
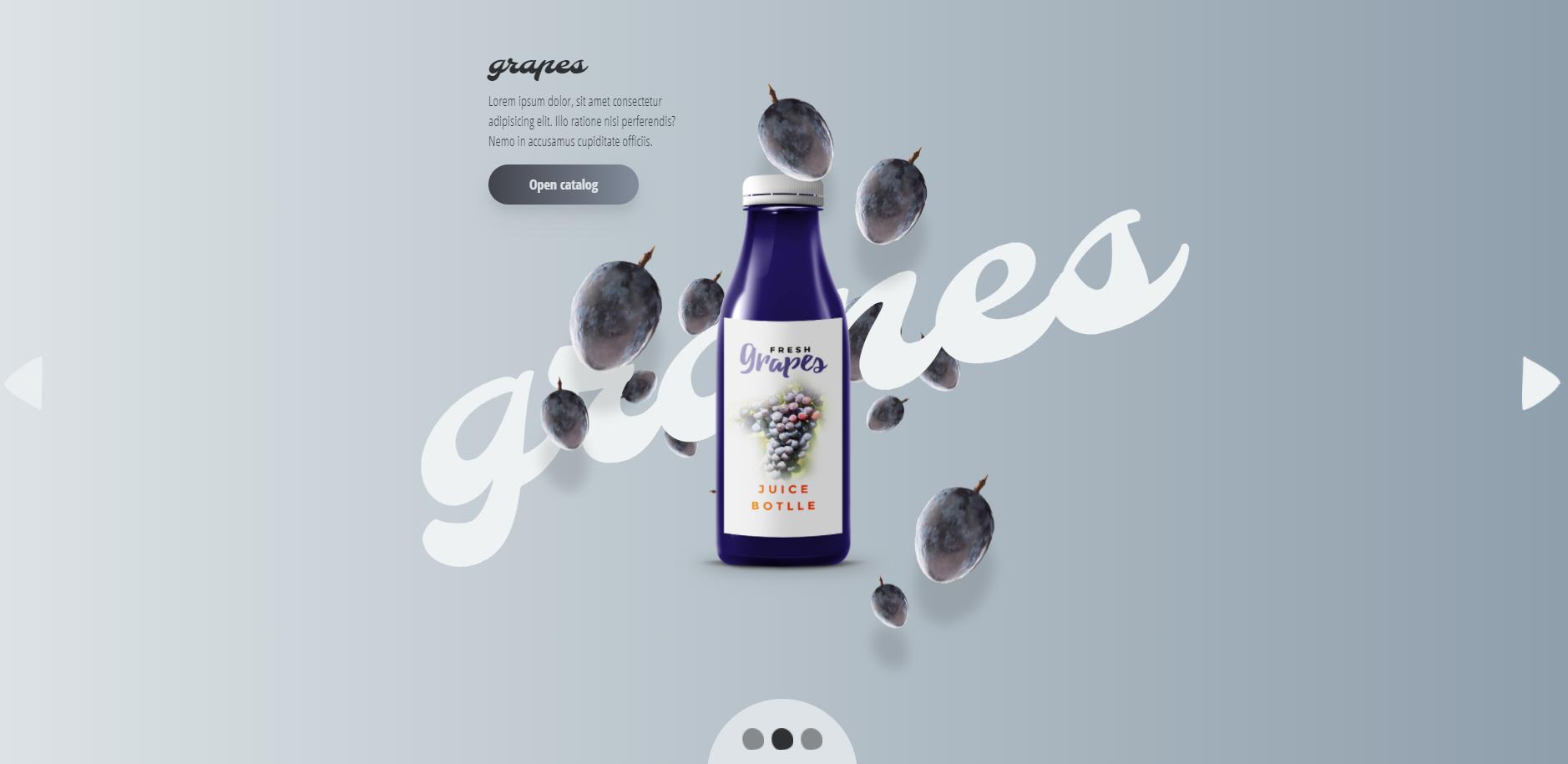
 2145
2145Effets spéciaux de commutation d'image d'arrière-plan plein écran H5+SVG+TweenMax.js

 1703
1703Changement d'image d'arrière-plan en plein écran HTML5 SVG

 692
692La commutation d'image en accordéon d'arrière-plan plein écran CSS3 est une entrée CSS pure qui permet d'obtenir ensemble l'effet de commutation de l'arrière-plan plein écran et de l'image en accordéon.

