
 1451
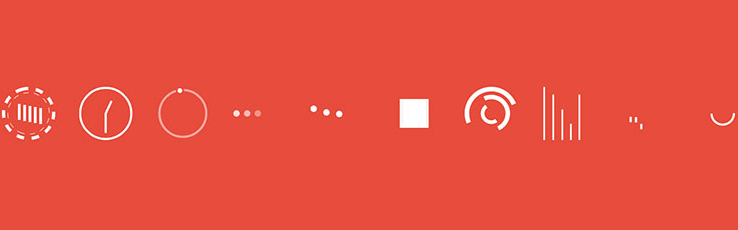
1451Effet dynamique de chargement implémenté par SVG

 836
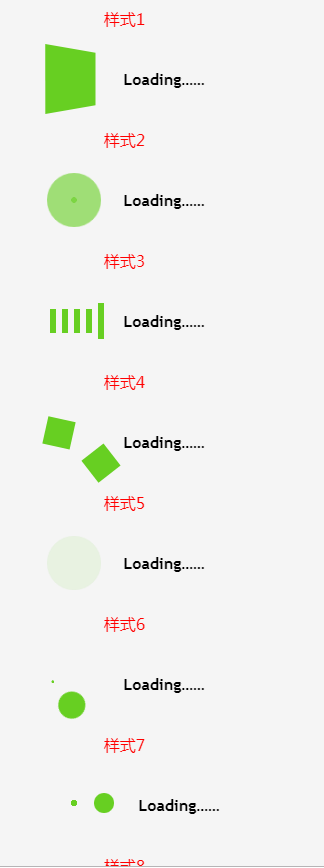
836CSS implémente 11 effets de chargement dynamique

 1512
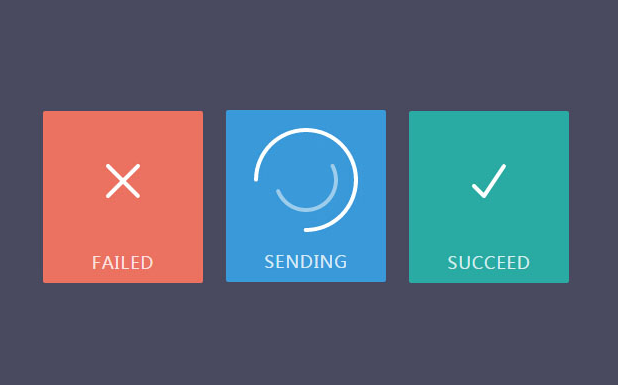
1512jQuery+SVG implémente les effets spéciaux de l'icône d'animation du bouton de chargement

 2384
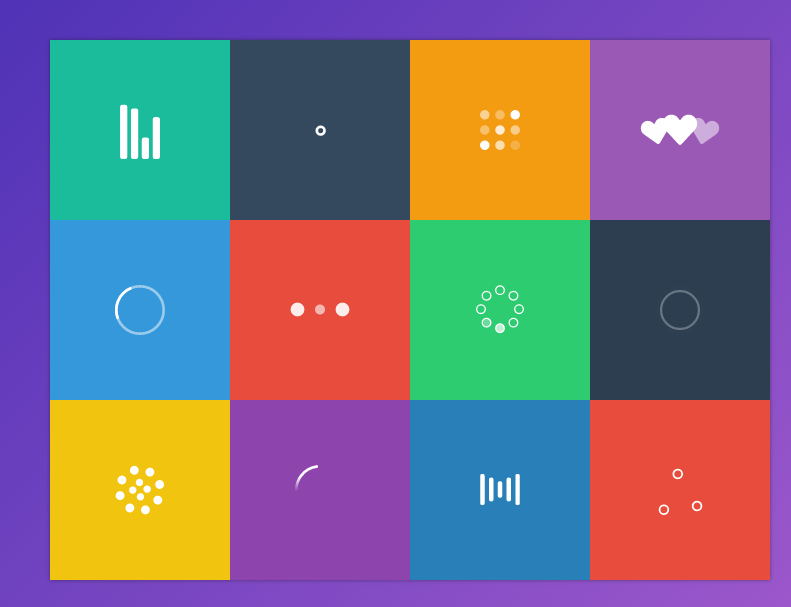
238410 superbes effets d'animation de chargement SVG

