
 2220
2220Le code de commutation du bouton fléché bleu de la carte de mise au point jQuery est un effet de commutation de carrousel d'images imitant le site officiel de QQ Music.

 5896
5896effets spéciaux d'animation de couleur dégradé de bouton arrondi css3

 2914
2914Pure CSS3 dessine un bouton de commutation tridimensionnel 3D rouge avec des effets spéciaux de commutation de bouton de commutation réalistes.

 1721
1721jQuery cliquez sur l'arrière-plan du site Web vidéo du bouton de commutation pour allumer et éteindre le code des lumières

 1609
1609Effets spéciaux d'animation de bouton de commutation de lumière tridimensionnelle CSS3

 2020
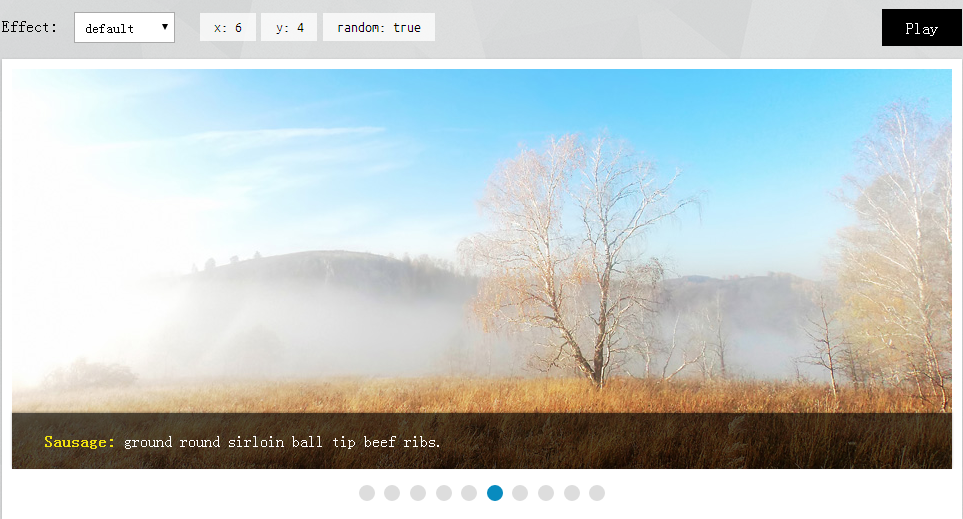
2020diaporama multi-effets jquery avec bouton d'arrêt de lecture

 1491
1491Utilisez les boutons gauche et droit pour contrôler le changement d'image du diaporama jQuery

 1531
1531jQuery gauche rond boutons gauche et droit avec divers diaporama d'effets spéciaux

