1361
1361Simuler le code du bouton de commutation IOS

 797
797Un effet spécial de bouton de commutation de style Apple iOS CSS3

 1780
1780Plug-in de commutateur de style iOS6 imitation iOS6Switch.js

 825
825Créer un bouton de commutation animé Switch en utilisant du CSS pur

 2112
2112Effets spéciaux d'animation d'ouverture et de fermeture de rideau d'imitation CSS3 pur

 1685
1685jQuery est basé sur honeyswitch.js pour imiter l'effet de commutation du bouton de commutation Apple

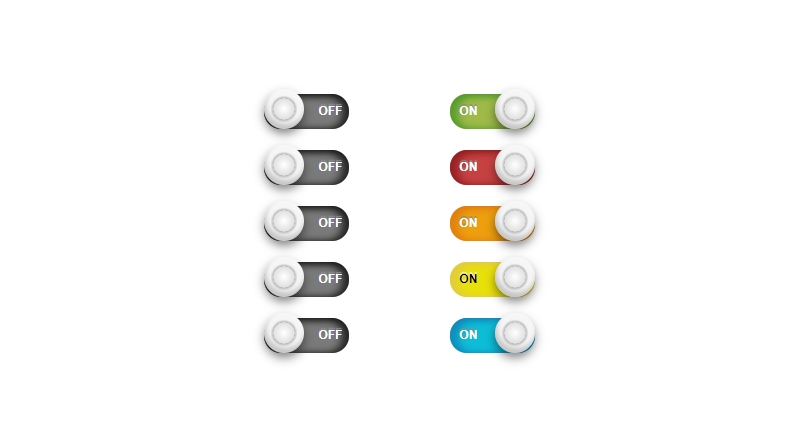
 3393
3393Bouton de sélection de commutateur CSS, bouton radio tridimensionnel, bouton radio, bouton de commutation

 2888
2888Utilisez js css pour créer un bouton de commutation 3D pour allumer/éteindre la lumière, un simple effet spécial d'interface utilisateur de bouton.

 2948
2948Le retournement des polices d'animation CSS 3D simule l'effet de l'ouverture d'une porte. Le retournement des polices simule l'effet de l'ouverture d'une porte.

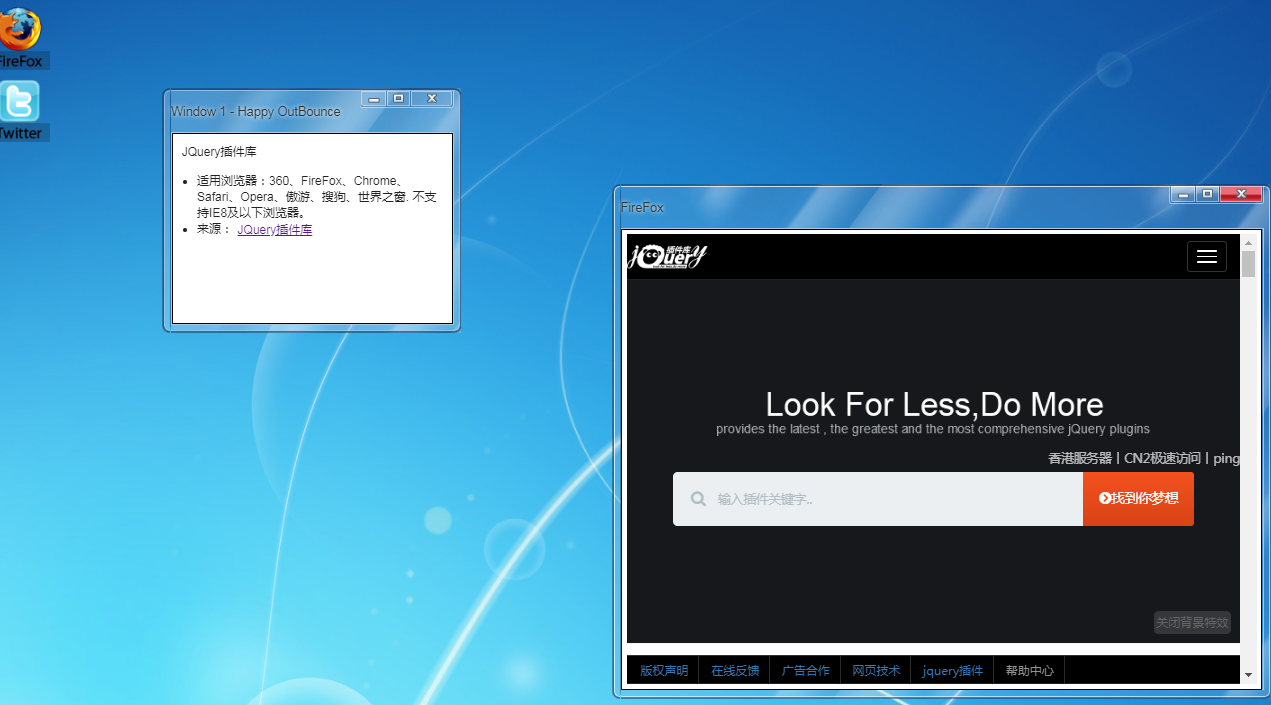
 1923
1923Le code d'agrandissement et de réduction de fenêtre contextuelle d'interface Win7 d'imitation est un effet spécial d'agrandissement et de réduction d'ouverture et de fermeture de fenêtre de bureau Windows7 implémenté sur la base de jQuery.

 2461
2461div css imitation Zhongguancun modèle de page de connexion en ligne téléchargement du code source HTML. Beau et élégant, le site Web chinois PHP recommande le téléchargement !

 1640
1640L'effet spécial d'animation de fenêtre d'avion jquery + css3 est un téléchargement d'effet d'animation d'ouverture et de fermeture de fenêtre d'avion d'imitation personnalisé.

 5766
5766Une page d'animation radio CSS 404 qui peut contrôler le commutateur. La couleur jaune fraîche et blanc cassé ainsi que la radio de dessin animé sont assez spéciales dans la page 404. J'aimerais partager le design créatif avec vous.

 2159
2159mg-space est un plug-in jQuery de galerie d'images à effet accordéon réactif qui imite la galerie d'images de Google. Ce plug-in de galerie d'images est facile à utiliser. Vous pouvez cliquer sur une image de thème pour développer un groupe d'images associées en accordéon, ou vous pouvez créer un diaporama d'images associées.

 1823
1823jQuery imite l'effet d'éclaircissement et d'assombrissement des images de Jingdong. Après avoir passé la souris sur l'image, l'image devient plus lumineuse et les autres images deviennent plus sombres. Éloignez la souris et toutes les images deviendront plus lumineuses. Compatible avec les navigateurs grand public, le site Web chinois PHP recommande le téléchargement ! Instructions: 1. La zone d'en-tête fait référence au fichier lrtk.css et la bibliothèque js animate.js est une fonction d'animation écrite séparément. <link href=" css/lrtk.css" rel="stylesheet"/>

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.