
 3397
3397Cette esquisse utilise un mouvement aléatoire le long d'une trajectoire de Bézier et relie les points de mouvement le long de tangentes.

 1869
1869Plug-in de processus d'animation de dessin d'image jQuery imagedrawer

 3219
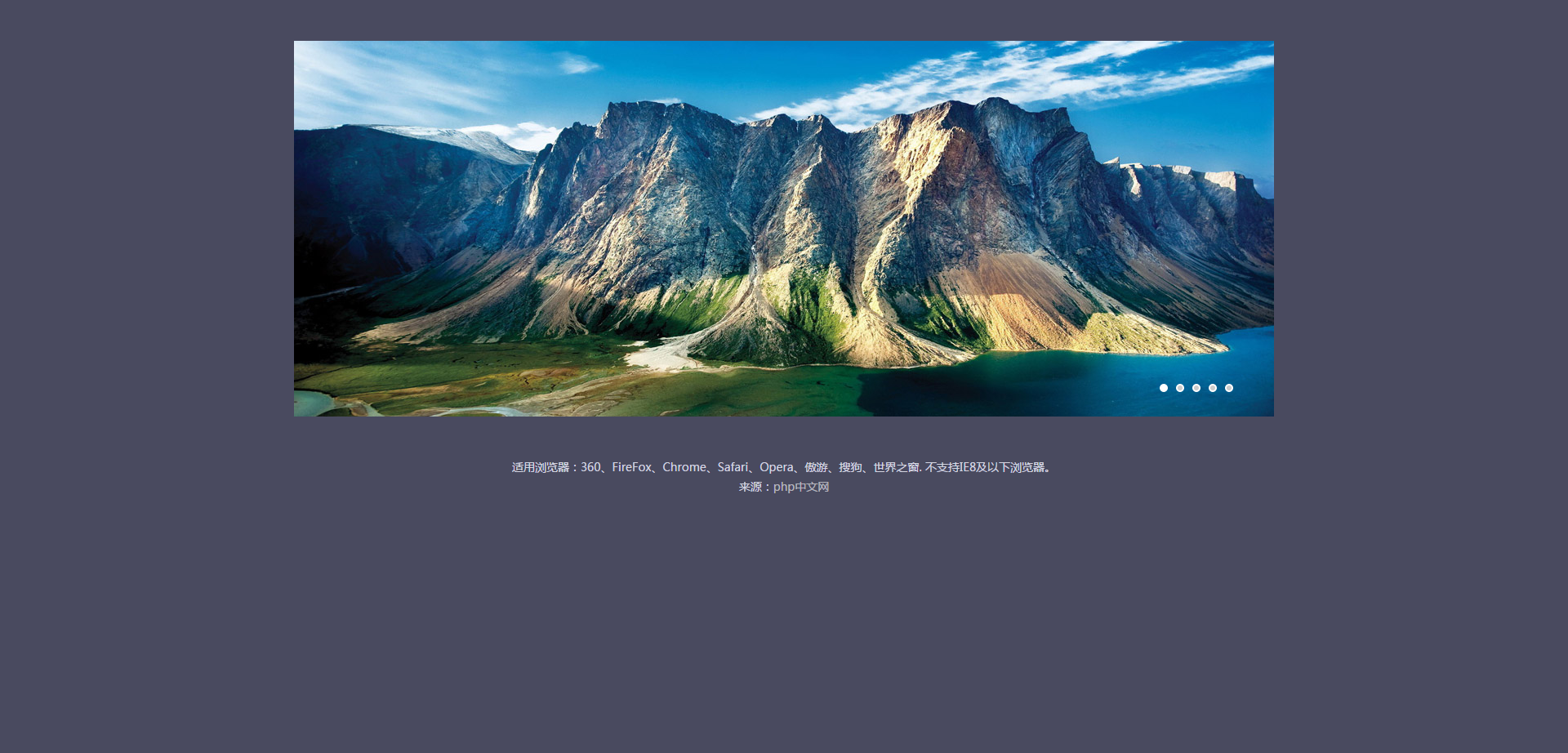
3219Le plug-in de carrousel d'images de bannière côté mobile swiper.js crée des boutons gauche et droit indexés pour contrôler la commutation du carrousel d'images, la commutation d'image coulissante sur l'écran tactile et le code de commutation d'image réactif.

 786
786Le code de commutation 3D d'image jQuery focus est un code de commutation de carrousel rabattable 3D basé sur le plug-in de carrousel d'images jQuery Slider avec des vignettes et des boutons pour contrôler les images.

