
 1474
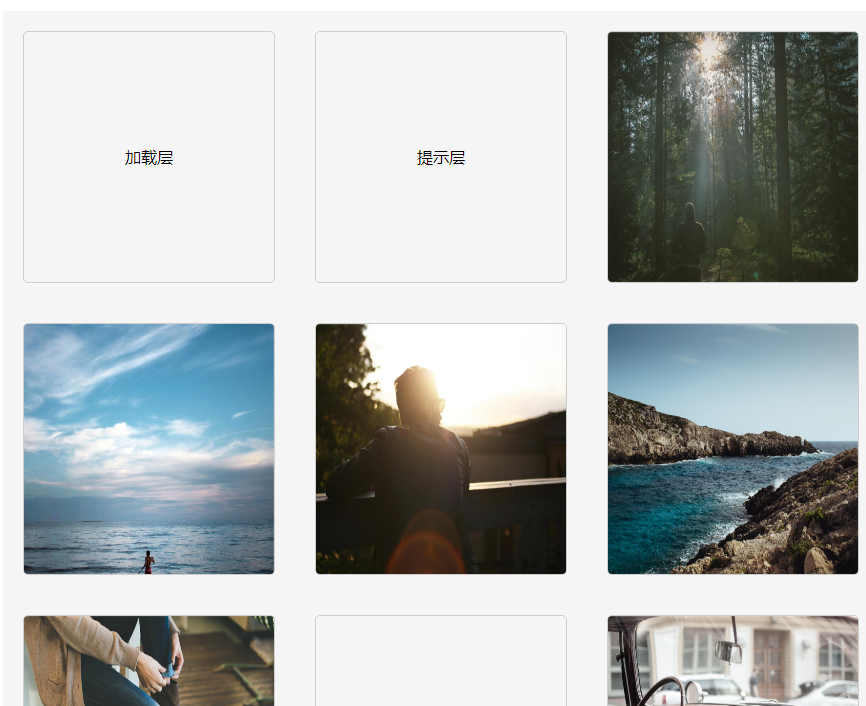
1474Un plug-in de couche élastique adaptatif qui prend en charge le texte, les icônes, les images, le HTML, etc., simple et facile à utiliser

 1259
1259Plug-in de défilement plein écran adaptatif avec effet de barre latérale

 1480
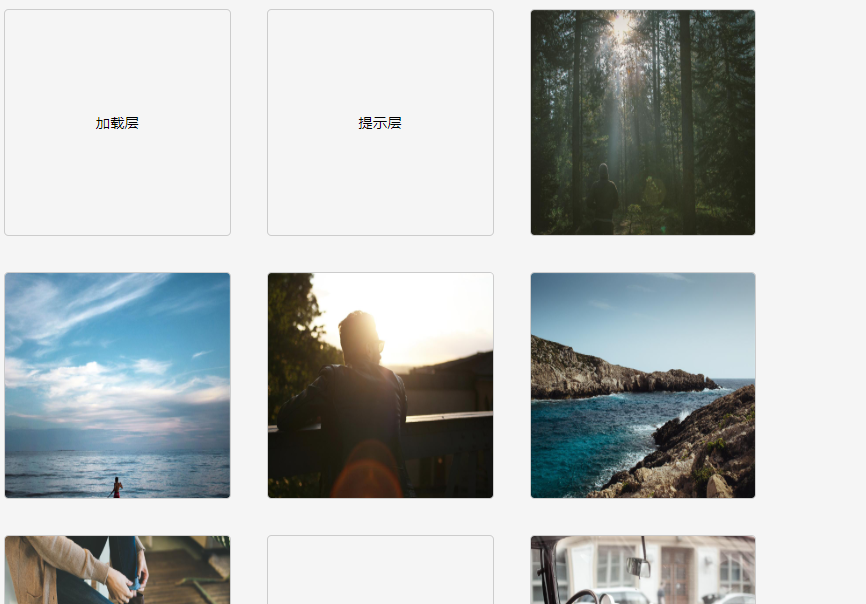
1480Plug-in carrousel plein écran adaptatif jQuery Carrousel plein écran

 1843
1843Description du plug-in : Plug-in d'arrière-plan vidéo plein écran super pratique, plein écran, adaptatif

 2037
2037L'effet spécial de commutation d'image à mise au point adaptative jQuery est une commutation de carrousel d'images de grande bannière réalisée sur la base du plug-in jQuery SuperSlide. Il s'adapte aux effets spéciaux d'affichage de commutation de carrousel d'images de l'écran.

 4685
4685Le code de défilement adaptatif à trois écrans jQuery est un plug-in de défilement de carrousel d'images qui prend en charge les boutons gauche et droit pour contrôler l'effet de changement d'image et un code de changement de défilement d'image qui s'adapte à la mise à l'échelle de la taille de l'écran.

 3240
3240Le code d'effet de commutation des stores adaptatifs plein écran js est un effet spécial de carrousel js dynamique de style stores plein écran basé sur le plug-in anime.js.

 4307
4307Un commutateur de carrousel d'images de bannière simple et élégant, basé sur le plug-in jQuery SuperSlide, et le commutateur de carrousel d'images adaptatif à l'écran affiche des effets spéciaux.

 1439
1439Le plug-in réactif Carousel carrousel est une extension basée sur le Bootstrap Carousel natif, permettant de mieux agencer le carrousel et de l'adapter à la taille de l'écran.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

 681
681L'effet spécial qui peut être déplacé horizontalement pour changer d'image est un effet spécial Web avec des boutons fléchés gauche et droit qui prend également en charge le déplacement horizontal de la liste d'images pour afficher l'effet.

 786
786Le menu de navigation iframe intégré jQuery est une barre de navigation déroulante verticale gauche avec un modèle de page d'arrière-plan du menu de navigation iframe intégré.

 1116
1116Le code d'album d'images de masque contextuel vers le bas jQuery est un code d'album d'images jQuery implémenté sur la base du plug-in de couche contextuelle SimpleModal.

 1098
1098L'effet de flou de survol CSS3 pour les autres images consiste à placer la souris sur l'une des images. L'image à la position de la souris sera claire et les autres images seront floues, ce qui peut mettre en valeur l'image récupérée.

 1112
1112jQuery simule l'effet d'animation de la barre de défilement déroulante de l'iPhone Lorsque nous faisons défiler la molette de la souris, le menu défile de manière aléatoire de haut en bas.

 966
966Le code d'album photo jQuery pour la commutation par glisser-déplacer sur écran tactile est un code d'album photo jQuery coulissant sur écran tactile basé sur le plug-in Swiper. Il s'affiche en plein écran, glisse vers la gauche et la droite, prend en charge le contrôle du clavier et prend en charge la souris gauche et droite. commutation par glisser-déposer. Il a un design réactif et est parfaitement compatible avec les appareils mobiles.

 984
984Plug-in d'album photo HTML5 ma5gallery est un code d'album photo basé sur jQuery+HTML5, avec des flèches de commutation gauche et droite, un bouton de fermeture, un bouton d'index, etc., et prend en charge la commutation de contrôle du clavier.

 1008
1008L'effet spécial de page Web de carrousel d'album photo 3D JS est un effet spécial de page Web de carrousel d'album photo 3D sympa.