
 2318
2318L'effet spécial d'animation 3D sensible à la direction de passage de la souris SVG est un effet spécial d'animation 3D de texte sensible à la direction basé sur html5 + css3.

 1900
1900Effets spéciaux d'animation de retournement de carte de survol de la souris sensible à la direction CSS3 + H5

 918
918Une liste jQuery image survol de la souris détection effet spécial de mouvement de couche de masque de direction

 856
856Un bouton de souris CSS3 SVG pour étendre les effets spéciaux d'animation

 5161
5161Pure CSS réalise l'embellissement de l'image avec un effet 3D de bordure, une rotation de la souris et une animation d'effets spéciaux d'empilement

 1013
1013animation de cube en trois dimensions consciente de la direction de glissement de la souris js

 2682
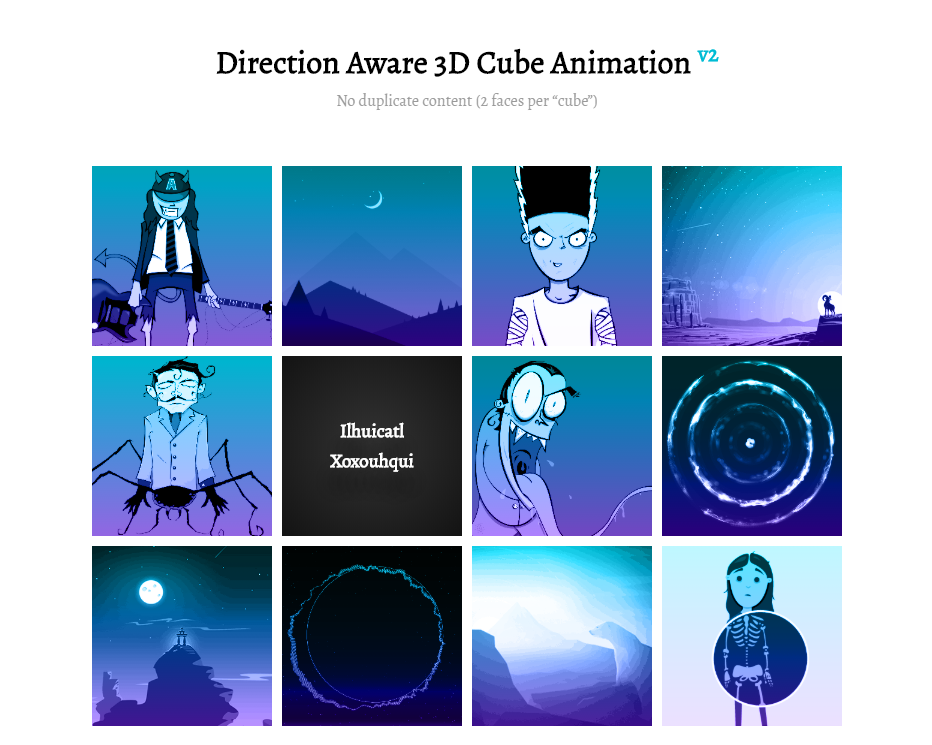
2682L'effet de retournement stéréoscopique 3D du survol de la souris CSS3 est un effet spécial d'animation de cube en trois dimensions qui détecte la direction du survol de la souris.

 3773
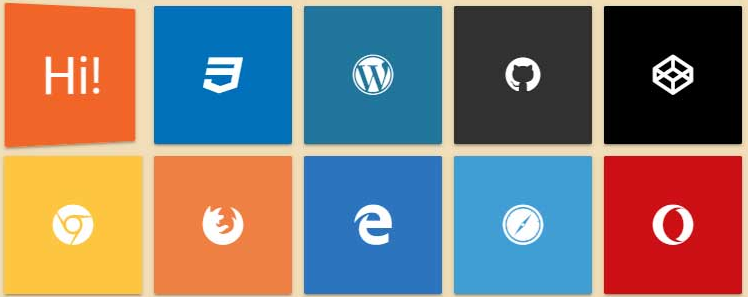
3773jQuery crée une disposition de grille de neuf carrés pour les images, affiche le contenu du texte du calque de masque en réponse à la direction du mouvement de la souris et fournit des effets d'animation de l'interface utilisateur lorsque la souris survole la liste d'images.

 1566
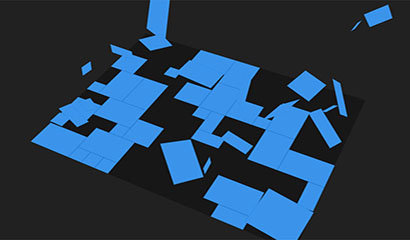
1566L'effet d'animation de diffusion de blocs jQuery 3D est comme un puzzle, où une image complète s'affiche silencieusement lorsque la souris passe sur la carte, les pièces flottent dans l'animation.

 1892
1892L'effet d'extension du menu principal circulaire CSS3 pur est un effet spécial qui, lorsque la souris passe dessus, tous les sous-menus apparaîtront en séquence et entoureront le menu principal circulaire de manière animée.

 3194
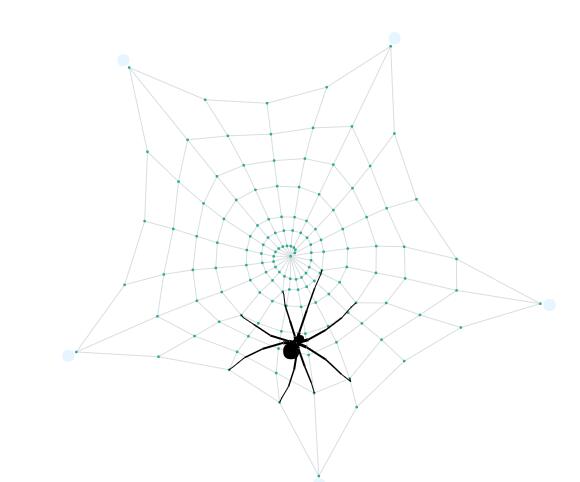
3194Téléchargement de code d'animation d'effets spéciaux de toile d'araignée rampante dynamique réaliste 3D. Téléchargez un puissant sous-prot de moteur physique open source HTML5 javascript avec un effet d'exploration d'araignée imitation. Prend en charge la souris pour tirer la toile d'araignée et l'araignée pour ramper pour changer de direction.

 2601
2601Il s'agit d'un effet spécial d'album photo en accordéon avec une animation élastique créée en utilisant du javascript pur. Lorsque la souris glisse sur l'album d'images en accordéon, les images correspondantes s'agrandiront horizontalement et le texte de description des images glissera verticalement, créant une impression de différence visuelle. Instructions Introduire le fichier slider.js dans la page

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

