
 1863
1863Effets spéciaux du formulaire contextuel d'animation du bouton d'icône de clic CSS3

 2426
2426Les effets spéciaux d'animation de la fenêtre contextuelle du bouton de clic jQuery sont un téléchargement d'effets spéciaux de la fenêtre contextuelle de l'événement de clic.

 1276
1276Un effet d'animation de fenêtre contextuelle de bouton de clic implémenté par CSS

 1828
1828Effet d'animation de bulle de clic de bouton CSS3 simple et magnifique

 838
838Un bouton radio d'embellissement CSS3 cliquez pour sélectionner les effets spéciaux d'animation

 1964
1964Effet d'animation de bulle de clic de bouton CSS3 simple et magnifique

 687
687Un effet spécial d'animation de déformation de bouton d'icône de menu hamburger CSS3

 702
702Un js+css3 svg cliquez sur l'icône d'émoticône commentaire effet spécial d'animation interactive

 2525
2525L'effet de type bouton d'application en direct d'imitation jQuery est un bouton de clic de souris qui fait apparaître des effets d'animation d'icônes en forme de cœur de différentes couleurs.

 1279
12794 types de boutons de clic de souris, effets spéciaux d'animation 3D, animation CSS3, bouton CSS3, CSS3 3D

 2005
2005"Téléchargement de code d'effets spéciaux mobiles de couche contextuelle de masque d'événement de clic jQuery. Un plug-in de couche contextuelle jquery pour créer un effet de soumission de formulaire de couche contextuelle de bouton de clic de formulaire d'inscription, qui peut prendre en charge le pop-up glisser-vers-jQuery. L'effet de couche supérieure. Le titre, la hauteur, la largeur, etc. peuvent être personnalisés avec le plug-in Popup Layer js.

 2626
2626Le code de commutation en plein écran du menu de l'icône de gauche CSS3 est un bouton d'icône de clic de souris sur le côté gauche de l'effet d'animation de la page Web qui change les effets spéciaux de la page en plein écran.

 714
714L'effet spécial de la touche de menu HTML5 peut être déplacé librement. Il y a un bouton de menu bleu flottant sur la page. La souris peut faire glisser le bouton pour modifier la position du bouton. Vous pouvez également cliquer sur le bouton pour fermer la page et faire apparaître le bouton. menu déroulant.

 2228
2228Un effet d'animation de bouton d'onde élastique CSS3 très simple et magnifique. JS combine les attributs CSS3 pour réaliser l'effet d'animation du bouton de survol de la souris. Le bouton changera de forme lorsque la souris se déplacera dessus.

 1731
1731Le code du menu de la barre d'outils élastique jQuery+CSS3 affiche uniquement un bouton circulaire par défaut. Lorsque le bouton est cliqué une fois, les éléments du sous-menu se développeront avec une animation élastique, ce qui a un bon effet.

 6126
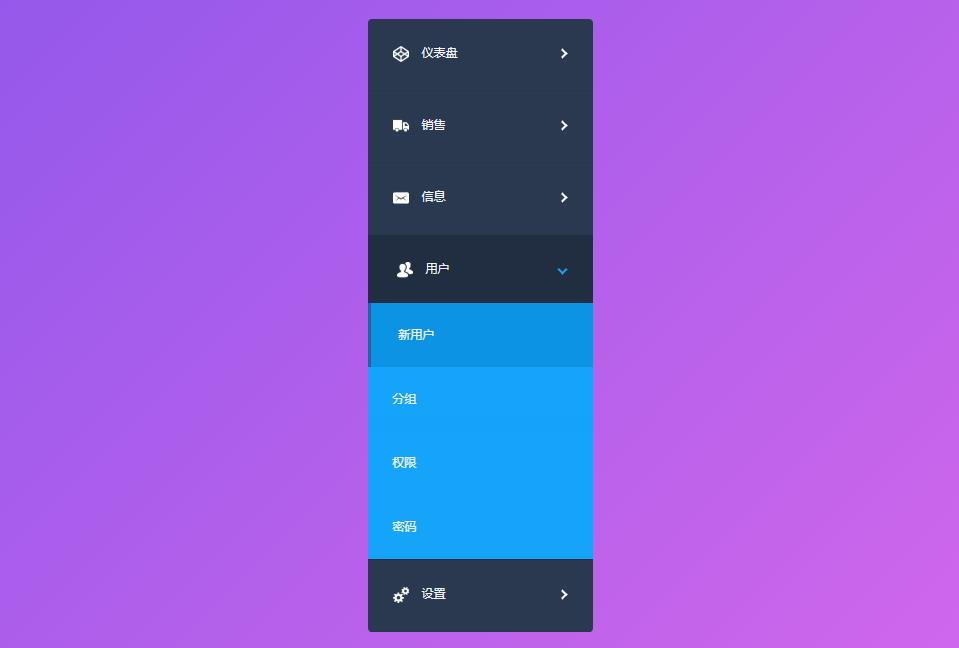
6126Basé sur CSS3 (transition) et le sélecteur CSS3 (formulaire), un effet déroulant de menu d'icônes dynamique est écrit. Tous les menus déroulants sont écrits en CSS3 sans aucun js. Lorsque vous cliquez sur le menu, le sous-menu apparaît et se rétrécit. sous forme d'animation.

 1874
1874Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.

 2881
2881CSS3 implémente des effets de bouton animés sympas. Lorsque la souris clique sur le bouton d'envoi, l'effet de lecture de l'animation est modifié de manière réactive en fonction de la taille de l'écran.

 2335
2335L'effet de menu circulaire dans le coin supérieur droit de js+css3 est un menu de navigation circulaire. Cliquez sur l'icône circulaire avec la souris pour ouvrir l'effet d'animation du menu.

 1986
1986Le code du menu circulaire interactif js+css3 est un menu d'icônes circulaire basé sur l'attribut de transition. Cliquez sur le bouton Plus pour développer et réduire les effets spéciaux du menu circulaire.