 2152
2152L'arrière-plan plein écran de jQuery suit les effets spéciaux de commutation d'image en accordéon

 980
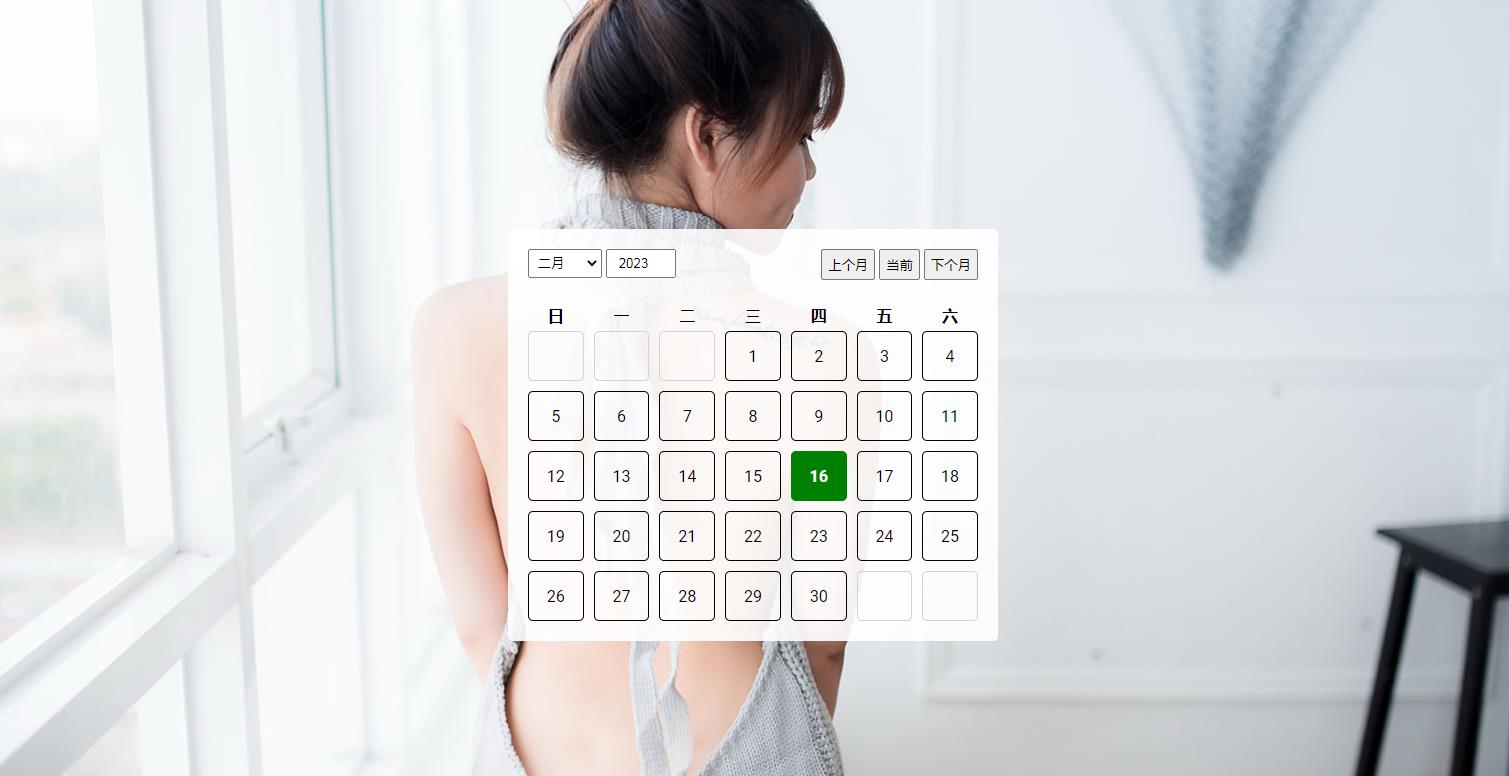
980Un js+css3 avec des effets spéciaux de calendrier Web de commutation d'image d'arrière-plan plein écran

