
 2041
2041Matériel d'animation, animation de particules, animation, effets spéciaux Web, plug-ins d'images

 1341
1341Effets spéciaux web, animation web, coordonnées, Père Noël, matériel de Noël, Noël

 1297
1297Effets spéciaux Web, effets spéciaux dynamiques, matériaux pour effets spéciaux, effets de particules, plug-ins d'images

 1710
1710Bénédictions de Noël, arrière-plan de page Web, matériel de Noël, arrière-plan animé, Noël, plug-in d'image

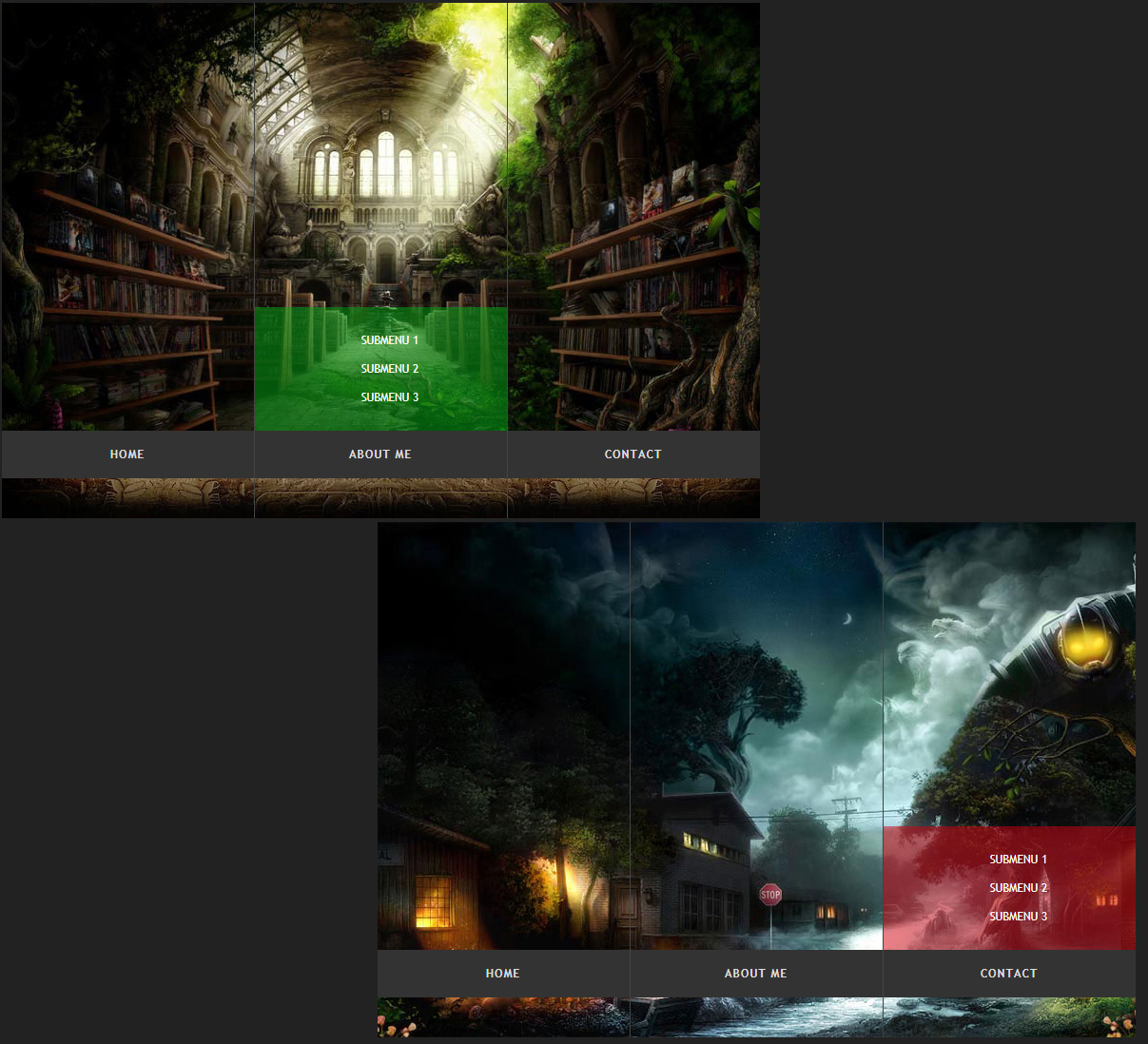
 3367
3367Menu de navigation, barre de menus, accordéon coulissant, matériel de navigation, commutation coulissante, accordéon d'images, effet accordéon

 1751
1751Le modèle de page de recherche d'images DIV+CSS Baidu est une imitation de la nouvelle version du téléchargement de matériel de modèle de page de recherche de colonne d'images Baidu.

