
 706
7065 types d'images CSS3 au survol de la souris affichent des informations textuelles est un effet spécial au survol de la souris, comprenant 5 styles différents d'images au survol de la souris pour afficher des informations textuelles.

 2808
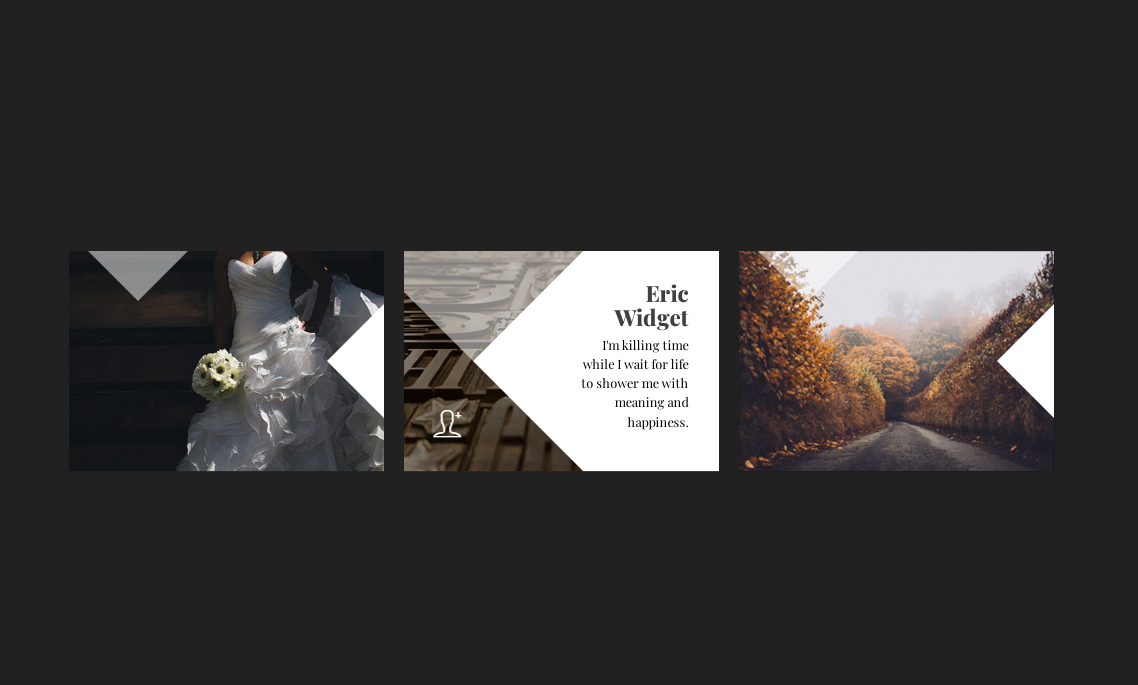
2808Il s'agit d'un ensemble d'effets spéciaux de survol de la souris, comprenant 5 styles différents d'images de survol CSS pour afficher des informations textuelles. Chaque style contient 2 à 3 styles. Chaque style est classique et beau, adapté à l'affichage de n'importe quelle équipe, produit, travail personnel. etc., est une très bonne méthode d'affichage en survol.

 903
903Le texte d'affichage de l'image au survol du filtre CSS3 est un effet de texte d'affichage de l'image au survol de la souris et un effet d'agrandissement de l'image au survol de la souris.

 1239
1239Un survol de la souris CSS3 met en surbrillance le code d'information du texte d'affichage coulissant

 912
912Un effet spécial d'image CSS3 qui affiche du texte lorsque la souris le survole

 2114
2114L'image CSS3 survolée avec la souris affiche les effets spéciaux d'animation de texte

 2267
2267CSS3 implémente des images au survol de la souris pour afficher les effets spéciaux d'animation de texte

 1596
1596Le masque d'image au survol de la souris jQuery affiche les effets spéciaux du texte du titre

 5869
5869css3 implémente les effets spéciaux d'animation d'arrière-plan du bouton de partage de l'affichage de la carte d'informations personnelles au survol de la souris

 6348
6348L'effet de masquage d'image Bootstrap au survol de la souris est une implémentation basée sur CSS3 qui affiche des informations de texte masquées lorsque la souris se déplace sur l'image.