 3886
3886L'image d'arrière-plan plein écran CSS3 réduit le code de changement de dégradé et change automatiquement l'arrière-plan en plein écran. L'effet est toujours très beau à utiliser sur la page de connexion en arrière-plan ou sur la page d'accueil du site Web chinois PHP. Téléchargement!

 3015
3015CSS3 fait en sorte que l'arrière-plan de l'écran du téléphone portable iPhoneX et l'image d'arrière-plan de la page changent d'effets spéciaux en même temps

 2399
2399L'effet de commutation de diaporama plein écran HTML5 est un effet de commutation d'image plein écran réactif et sympa.

 4190
4190jquery circulaire petite image commutation image d'arrière-plan effet spécial

 2392
2392Un arrière-plan plein écran avec un titre qui s'affiche et s'éteint automatiquement avec des effets spéciaux

 5089
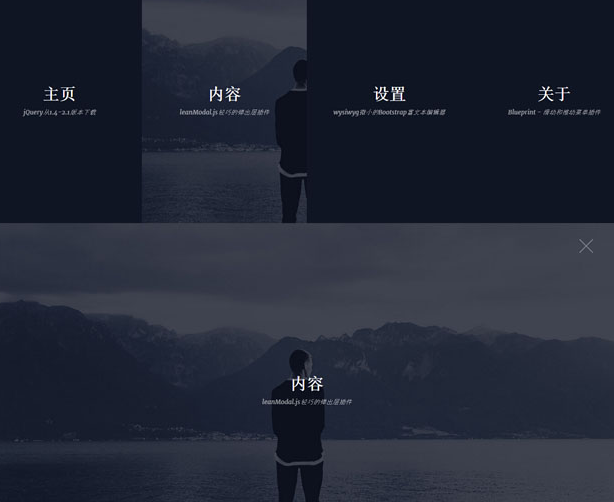
5089Effets spéciaux du menu de navigation de l'image d'arrière-plan plein écran réactif jQuery

 2402
2402Effets spéciaux du menu de navigation de l'image d'arrière-plan plein écran réactif H5 + jQuery

 843
843Un effet spécial d'animation de commutation de parallaxe d'image plein écran anime.js

 972
972Effets spéciaux de commutation d'image d'affiche de carrousel de combinaison plein écran

 1616
1616Effet de commutation de défilement de parallaxe d'image plein écran CSS3

 4144
4144Effet de transition de diapositive d'image plein écran réactif Modernizr HTML5. Effet de commutation de diaporama d'images plein écran réactif

 813
813L'effet de commutation de diapositive en accordéon plein écran H5 est un effet de commutation d'image coulissante de menu accordéon plein écran.

 2618
2618Créez un curseur d'image plein écran basé sur gsap et un curseur d'écran tactile pour faire défiler les images de haut en bas afin d'afficher des effets spéciaux.

 737
737Un carrousel de découpe d'image plein écran atmosphérique jQuery, affichage de commutation, effets spéciaux

 2044
2044Utilisez gsap pour créer un commutateur de diaporama d'image d'arrière-plan en accordéon atmosphérique et un effet de commutateur d'image coulissant de menu accordéon plein écran. Peut être utilisé pour afficher une grande image sur la page du guide du site Web.