 9197
9197Captall pour jQuery est un plugin de légende créé sur une image ou n'importe quel élément DOM.

 399
399Le code d'album adaptatif jQuery en largeur et en hauteur est un code d'album jQuery avec des flèches gauche et droite et un changement de vignette. Ce travail est collecté et organisé par [Webmaster Materials], veuillez indiquer la source lors de la réimpression !

 3147
3147svg dessine une simple animation d'icône météo linéaire blanche, comprenant 6 éléments d'icône météo courants tels que le tonnerre, la pluie, les nuages, le soleil, les fortes pluies et la neige.

 3002
3002Chaque effet utilise CSS3 pour déformer les images et les éléments HTML lorsque la souris glisse sur la carte afin de générer de très beaux effets d'animation au survol de la souris.

 1921
1921L'effet d'explosion super cool de jQuery mouseover est un outil qui peut utiliser une image spécifiée pour créer un effet d'explosion sympa lorsque la souris passe sur un élément HTML spécifié.

 9503
9503Le plug-in jQuery peut créer des éléments arbitraires au-dessus de l'image lorsque la souris survole l'image, notamment des boutons de partage et des descriptions de texte d'image. Ces boutons et textes peuvent être suspendus n'importe où dans l'image, et vous pouvez également définir vos propres effets d'animation lorsque les éléments au-dessus de l'image apparaissent.

 3021
3021L'animation CSS3 crée des effets d'animation de chargement d'icônes de chargeur de style point, ligne, carré et cercle. Ce sont toutes des animations CSS à élément HTML unique et peuvent être utilisées directement.

 1651
1651Effet d'affichage d'animation de liste d'images jQuery, déplacez la souris sur l'image et une description textuelle apparaîtra. Il est très approprié pour les listes d'images de matériaux et de thèmes de modèles de sites Web. Il est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Introduisez jquery.1.4.2.min.js et lrtk.js dans la zone d'en-tête 3. Ajoutez <!-- code start --><!-- code end --> zone de commentaire à votre page Web

 1373
1373Description du plug-in : jquery est un travail très pratique pour réaliser des effets spéciaux d'animation de mouvements gauche et droit de la souris. Il est spécialement conçu pour les pages de promotion de téléchargement de produits. Si l'entreprise ne dispose pas de paramètres frontaux et artistiques, vous pouvez utiliser ce travail directement et. remplacez les matériaux correspondants par Personnalisez-le simplement, la page est simple et élégante, et l'effet est très éblouissant. . .

 4043
4043jQuery est basé sur les paramètres par défaut de WOW.js pour l'animation des éléments, les images en accordéon étagées et les effets de commutation coulissante des étiquettes de clic. Il s'agit d'un code de mise en page en accordéon simple et élégant.

 1304
1304Le plugin jQuery Ripples ajoute une couche d'éléments d'eau au HTML pour une interaction du curseur ondulé avec WebGL. Vous pouvez utiliser cet effet pour rendre vos images d'arrière-plan CSS statiques plus interactives.

 1683
1683nsHover est un plug-in jQuery simple et pratique pour animer la souris sur le calque de masque d'image. Ce plug-in peut créer un effet d'animation de calque de masque lorsque la souris survole des images ou des éléments au niveau du bloc. Il peut définir les couleurs de premier plan et d'arrière-plan du calque de masque et créer des images circulaires, etc., ce qui est très pratique.

 1445
1445L'image circulaire CSS3 a un effet de rotation après la souris. Il y a un titre court et une description sur l'image. Elle est compatible avec les navigateurs grand public. Le site Web chinois PHP recommande le téléchargement. Instructions: 1. Introduisez le fichier de feuille de style lrtk.css dans la zone d'en-tête 2. Ajoutez <!-- code start --><!-- code end --> code de zone de commentaire à votre page Web. 3. L'image doit être carrée, avec une largeur et une hauteur supérieures à 220 pixels, et une certaine marge vierge pour de meilleurs résultats.

 343
343Le plug-in mobile Happy Scratch HTML5 est un plug-in mobile H5 Scratch adapté aux activités Double 12.