 2224
2224Disposition des images et des cartes de texte réactives CSS3, le masque d'image au survol affiche les effets spéciaux du contenu du texte.

 4401
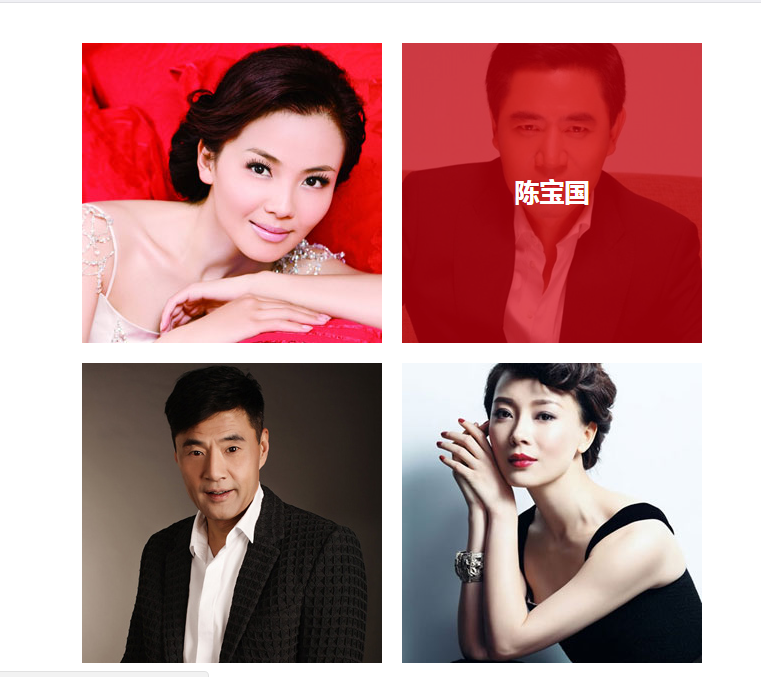
4401Le code d'affichage des détails de la liste graphique au survol de la souris est utilisé pour afficher la liste des films. Le survol de la souris affiche plus d'informations sur le film.

 1674
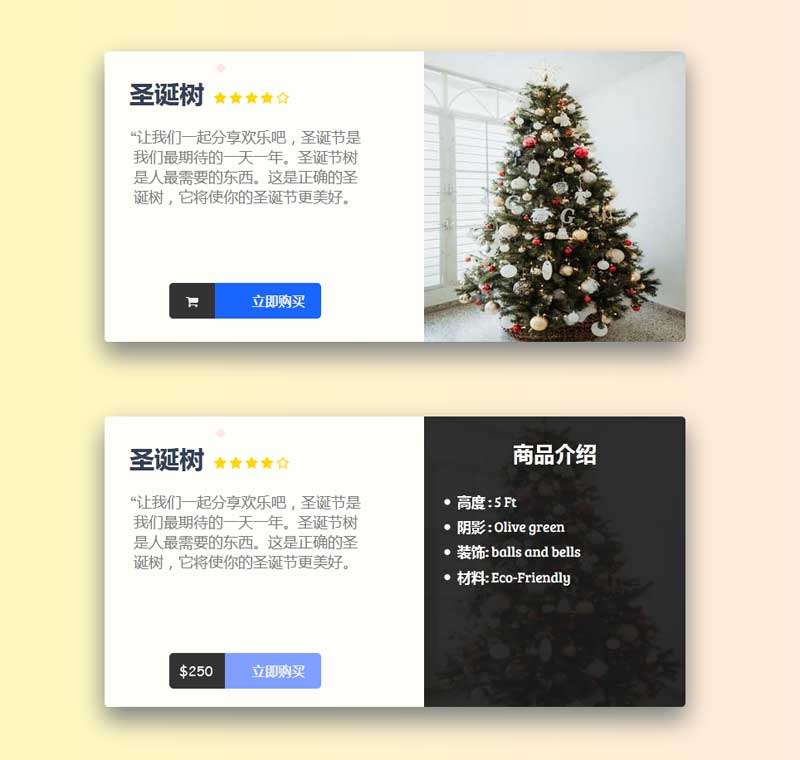
1674Image du produit CSS3 et carte de texte, affichage des détails de l'image au survol de la souris, effets spéciaux de l'interface utilisateur de la carte d'achat du produit.