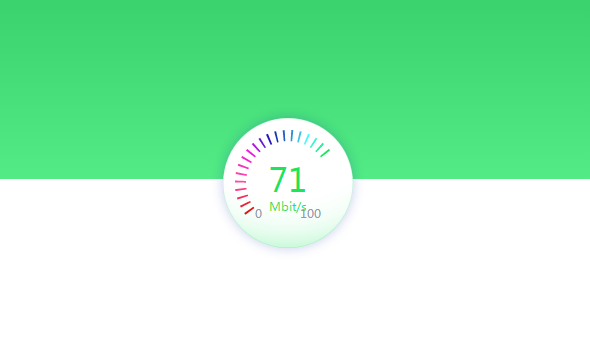
 2217
2217SVG réalise une animation d'effets spéciaux pour le tableau de bord de test de vitesse de réseau dynamique

 285
285L'animation de rendu de l'effet d'onde d'image implémentée par SVG utilise le chemin SVG pour dessiner une couche de masque sur le dessus de l'image et effectue une certaine distorsion aléatoire pour former un effet d'animation roulant.

 1380
1380Un effet d'animation de clic basé sur JS

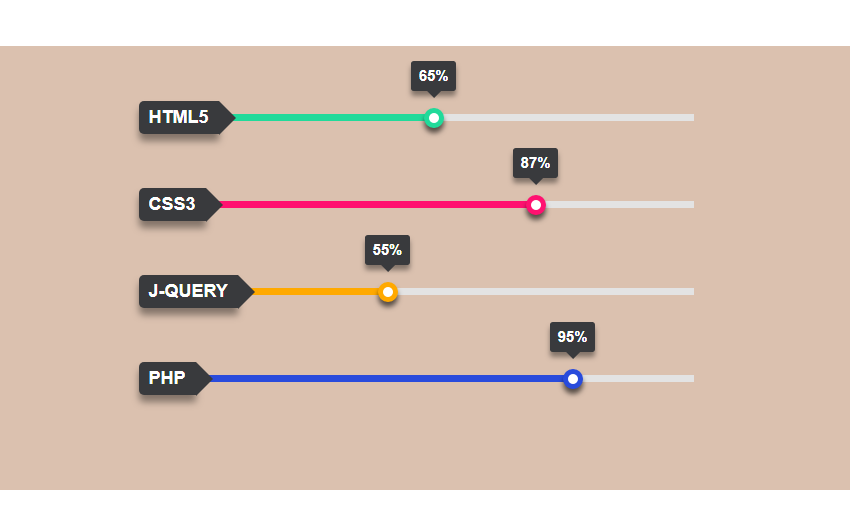
 991
991Effet de barre de progression animée implémenté avec CSS3

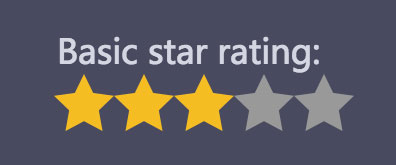
 1365
1365Plusieurs animations CSS3 pour obtenir de bons effets de classement par étoiles

 1932
1932Le canevas HTML5 réalise l'effet d'animation de mouvement 3D du modèle géométrique

 1000
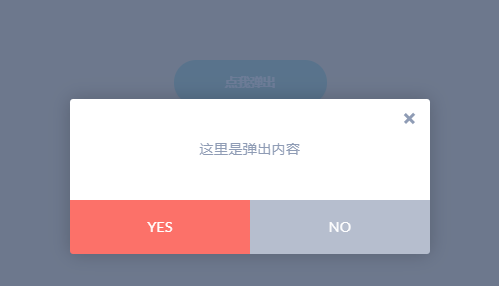
1000Effet de couche contextuelle de boîte contextuelle implémenté avec des effets animés jQuery et CSS3

 741
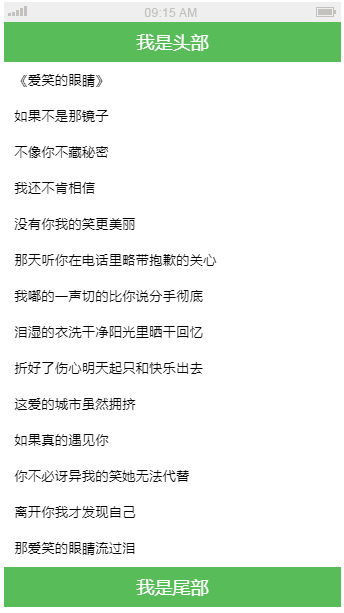
741L'effet du chargement pull-to-refresh et pull-up sur le terminal mobile basé sur iscroll5