 3009
3009Effet de commutation de carrousel flip 3D d'image de mise au point jQuery, un effet de commutation d'image 3D avec contrôle par vignettes et boutons basé sur le plug-in de carrousel d'images jQuery Slider.

 2066
2066Code de commutation du carrousel d'image de mise au point jQuery, avec contrôle des boutons fléchés gauche et droit, plug-in d'image de curseur jquery.

 4307
4307Un commutateur de carrousel d'images de bannière simple et élégant, basé sur le plug-in jQuery SuperSlide, et le commutateur de carrousel d'images adaptatif à l'écran affiche des effets spéciaux.

 2037
2037L'effet spécial de commutation d'image à mise au point adaptative jQuery est une commutation de carrousel d'images de grande bannière réalisée sur la base du plug-in jQuery SuperSlide. Il s'adapte aux effets spéciaux d'affichage de commutation de carrousel d'images de l'écran.

 1885
1885Le plug-in jQuery swiper crée des graphiques et des cartes de texte simples qui peuvent être commutés en faisant glisser le curseur avec la souris. Il prend en charge la commutation des effets spéciaux en cliquant sur le bouton pour accéder à la page précédente ou à la page suivante.

 4685
4685Le code de défilement adaptatif à trois écrans jQuery est un plug-in de défilement de carrousel d'images qui prend en charge les boutons gauche et droit pour contrôler l'effet de changement d'image et un code de changement de défilement d'image qui s'adapte à la mise à l'échelle de la taille de l'écran.

 3240
3240Le code d'effet de commutation des stores adaptatifs plein écran js est un effet spécial de carrousel js dynamique de style stores plein écran basé sur le plug-in anime.js.

 2482
2482jQuery implémente la mise en page graphique et textuelle de la solution basée sur le plug-in OwlCarousel et personnalise l'index numérique pour contrôler l'effet de changement d'onglet. Il s'agit d'un boîtier graphique noir montrant le code de mise en page.

 1907
1907Le code de commutation d'affichage du carrousel des personnages du jeu jQuery est un moyen d'afficher différents effets de personnages en changeant d'image d'arrière-plan. L'effet carrousel est produit via le plug-in de diaporama astucieux.

 1549
1549Le code du diaporama jQuery avec effet de différence visuelle est basé sur le plug-in de diaporama flickity, qui obtient l'effet de différence visuelle en changeant le calque d'image d'arrière-plan.

 3378
3378Il s'agit d'un diaporama animé réactif de commutation image-texte basé sur le plug-in Swiper. Il prend en charge la commutation de défilement de la souris et comporte des effets d'animation tels que des fondus d'entrée et de sortie. Convient aux graphiques de diaporamas de sites Web de type blog et aux effets spéciaux de mise en page de texte.

 4021
4021Classification des étiquettes d'image et de texte Onglet de commutation de carrousel coulissant js téléchargement du plug-in d'effets spéciaux. Un effet spécial d'image jquery qui produit une animation de défilement d'image jquery avec des onglets coulissants. Les images dans les onglets sont agrandies pour afficher les détails. Par défaut, l'image du milieu est agrandie pour afficher les effets spéciaux jQuery.

 2263
2263Il s'agit d'un diaporama de blog à effets d'animation réactif, produit à l'aide du plug-in Swiper. Il contient des vignettes, des dates, des titres, des introductions, des liens de détails et d'autres informations. Lorsque la diapositive est commutée, ces informations ont des effets d'animation tels que des fondus entrants et sortants. .

 1889
1889Il s'agit de l'effet de diapositive atmosphérique grand format sur la page d'accueil de "NetEase Intelligent Manufacturing" produit à l'aide du plug-in Swiper. Il y a 6 diapositives au total, une conception réactive, et le mode de commutation est un fondu d'entrée et de sortie. Placez la souris dans la zone de diapositive pour afficher les flèches gauche et droite et déplacez les flèches cachées. En même temps, configurez la lecture automatique et le chargement différé des images.

 792
792L'effet de visualisation de commutation d'image rotative CSS3 3D Rubik's Cube est une image sélectionnée par la souris, qui peut réaliser automatiquement les superbes effets spéciaux d'animation de cube rotatif 3D à 360 degrés.

 680
680L'effet de formulaire de connexion CSS3 avec espace réservé flottant est une page de formulaire de connexion avec des effets d'espace réservé flottant et de bouton indicateur.