 551
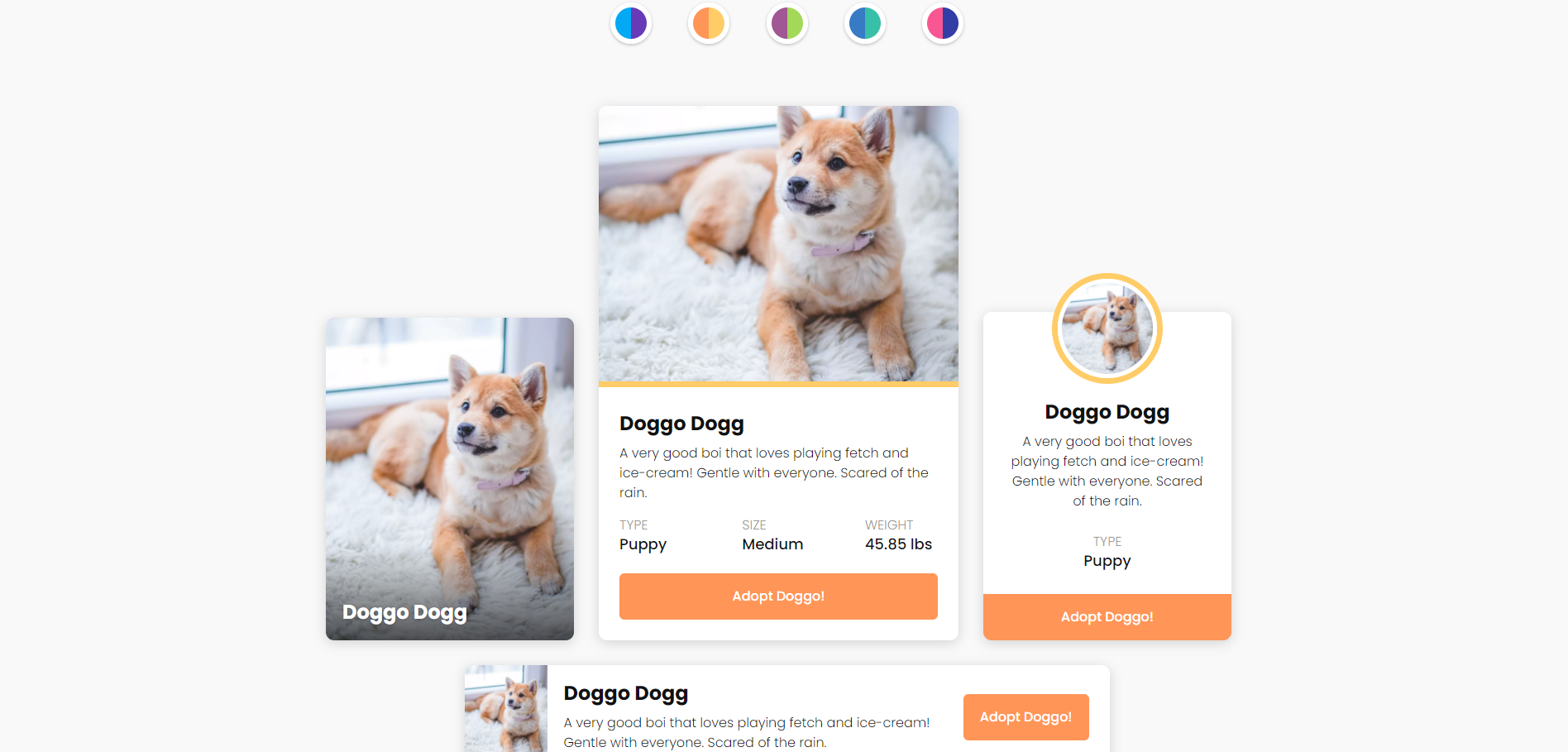
551L'effet spécial de changement de couleur de bordure d'image et de bouton jQuery est un moyen de sélectionner la couleur de la bordure d'image et du bouton tout en gardant toutes les illustrations et le texte de mise en page inchangés.

 611
611Un effet spécial de bouton de commutation tridimensionnel 3D de texture réaliste rouge css3

 2606
2606Il s'agit d'un code permettant au site Web de vidéos de définir les effets d'éclairage et d'extinction de l'arrière-plan en cliquant sur le bouton de commutation du site Web de vidéos.

 4156
4156Le code du service client en ligne jQuery du bouton orange est un code du service client en ligne QQ avec un code QR et un retour en haut. Il est masqué par défaut. Cliquez sur le bouton de consultation en ligne orange pour le développer. , 2 numéros de service client et une image de code QR prennent en charge la fonction de retour en haut.

 2512
2512Le code du service client en ligne jQuery du bouton orange est un code du service client en ligne QQ avec un code QR et un retour en haut. Il est masqué par défaut. Cliquez sur le bouton de consultation en ligne orange pour le développer. , 2 numéros de service client et une image de code QR, prend en charge la fonction de retour en haut.

 714
714L'effet spécial de la touche de menu HTML5 peut être déplacé librement. Il y a un bouton de menu bleu flottant sur la page. La souris peut faire glisser le bouton pour modifier la position du bouton. Vous pouvez également cliquer sur le bouton pour fermer la page et faire apparaître le bouton. menu déroulant.

 2888
2888Utilisez js css pour créer un bouton de commutation 3D pour allumer/éteindre la lumière, un simple effet spécial d'interface utilisateur de bouton.

 3311
3311css3+svg+js, interrupteur à bouton gris et blanc, animation de commutation de bouton

 1774
1774Bouton de commutation jour et nuit css3, cliquez sur le bouton de couleur d'arrière-plan plein écran pour changer d'effets spéciaux.

 1806
1806L'effet de bouton CSS3 avec Tooltip est un bouton CSS3 unique. Le bouton a une fonction Tooltip. L'info-bulle peut être affichée lorsque la souris glisse sur le bouton. Ce bouton CSS3 a un style vert et frais dans son ensemble, ce qui est très bien.

 1489
1489Disposition 3D de grille bleue CSS3 pure, lettres anglaises rétro néon affichent des effets spéciaux.

 1555
1555Changer de couleur, effets spéciaux de page Web, grille CSS

