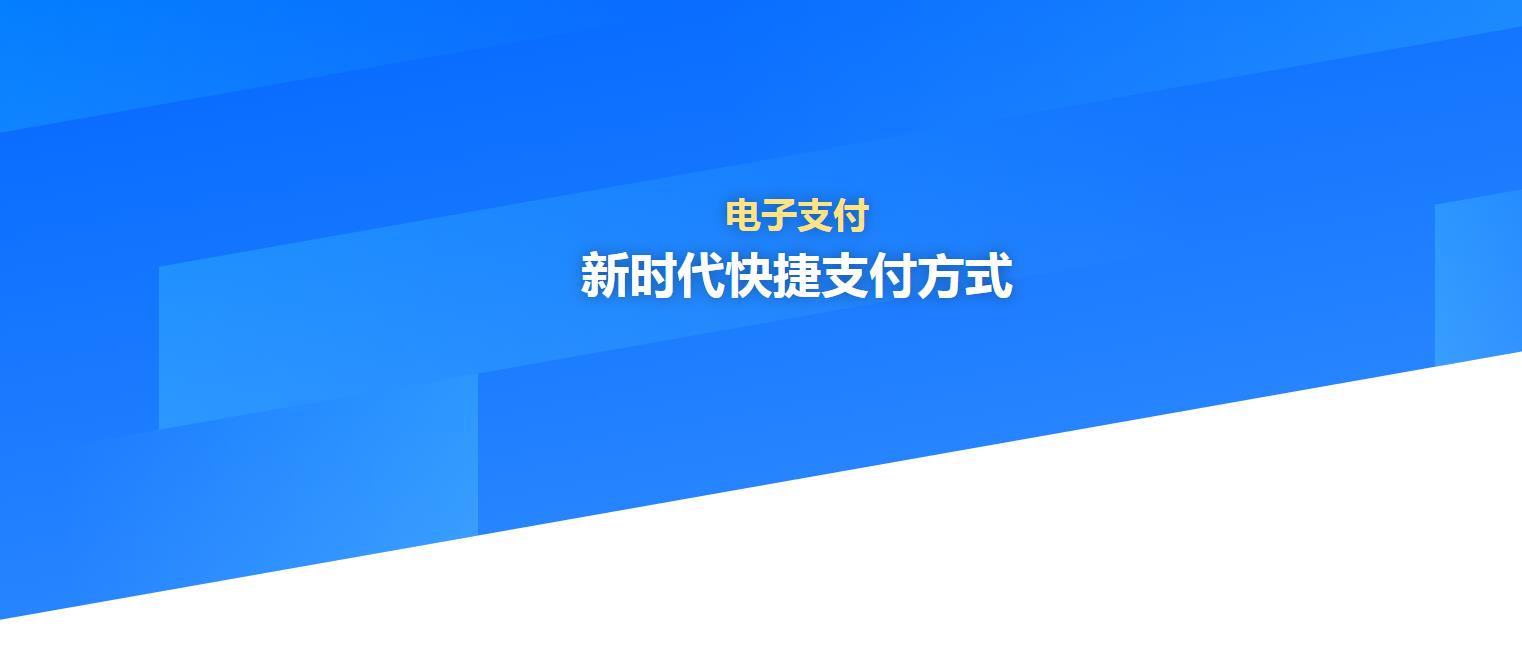
700Un effet spécial d'arrière-plan de technologie de segmentation d'inclinaison bleue CSS3

 946
946Effets de couleur de texte de commutation fractionnés à défilement sympas

 1689
1689effet de commutation de diapositive de disposition divisée en inclinaison jQuery

 1120
1120effet de commutation de diapositive de disposition divisée en inclinaison jQuery

 1129
1129Effet de commutation de diapositive de disposition divisée inclinée de jQuery

 1830
1830L'effet spécial de segmentation et d'épissage d'image 3D CSS3 est un effet spécial d'image réalisé avec js+css3 natif.

 754
754L'effet spécial de page Web de commutation de division d'organe de texte et d'image HTML5 est un effet spécial de page Web d'effet spécial de conversion de cascade d'image.

 2382
2382Il s'agit d'un diaporama amusant dans lequel chaque section de la diapositive est divisée en morceaux et animée de manière différente. Cette diapositive convient à une utilisation autonome, à l'affichage d'affiches et bien plus encore.

 4287
4287Le plug-in jQuery en cascade de grille de même largeur est un plug-in qui prend en charge la personnalisation de la largeur de la grille. Il peut afficher des graphiques et du texte. Vous pouvez définir des paramètres pour diviser un conteneur d'éléments en plusieurs colonnes de même largeur. paramètres pour définir l’espacement entre les colonnes.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