 2227
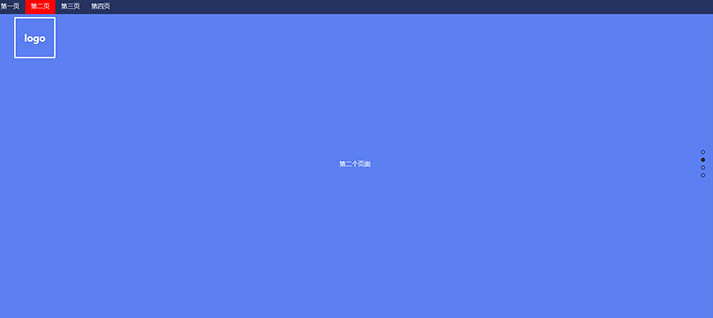
2227Effet de changement de défilement plein écran du site Web implémenté par le plug-in H5+fullPage.js

 1551
1551Un grand effet de loterie carrousel adapté aux pages Web mobiles basées sur zepto

 1947
1947L'effet d'animation de défilement de la souris est réalisé sur la base d'animate.css et de JS natif. Il s'agit d'un très bon effet d'animation CSS3. Il est réalisé sur la base du plug-in d'animation CSS animate.css et possède de nombreux effets spéciaux d'animation. open source. Veuillez vous rendre sur le site officiel pour y jeter un œil.

 1228
1228L'effet surround d'image rotatif à 360 degrés permet d'obtenir un effet d'affichage dynamique

 507
507Un effet d'animation svg simple et pratique

 4494
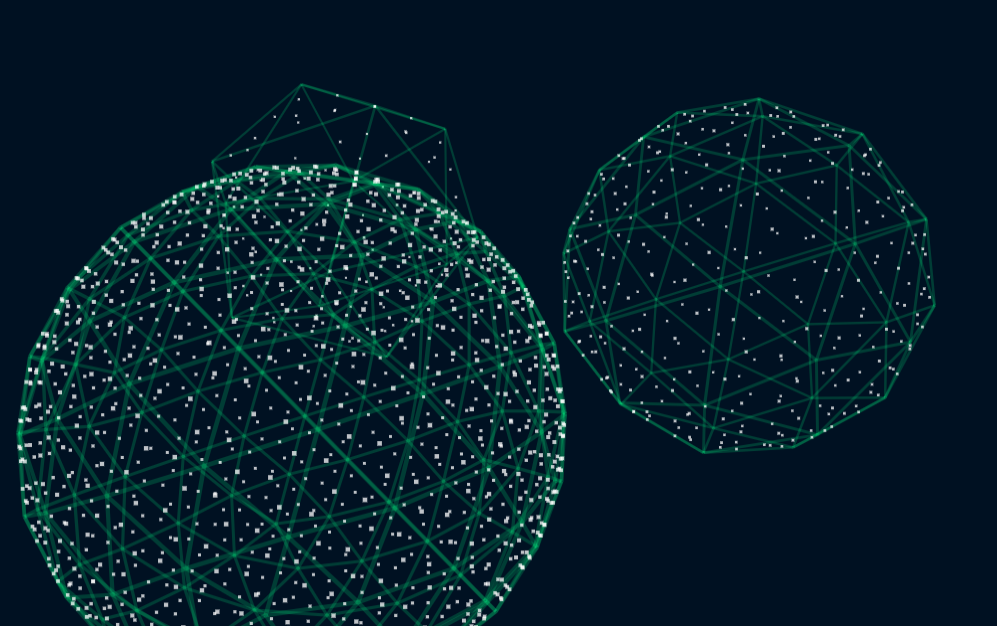
4494Effets spéciaux d'animation alternés jour et nuit sur Terre basés sur svg+js

 1317
1317Un morceau de code HTML qui réalise des changements dynamiques dans la couleur d'arrière-plan et des effets de défilement fluides sur les pages Web.

 2672
2672L'effet d'arrière-plan de mouvement de cercle dynamique jQuery est un code d'effet d'arrière-plan dynamique basé sur jquery+css3.