 2995
2995Effets spéciaux d'animation CSS3 lorsque la souris survole la liste d'images et de textes. Le cas montre l'effet de mise en page de la liste. Lorsque la souris survole l'image, l'arrière-plan du texte circulaire au milieu est agrandi.

 3773
3773jQuery crée une disposition de grille de neuf carrés pour les images, affiche le contenu du texte du calque de masque en réponse à la direction du mouvement de la souris et fournit des effets d'animation de l'interface utilisateur lorsque la souris survole la liste d'images.

 2028
2028Le cool jQuery suit le mouvement du calque de masque de la souris Lorsque la souris survole la liste d'images, le calque de masque se déplace dans la direction pour afficher l'effet de contenu du texte.

 3290
3290Utilisez div css pour créer la présentation de la liste des modes de paiement et utilisez les attributs css3 pour changer l'effet du bouton d'affichage lorsque la souris survole la liste de textes d'icônes.

 2150
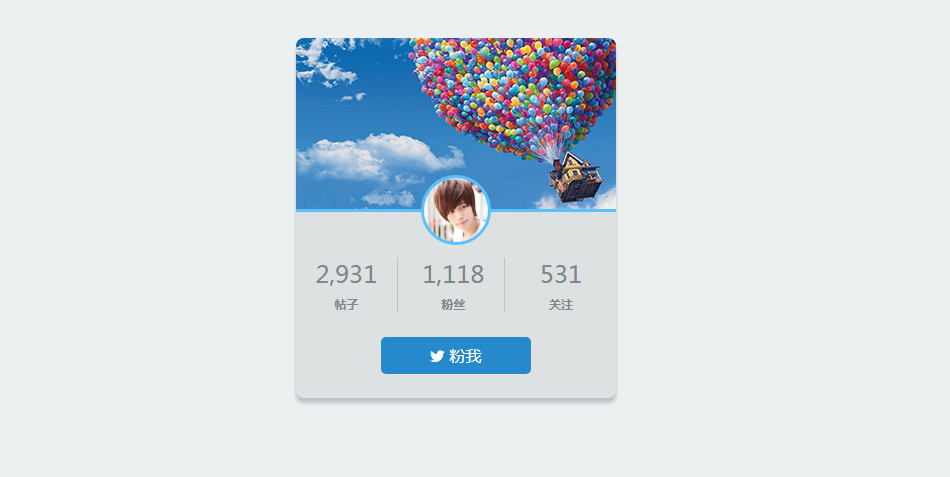
2150Il s'agit d'une carte de visite personnelle jQuery simple et belle. Cliquez pour suivre les effets spéciaux. Après avoir suivi, le passage de la souris sur l'image d'arrière-plan affichera le texte du profil personnel.

 2061
2061La souris jquery survole l'image pour agrandir l'affichage au centre. Elle convient aux sites Web personnels ou aux sites Web de centres commerciaux. Dans l'affichage des albums photo sur les sites Web personnels, les photos personnelles et les informations sur les produits dans le centre commercial peuvent également être mises en évidence. être mis en valeur pour rendre les produits plus visibles.

 5429
5429js css3 crée un effet d'affichage de texte de survol de curseur d'image circulaire de page Web. Convient à certains effets spéciaux d'événements de contenu de titre de site Web simples et élégants.

