
 1366
1366Effet d'affichage de retournement d'image super cool JS

 2079
2079Effet d'affichage de retournement d'image super cool JS, contrôlez l'entrée et la sortie des images en fonction de la direction de la souris dans et hors de l'image, l'effet est époustouflant et il est compatible avec les navigateurs grand public. Instructions: 1. Fichiers de référence de la zone d'en-tête lrtk.css, animation.css 2. Ajoutez !-- code start --!-- code end --region code au fichier 3. Le code js doit être chargé dans public.js et main.js après le code html. 4. Si vous devez modifier la taille de l'image, modifiez-la simplement directement dans la ligne 10 de lrtk.css

 981
981Un effet spécial d'affichage de commutation d'effet origami 3D basé sur js + CSS3, avec un effet de pliage d'image et de texte au survol de la souris.

 1410
1410jQuery contrôle le retournement de l'image pour afficher le dos

 4732
4732L'effet spécial clic pour agrandir imbriqué d'image js est un code d'effets spéciaux js adapté à l'affichage de rendus de vues distantes.

 3144
3144jQuery haute imitation ami cercle QQ espace album photo vue js effet plug-in code téléchargement. L'image montre l'effet js. Compatible avec les téléphones mobiles.

 2279
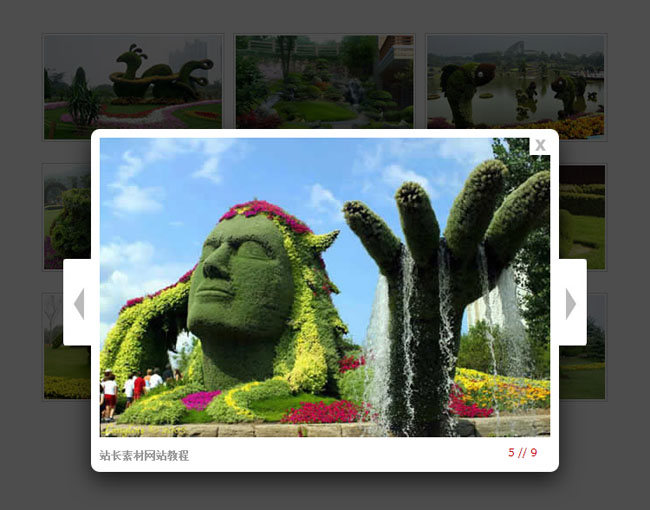
2279js effet d'aperçu contextuel de l'album photo Lorsque vous cliquez sur une image, une grande image apparaît pour une meilleure visualisation Si elle est placée sur le site Web d'un centre commercial pour l'affichage du produit, l'effet devrait être bon. Le site Web chinois PHP recommande le téléchargement !

 2846
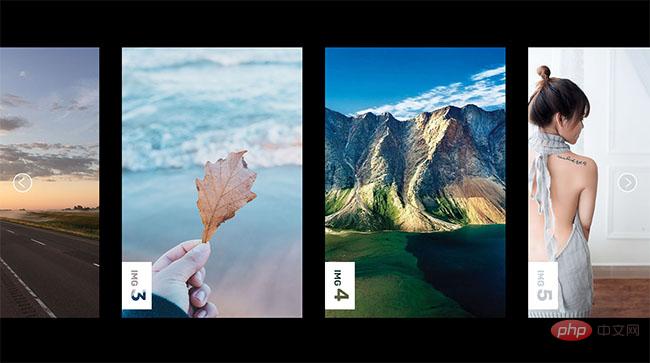
2846previewSlider est un plug-in carrousel js sympa avec effet de prévisualisation. Lorsque la souris survole les boutons de navigation avant et arrière de cette image carrousel, un bouton d'affichage miniature apparaîtra et toutes les images pourront être affichées après avoir cliqué dessus. Cliquez sur n’importe quelle vignette pour l’agrandir en plein écran.

 1395
1395Le code d'affichage d'image par glisser-déposer horizontal JS avec des flèches est une liste d'images réactive à une seule ligne créée à l'aide de gsap zepto. Il comporte des boutons fléchés gauche et droit et prend en charge le glisser-déposer horizontal de la liste d'images pour afficher l'effet.

 2146
2146Une variété d'effets d'animation exquis code js pour les images survolées par la souris, l'effet est très grand et beau, souvent utilisé dans les sites Web d'entreprise, les sites Web de centres commerciaux ou les sites Web personnels pour afficher des produits ou des photos. Le site Web chinois PHP recommande le téléchargement !

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 984
984Plug-in d'album photo HTML5 ma5gallery est un code d'album photo basé sur jQuery+HTML5, avec des flèches de commutation gauche et droite, un bouton de fermeture, un bouton d'index, etc., et prend en charge la commutation de contrôle du clavier.

 1008
1008L'effet spécial de page Web de carrousel d'album photo 3D JS est un effet spécial de page Web de carrousel d'album photo 3D sympa.

